這邊就直接決定使用Visual Studio 作為我們開發的IDE,
並用 **ASP.net Core **配上 **C# **作為後台作為我們開發的語言。
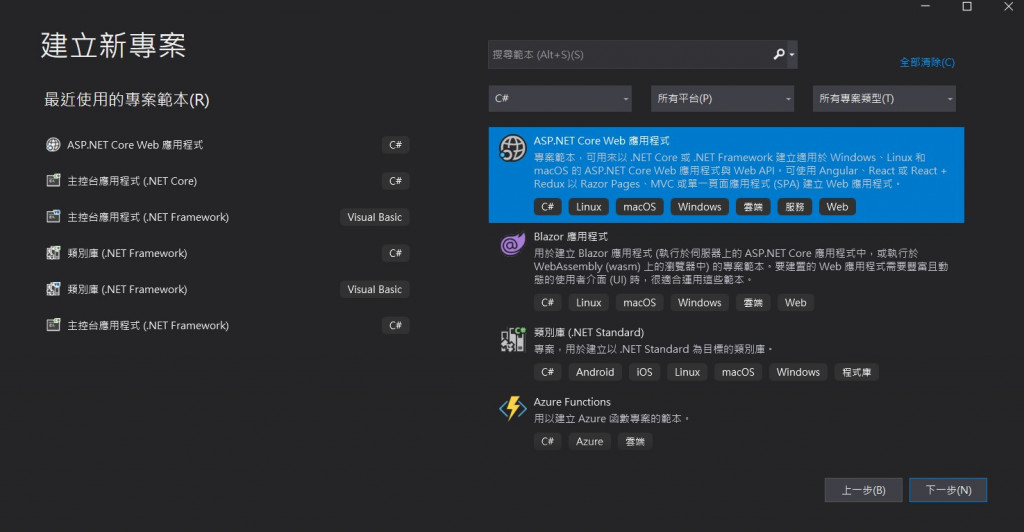
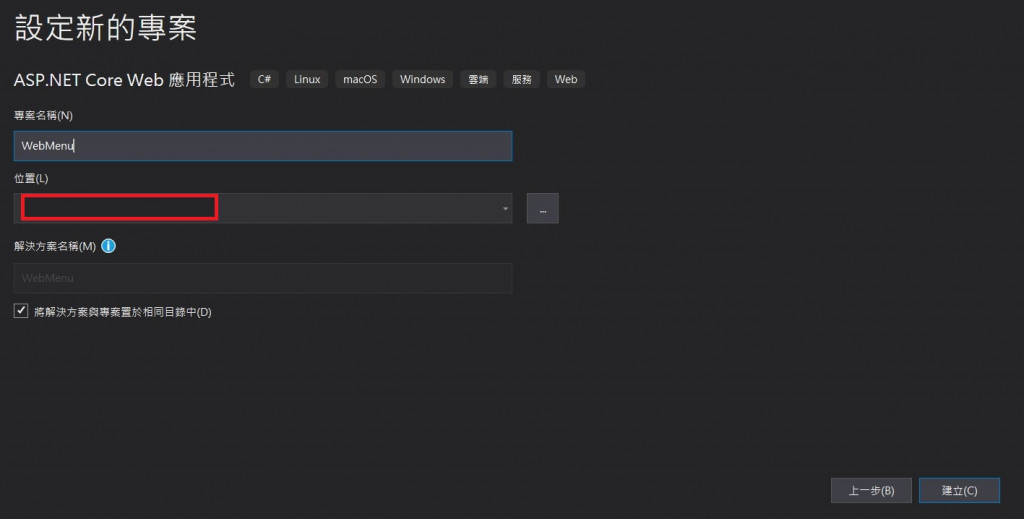
為什麼這麼選呢?因為用Visual Studio來建置專案特別方便。(真的就只有這樣)
這邊就跳過下載跟安裝 Visual Studio 的步驟了,
我這邊使用的是Visual Studio 2019版本的,如果有需要可以到官方下載。






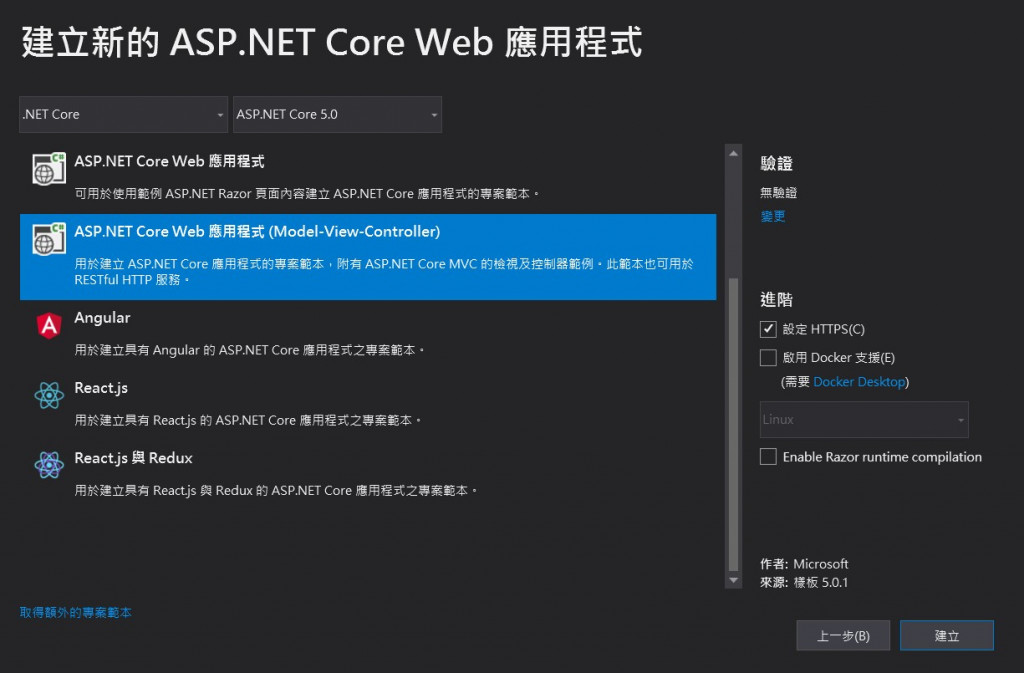
ASP.NET Core MVC 在幫我們創建專案的時候做了蠻多的事情,
對我們之後開發來說最重要的就是,直接幫我們綁定一個View對上一個Controller。
這樣的好處是當我們往後需要將前台事件拋到後台時就不需要再去指定哪隻程式碼處理。
我們只需要將View的名稱上+Controller即可,
之後將事件拋往後台時只需要指定function名稱就可送達。
一般來說在做網頁開發的都會使用html作為文本的副檔名,
而這邊使用得cshtml是除了原本的html語法外,我們可以嵌入一些C#或是特殊的語法進去,
再透過轉譯變成瀏覽器看得懂的html語言。用這樣的方式來增加開發者的便利性。
這是ASP.Net Core 中比較特別的一個開發方式,
主要是將畫面切成一個一個不同的模塊,設計完成之後再組裝起來,完成一個畫面。
(類似其他前端框架component的概念)
因為這次的主題不是介紹ASP.NET Core,所以在介紹的時候有一點偷懶。
不過又怕有些小夥伴沒用過,所以還是給了一些方向,
方便對ASP.NET Core不熟的小夥伴,可以有個方向去找。
