搞定了架構和想法後,再來就要搞定畫面的呈現。自己刻畫面固然可以隨心所欲呈現自己想要的樣子與控制自己只使用的最少的程式碼。但缺點就是什麼都要親力而為,會花上不少時間。
因此在此建議,沒有必要什麼都從頭自己打造,選一套UI 框架,可以幫助你事半功倍,直接快速上手,不必在業務邏輯上面一直造輪子,只需要專注在自行發想出來的商業邏輯就好了。
雖然UI框架可以事半功倍,但是UI框架百百種,如何挑選一套適合的也是有些技巧的
以Angular為例,以下是幾個是我的備選清單
以下簡單介紹一下這幾套框架

Angular 官方推出的框架,是material 風格。material 的風格見仁見智,有的人喜歡、有的人不喜歡,不過不管喜不喜歡,因為風格很強烈,使用者很容易看得出來就是google風格
Angular material的優點是,這是官方推出的框架,更新非常迅速也不用擔心作者突然不維護就變成孤兒套件。但缺點是material 風格非常強烈,如果要改變樣式,其實非常困難又吃力,基本上要順著指引,才會很方便開發。

Primeng 同樣是老牌的UI框架,除了美感我認為有一定水準且大多數人都可以接受外,最大的優點是,在處理資料的元件上,例如表格、選單、標籤等各方面的套件,都做得非常優秀又非常彈性,對工程師來說非常好使用。非常適合用在後台的管理系統等地方

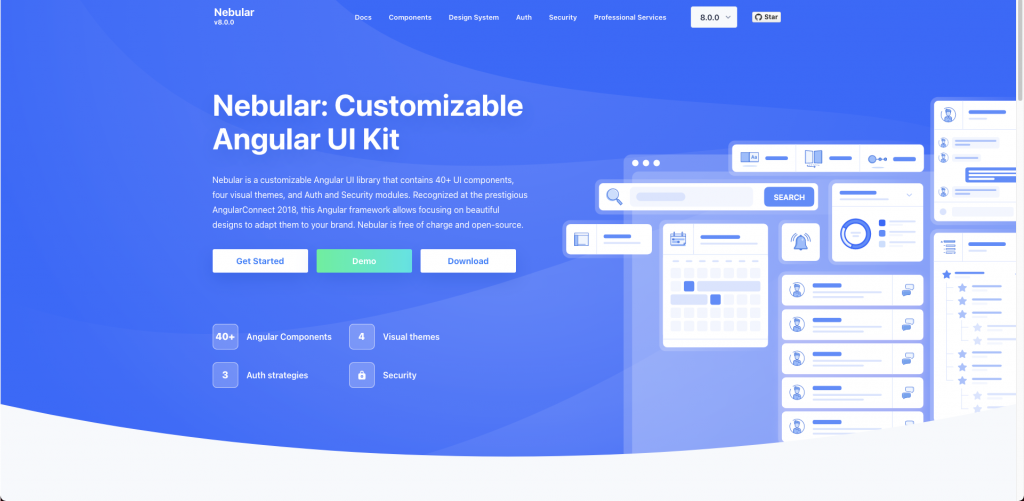
Nebular同樣是老牌的UI框架,不過功能性元件和Primeng比起來就少了很多,但是他的優點就是:UI真的連我這個對美感不太有感覺的人,第一眼看到都會不禁哇一聲,覺得好有質感的那種美。並且還支援在運行的時候,及時切換不同的佈景主題。
另外還有一個特色是Nebular還整合了權限系統與整合資料庫的認證。只需要簡單的設定,就可以把一切都串起來了。

NG-ZOORO是阿里巴巴開發的UI框架Ant Design的Angular版本。由於我沒有用過,因此我也不知道他的優點或是特色在哪裡。只不過他有一個元件非常吸引我就是,他有時間軸的元件,是其他元件沒有的。
這四套是我的挑選清單,以下分享一下,我如何用刪去法,選出自己最後決定使用哪一套框架
Nebular 的優點:
Nebular 的缺點:
NG-ZOORO 的優點:
NG_ZOORO 的缺點:
以上是帶有個人觀點關於這兩套的框架的分析,因為這是個人的專案,好處是這完全都是自己的事情,只要傾聽自己的聲音,自己覺得方便或是想要嘗試,下定決心之後就可以使用了。
而我在比較上述的優缺點之後,覺得我需要切換樣式與整合firebase的功能大於沒有格線系統與設定不靈活的困擾,因此最後決定選擇 Nebular 作為 UI 框架
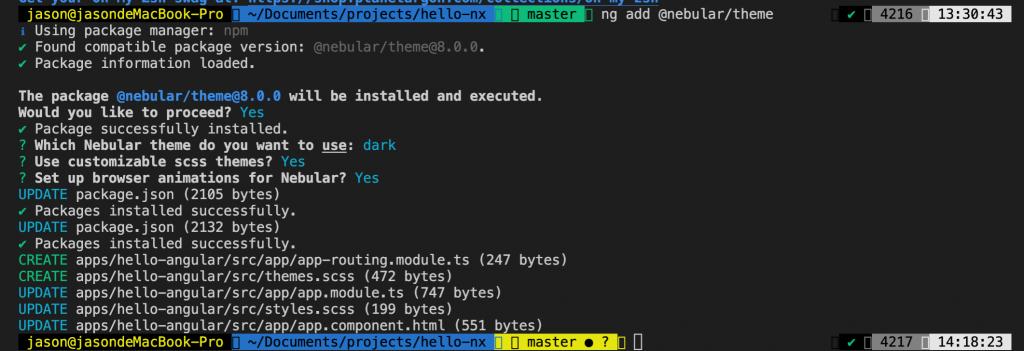
ng add @nebular/theme
什麼?安裝只要一行就沒了嗎?

