挑戰目標: MockNative Camp
最近這兩年在工作上一直想要有同事可以交流進步,或者是遇到可以學習的同事,但終究在這兩份工作中都屬於自己一個人單打獨鬥,自己上網學習然後實作並部署上去,也不知道自己做的到底好不好,像是現在從零開始的前端專案,自己照著後端學習前端的觀念開始做,也一路做了三個月,一直覺得技術債越積越深,在開始開發不同模塊時,總會覺得這個真的是可以給使用者使用的嗎,總是會懷疑自己的前端專案架構等等的,但好像也沒有同事可以幫忙review,只好繼續累積業障了呢。
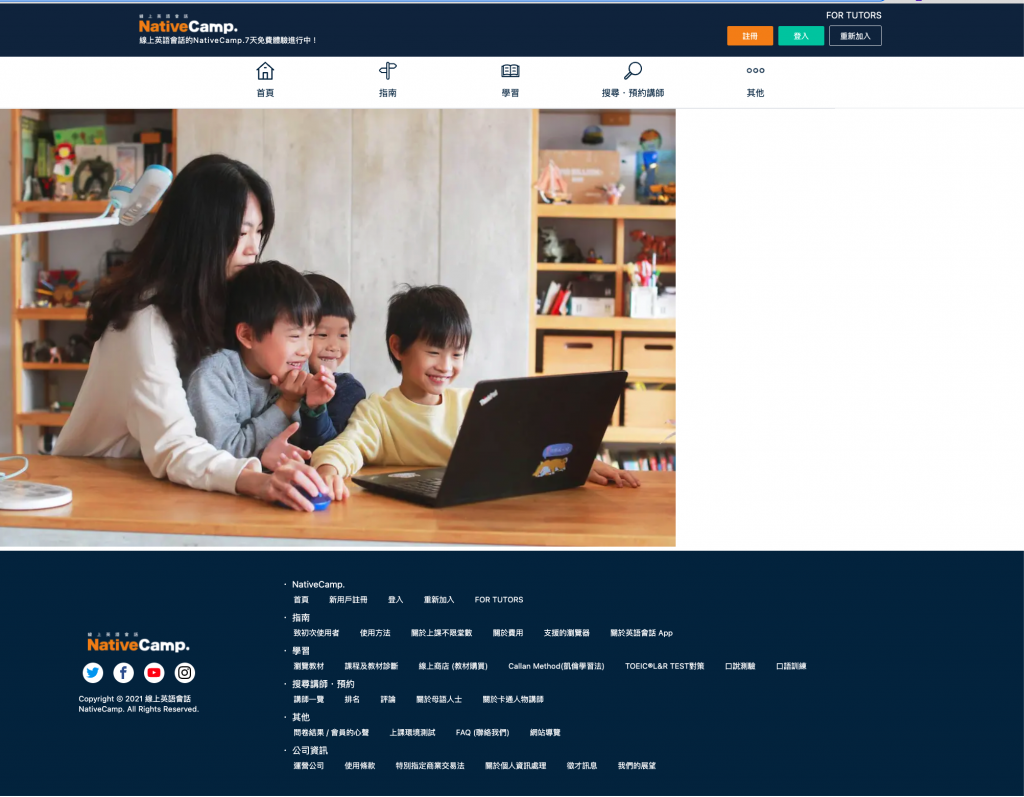
今天來研究第一個section,
可以看到分成左右兩個區塊,所以我們section也這樣分,首先新增一個section folder然後建立SectionOne.js,並在Sections.js中引用。
Sections.js
import SectionOne from './section/SectionOne'
function Sections() {
return (
<div className="w-screen">
<SectionOne />
</div>
)
}
export default Sections
SectionOne.js
import Image from "next/image";
function SectionOne() {
return (
<div className="w-full">
{/* Left */}
<div className="">
<Image
src=" https://nativecamp.net/user/images/index/zh-tw/top-1.jpg"
width={1063}
height={685}
/>
</div>
{/* Right */}
<div> </div>
</div>
)
}
export default SectionOne
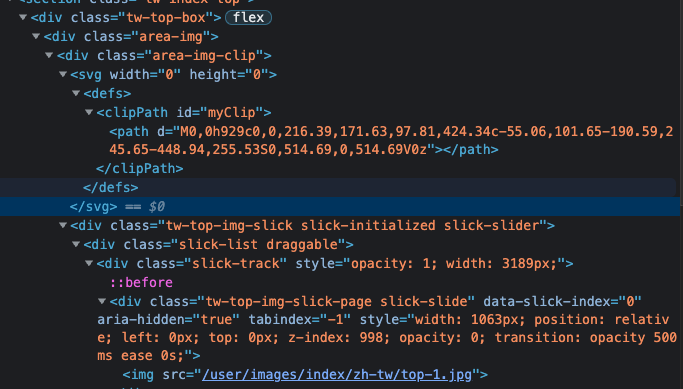
這邊要花時間研究一下clipPath因為Native Camp使用這個去達到圖片遮罩的效果,目前還在研究如何用React去實作他。
所以目前的成果只有
CSS真的是太博大精深了,想要隨心所欲的製作網頁需要花很多時間去研究,但我身邊寫前端的朋友都要我不要碰這個坑XD
