在這篇開始之前想到一個小故事...
業務工程師: 我把流程都給你了,你們應該可以很快做完吧?
工程師: 系統上的流程還沒確定要怎麼跑。
業務工程師: 那個就交給你們了。
工程師: ...
常常會看到跟客戶溝通回來的需求,負責的人也很認真寫了步驟/流程圖,
然後就把任務丟給工程師。這不僅會讓工程師頭痛,也很容易會跟客戶的需求有所落差。
這是因為我們拿到的流程圖,缺少了客戶與系統互動的過程,
會讓工程師無法精準地了解到系統應該要在甚麼時間做了甚麼事,或是呈現甚麼給使用者。
這時我們可以透過畫交互流程圖的方式,讓工程師更加了解客戶的需求。
那我們應該如何把它改成交互流程圖呢?
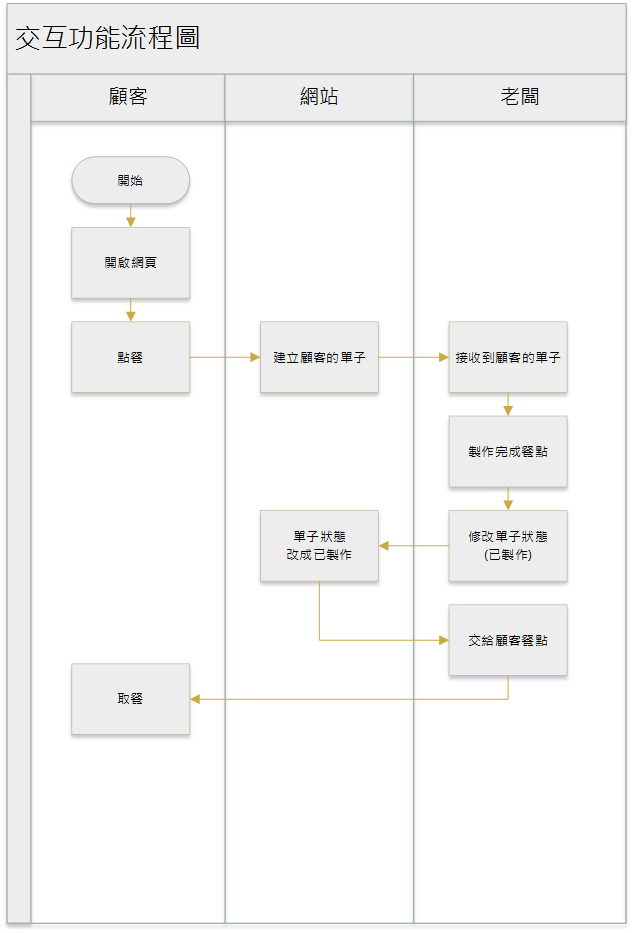
我們在這個流程中總共有三個角色:

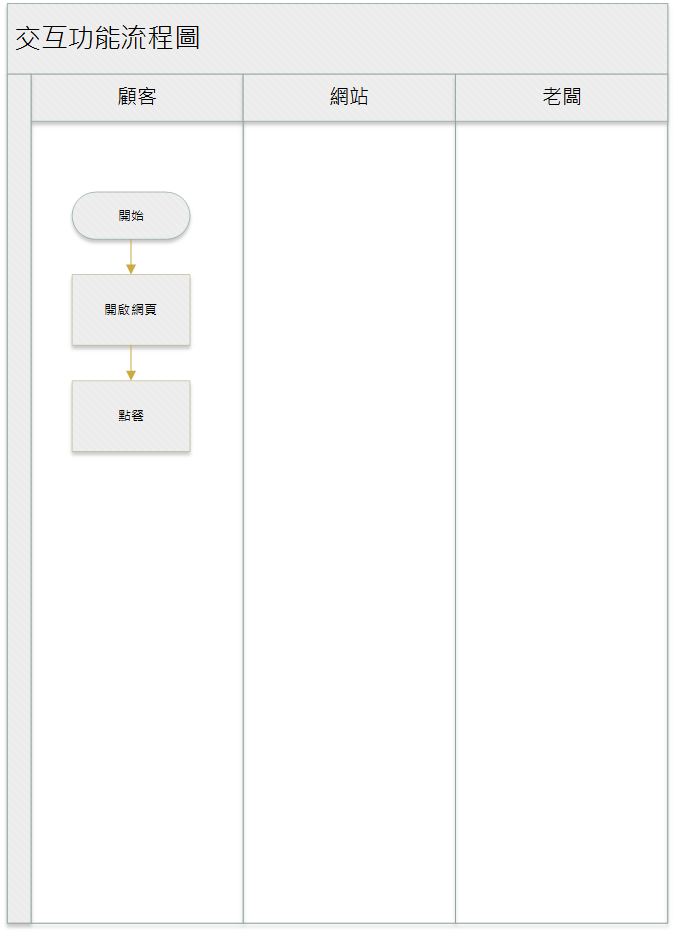
我們會將要做的事情寫在矩形內,表示我們要執行的動作。
(p.s. 一個矩形,一個動作。)
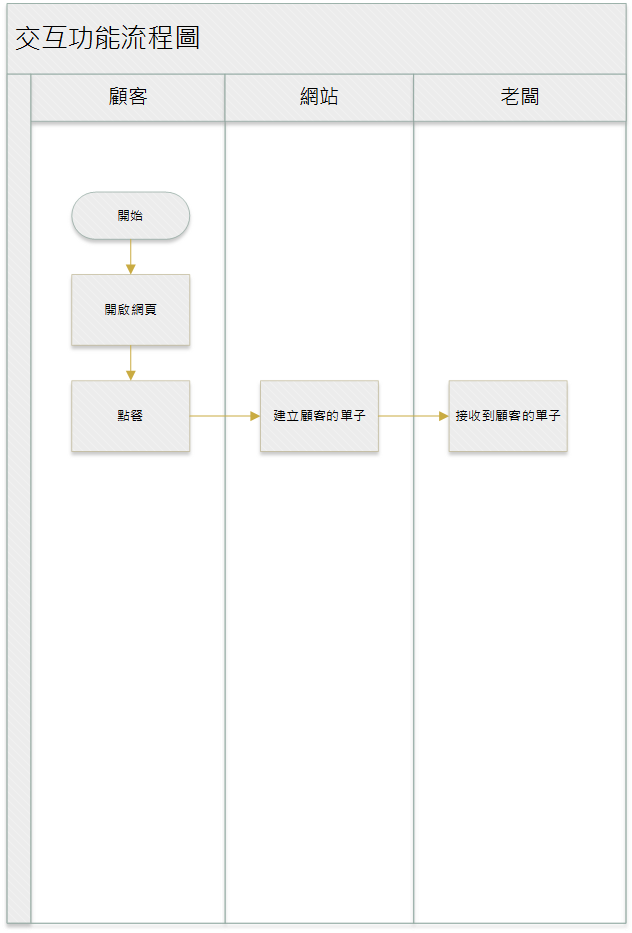
我們一開始由顧客打開網頁並做了點餐兩個動作。
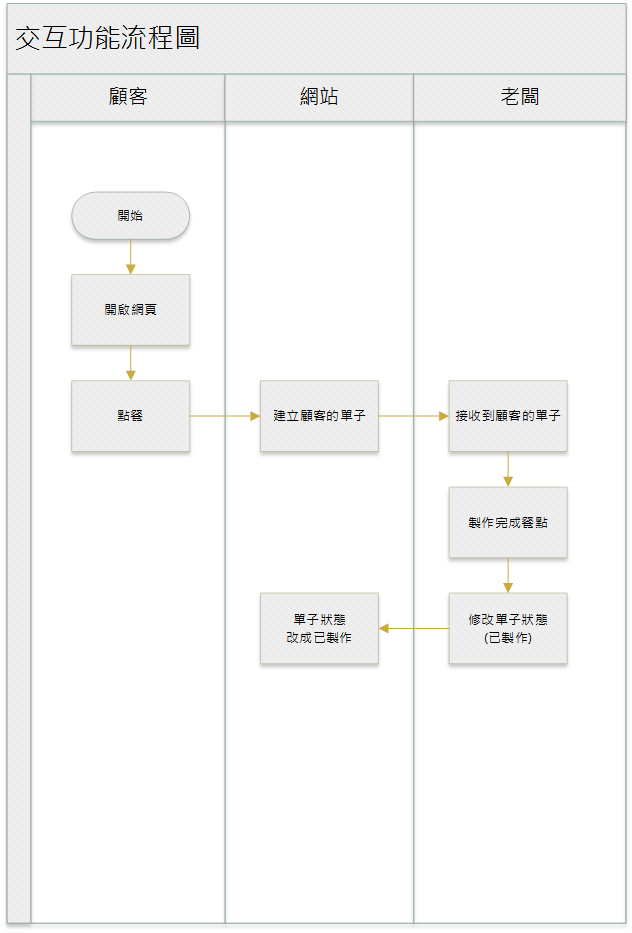
在老闆接收到單子前網頁會幫我們建立一張單子,然後送到老闆那邊。
讓老闆可以看到顧客的餐點。
老闆做完餐點的時候可能會把餐點的狀態改成已製作,來避免重覆製作。
