昨日我們學會了Props,而Props是由外傳進來的資料,進而改變組件。而組件本身的狀態我們稱為State。
另外昨日忘記說明React對於Props是唯讀的,跟Vue可以傳遞資料給父組件有些微差異。
不同於Props是唯讀,State是可以進行操作改變資料。
而在React中,沒錯!!!,聰明如你應該想到React中的State = 資料,但我們通常會稱為狀態(State)。
以下對話:
A: 這個組件的狀態怎麼有點奇怪
B: 你先把狀態設為預設值看有沒有變化
那要如何使用State???
在function component中如果要使用State,我們必須從React中引入useState
import {useState} from 'react'
我們把useState打印出來看看
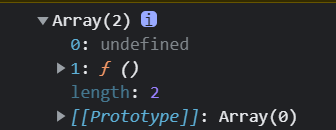
const a = useState()
console.log(a);

可以看到useState是個array,並且useState[0]為初始值,useState[1]為修改值的函式。
當我們把useState初始值設為100,即代表當前組件的State為100
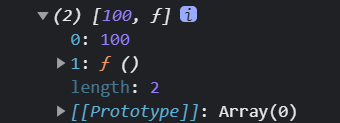
const a = useState(100)
console.log(a);

但你想喔,如果我們每次使用State都要用useState[0]、useState[1]操作我們的狀態,是不是很麻煩???
我們可以使用解構賦值來取用陣列,並且修改函式我們會使用駝峰寫法並且set為前綴。
import {useState} from 'react'
function App() {
const [number, setNumber] = useState(100)
return (
<div className="App">
{number} //100
</div>
);
}
export default App;
我們新增一個Change的button並且綁定onClick事件。
這邊注意一下在React中的事件通常為駝峰寫法!!!
並且每按一次我們都會使number + 1。
import {useState} from 'react'
function App() {
const [number, setNumber] = useState(100)
const changFN = () => {
setNumber(number + 1)
}
return (
<div className="App">
{number}
<button onClick={changFN}>Change</button>
</div>
);
}
export default App;
各位可以實際操作一次,並且打開開發者檢查。
你會發現,當我們每次更改number的數值,只會有number的element做更動,這也是Virtual DOM能夠使性能優化更好。
![]()