沒錯,沒有看錯,安裝真的是一行就沒有了,得益於Angular強大的原理圖(Schematic),讓Angular可以將許多步驟濃縮成一個指令就自動安裝完畢,並且幫你通通都設定好。

如果不使用 ng add 的指令的話就需要以下繁雜的步驟,
npm install --save @nebular/theme @angular/cdk @angular/animations
npm install --save eva-icons @nebular/eva-icons
import { NbThemeModule } from '@nebular/theme';
...
@NgModule({
imports: [
...
// this will enable the default theme, you can change this by passing `{ name: 'dark' }` to enable the dark theme
NbThemeModule.forRoot(),
]
})
export class AppModule {
"styles": [
"node_modules/@nebular/theme/styles/prebuilt/default.css", // or dark.css
],
以上幾個步驟才是安裝完畢
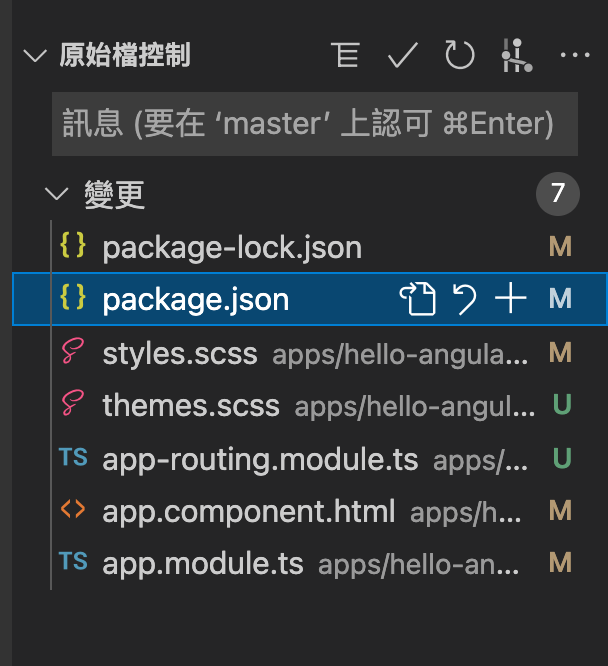
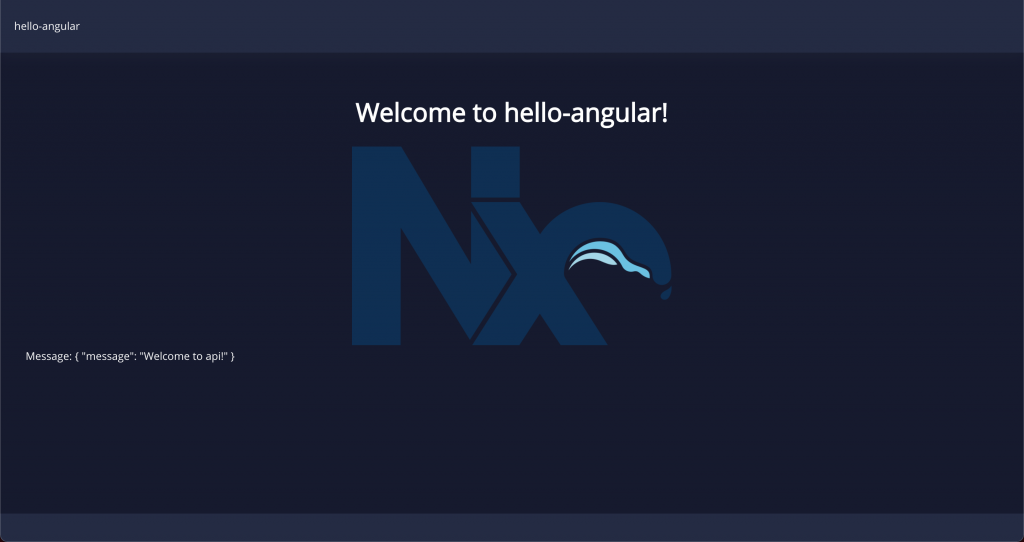
打開頁面,可以看到原本白白的頁面,現在已經套上 Nebular的佈景主題了

終於建立好前端的專案了,接下來就開始建構頁面了
