今天是第五天,前面講了如何建立專案,也說了如何用模擬器開啟專案 APP
今天我們來說說有關 react 的部份,並試著改動專案吧
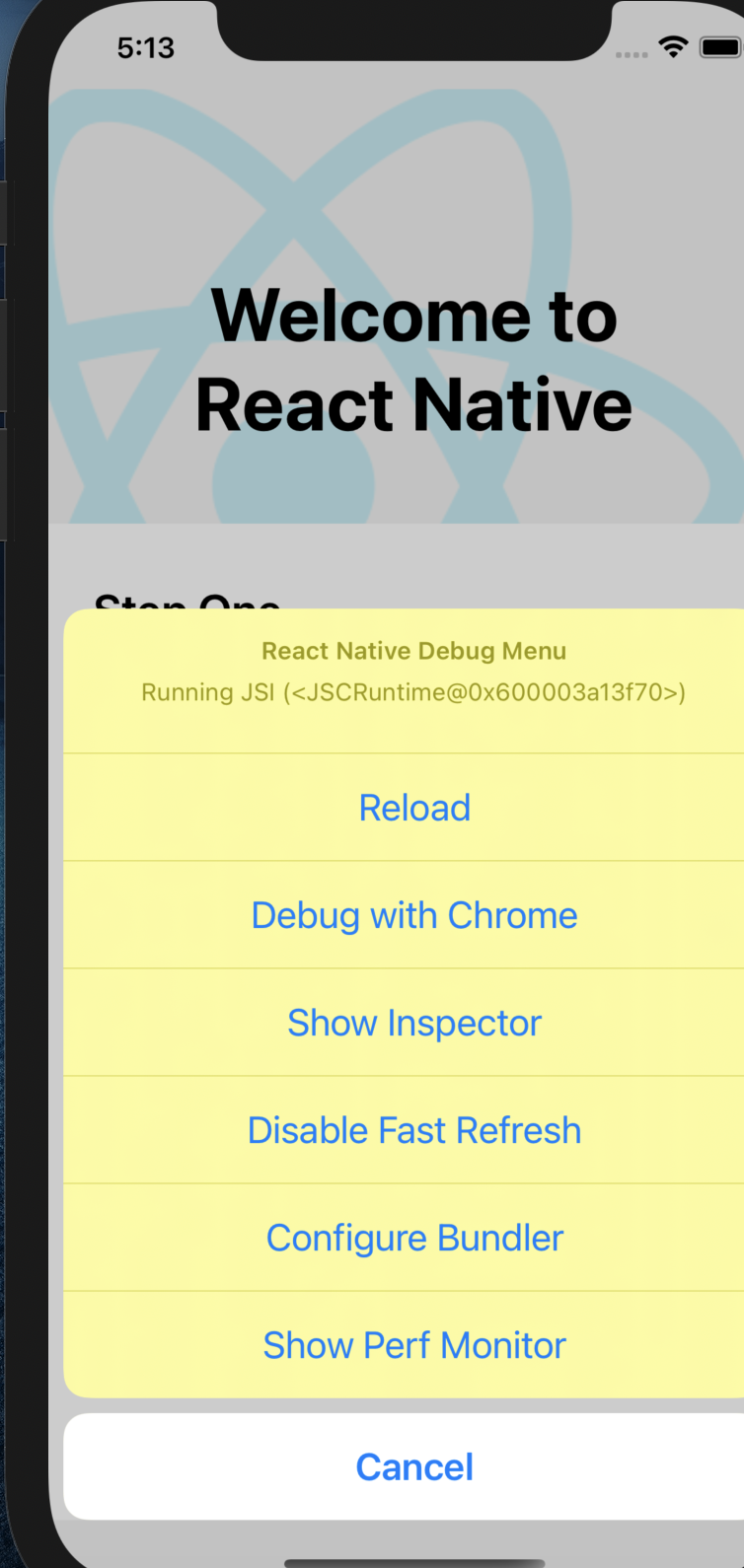
先啟動模擬器來看看初始畫面吧
我這邊使用的是 iphone ,所以執行:
react-native run-ios
如圖所示,左邊是模擬器,以及專案的初始畫面,右邊是 Metro server 的監控,
如畫面上有兩個指令

PS. 那我們在專案得修改,都會
即時的呈現到模擬器的畫面上
程式的開始總會有個起點,讓我們來談談 react native的程式進入點吧
AppRegistry.registerComponent(appName, () => App);
AppRegistry 是我們在整個 React Native 的進入點,
那我們的 root component 需要先用 AppRegistry.registerComponent 來註冊到 native 程式
registerComponent 的參數有:
root component 的提供方,function 需回傳 react component
那當運行成功,我們的之後就會在 App component 底下做開發啦
