昨日我們介紹函式組件如何使用,並且學會了JSX靈活的操作。
今天我們來學習很重要的傳遞資料Props。
當我們把頁面切割成許多組件時,本身希望組件可以被重複利用,所以我們不會把資料寫死在組件中。
那我們要怎麼把資料傳給組件並且渲染呢???
答案就是使用Props傳遞給子組件
首先


使用<Child />或是<Child> </Child>
import Child from '../Components/Child'
function App() {
const name = 'Ian'
return (
<div className="App">
<h1>App page</h1>
<Child />
</div>
);
}
export default App;
//App.js
import Child from '../Components/Child'
function App() {
const name = 'Ian'
return (
<div className="App">
<h1>App page</h1>
<Child name={name}/>
</div>
);
}
export default App;
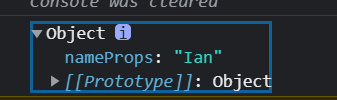
我們把props打印出來看看
//Child.js
import React from 'react'
function Child(props) {
console.log(props);
return (
<div>
</div>
)
}
export default Child

// Child.js
import React from 'react'
function Child(props) {
return (
<div>
My name is : {props.nameProps}
</div>
)
}
export default Child
既然我們知道傳遞的Props是個物件,我們就可以使用ES6的解構賦值取出資料。
import React from 'react'
function Child({nameProps}) {
return (
<div>
My name is : {nameProps}
</div>
)
}
export default Child
明天我們會進入State,剩下十天了,加油!!!
![]()
