今天我們來完成Header,不過位置方面我是使用Tailwinds CSS,要花時間客製化位置,但我沒那麼多時間所以沒辦法對的很準,請看官們見諒。
這是Native Camp的Header,
先上今日成果,可以看到尺寸些微的不準
圖片是使用Native Camp的圖片來源,url是透過瀏覽器開發者工具的network找到的。
圖片不是使用img而是使用NextJs 的Image組件,對圖片進行轉化及壓縮做優化。
因為是使用外部來源的圖片,記得一定要在專案中新增next.config.js,然後在裡面加入圖片來源網站!
module.exports = {
images: {
domains: ['nativecamp.net']
},
}
除了這個要注意外,還有就是顏色還有一些高度的設定,是tailwinds預設中沒有的,所以需要在tailwind.config.js設定自己要的參數,以下是我自己目前所設定的客製化參數。
tailwind.config.j
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {
colors: {
nativeCamp: {
header: {
bg: "#112844",
signup: '#F1890E',
signupHov: '#ffa436',
login: "#03c9a9",
loginHov: "#22d6b8",
},
}
},
height: {
logo: "30px",
header: "83px"
},
fontSize: {
headerLogo: ['2.0px', '1.2rem'],
}
},
},
variants: {
extend: {},
},
plugins: [
],
}
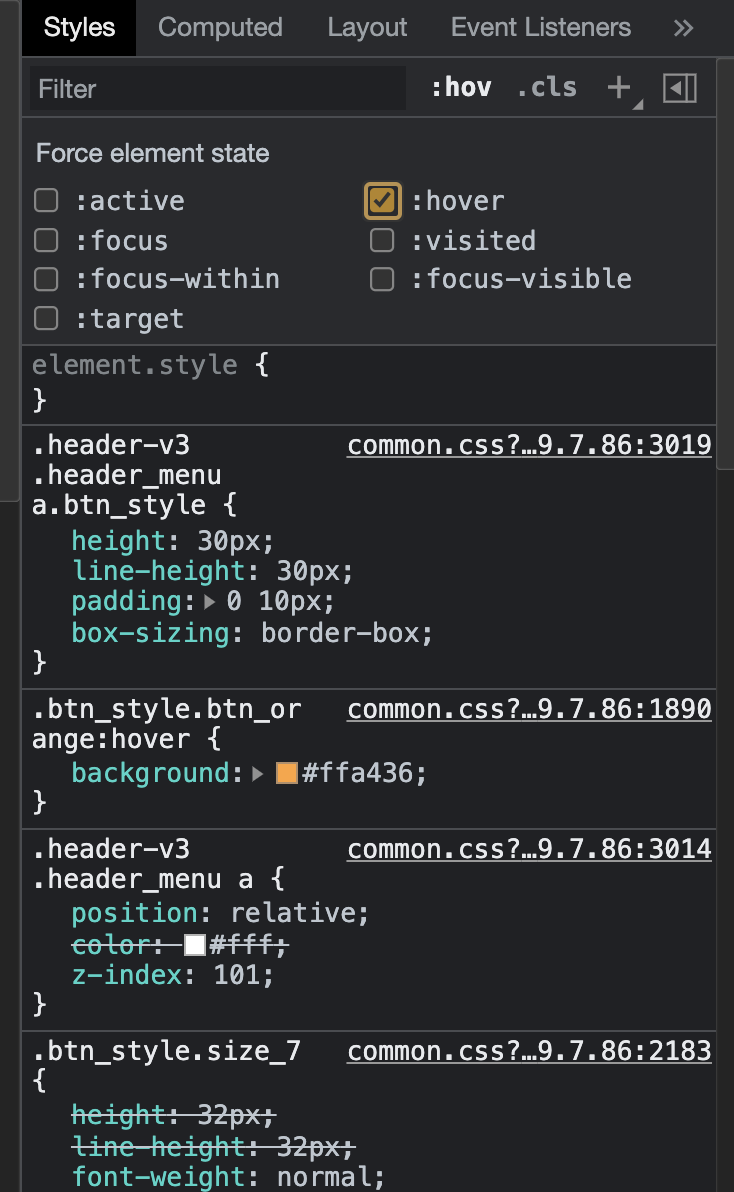
這邊都設定好了,就可以在Header.js中根據Native Camp的排版來想辦法排,顏色還有排版都是透過瀏覽器的開發者工具中去找到設定,我今天才發現原來開發者工具可以選hover類的filter去看改變前後的參數,因為這個功能我才能夠找到按鈕hover後的顏色。
再來就是將header.js給實作完畢,
header.js
import Image from "next/image";
function Header() {
return (
<header className="bg-nativeCamp-header-bg h-header flex justify-center items-center">
<div className="flex items-center">
{/* Left */}
<div className=" m-auto py-4 pr-80">
<div className="relative flex h-logo cursor-pointer my-auto">
<Image
src="https://nativecamp.net/user/images/common/logo_s-zh-tw.png?v=2.1"
layout="fill"
objectFit="contain"
objectPosition="left"
/>
</div>
<h1 className="text-white text-headerLogo">
線上英語會話的NativeCamp.7天免費體驗進行中!
</h1>
</div>
{/* Right */}
<div className=" pl-80 mb-4 space-y-2">
<ul className="flex justify-end ">
<li>
<a
className="text-white text-sm hover:text-opacity-75"
href="https://nativecamp.net/zh-tw/tutors"
>
FOR TUTORS
</a>
</li>
</ul>
<ul className="flex space-x-2">
<li>
<a className='bg-nativeCamp-header-signup hover:bg-nativeCamp-header-signupHov text-white text-center text-xs py-2 px-6 rounded-sm cursor-pointer'>註冊</a>
</li>
<li>
<a className='bg-nativeCamp-header-login hover:bg-nativeCamp-header-loginHov text-white text-center text-xs py-2 px-6 rounded-sm cursor-pointer'>登入</a>
</li>
<li>
<a className="bg-transparent hover:border-opacity-75 border border-bg-white text-white text-center text-xs p-2 px-4 rounded-sm cursor-pointer">重新加入</a>
</li>
</ul>
</div>
</div>
</header>
);
}
export default Header;
下一篇就來開始製作Nav