雖然是說取餐,但這個動作應該是由老闆將餐點交給顧客。
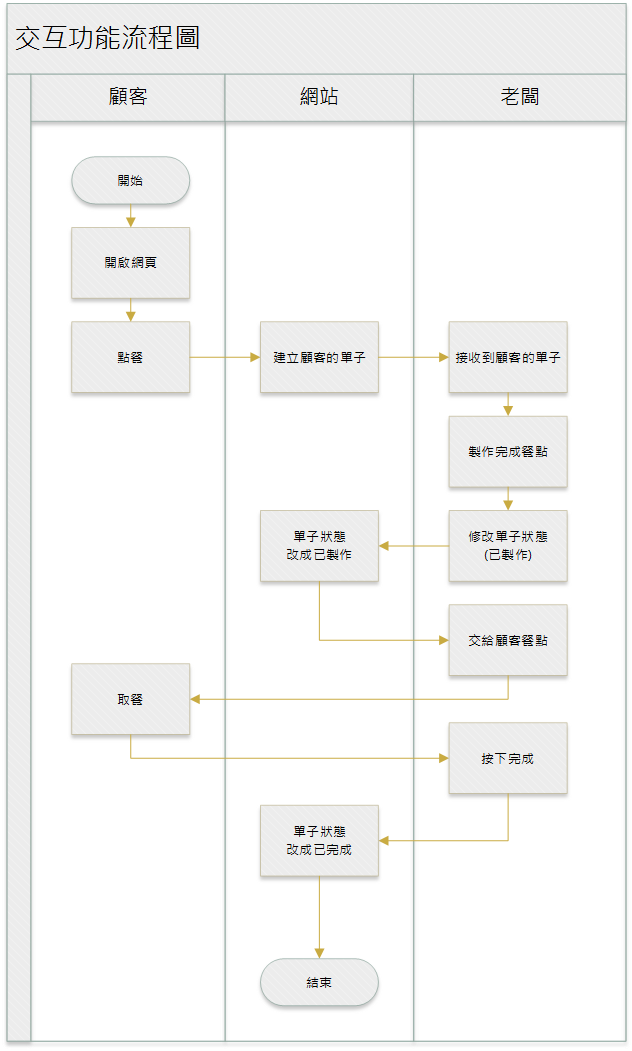
結單後老闆會將狀態改成完成,讓網站知道這個單子已經完成了。
我們可以透過交互流程圖知道顧客與老闆有不同的操作,
亦即我們可能需要做出兩個不同的畫面,或是對於同一個畫面上做不同權限的操作限制。
另外畫完之後我們可以明確知道網站上的工作有哪些。
昨天有朋友私訊我,問我每一次開發都需要經歷過這麼多的步驟嗎?
很多時候這些都只是一個思考的過程,提供一些思考的方向。
包含今天的交互流程圖也一樣,當習慣了這樣的思考後,
其實只要在腦中轉幾圈也能得到一樣的答案。
