月圓之日,
瓦力在這邊祝大家中秋佳節愉快!!![]()
雖然我仍在專案水深火熱寫扣!!
聞夯罵乓~寫扣中!你說殘忍不殘忍!!(一旁哭去!沒被盜帳號!回來回來
Turbolinks 是Javascript程式,是源自 Ruby on Rails 的 Web 加載優化方案,通常會搭配Ruby On Rails一起做使用,目的是用來讓網頁切換更快速,主要是透過fetch HTML 直接抽換的方式來避免直接換頁要重新發送請求、CSS 的成本。如何運作?把瀏覽器的跳轉切掉,交由Turbolinks來管!Turbolinks是完全支持不同頁面加載不同的CSS和JS。
簡單來說就是當用戶點擊鏈接時,並不真實的跳轉網頁,而是通過 ajax 讀取目標頁的內容,然後替換當前頁。


如果Ruby on Rails 有啟用Turbolinks,當使用者點擊連結時,實際不是重新發出請求,是Turbolinks會做類似的事情!
這樣一來,使用這在做點擊按鈕這個動作時,不會重新渲染HTML
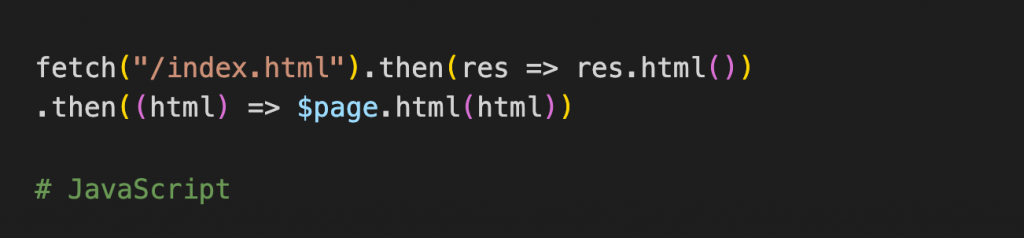
而是透過ajax先把fetch那一頁的HTML,再透過JavScript直接渲染出來。
就是這個一咪咪細微的變化,有的時候甚至感覺不到Turbolinks的存在,啊!!變快了噎(尖叫雞
load 之類的event ,記得要寫成 turbolinks:load 之類的方式來做監聽事件感謝您收看!我是新手麻瓜,歡迎收看的你指正,讓我越來越好,乾蝦![]()
參考資料:維基百科/Rails實戰聖經
