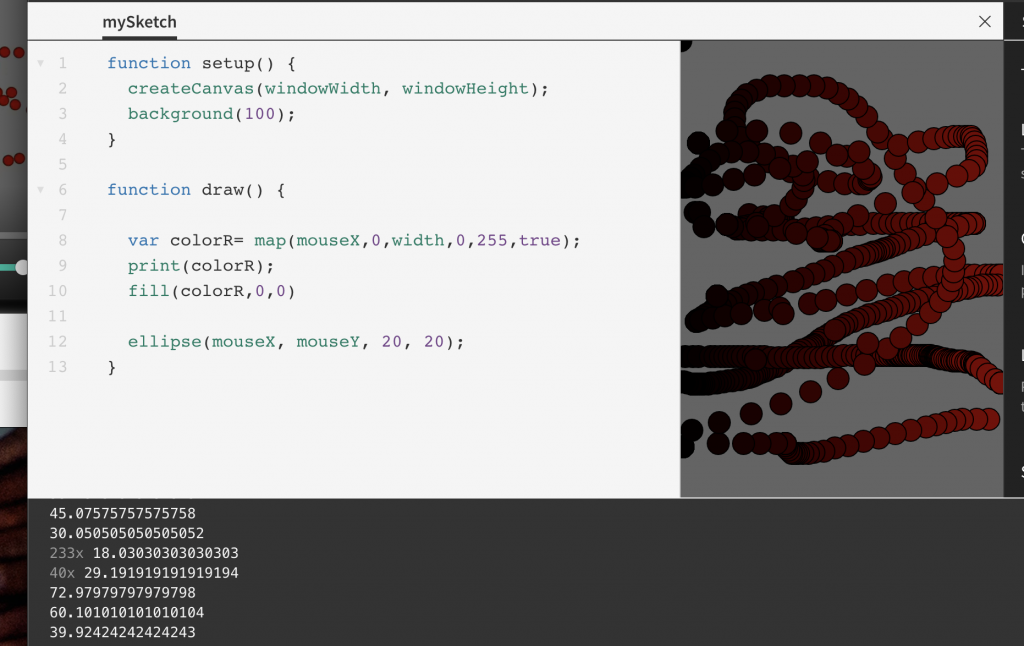
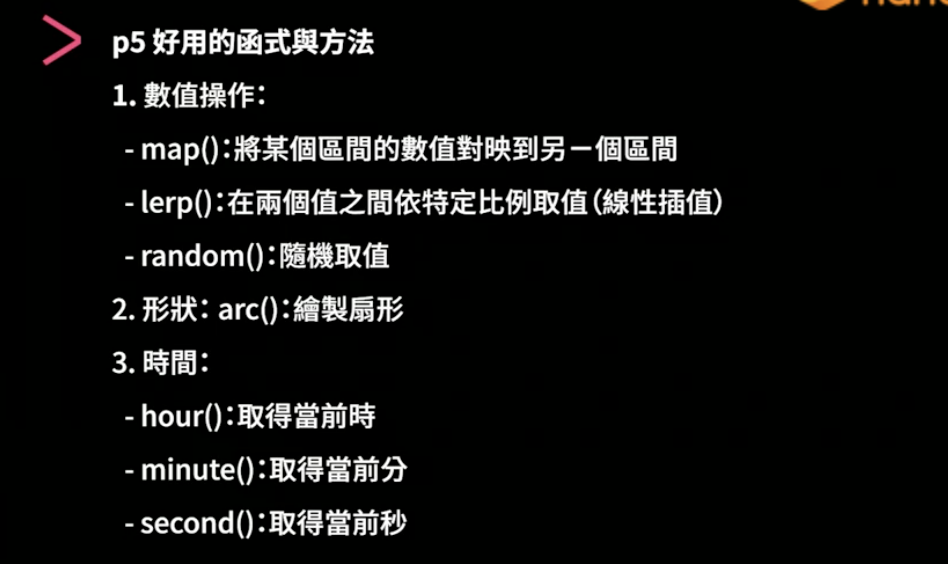
利用P5.js map 去做你的變數的調整 並且
map(value, start1, stop1, start2, stop2,true)
//加上boolean值可以不要有負數
start1 到 stop1 是用來 告知目前value可跑的範圍
start2 到 stop2 則是定義限定區域
boolean值則確認有沒有要執行這個map限制
https://p5js.org/reference/#/p5/map

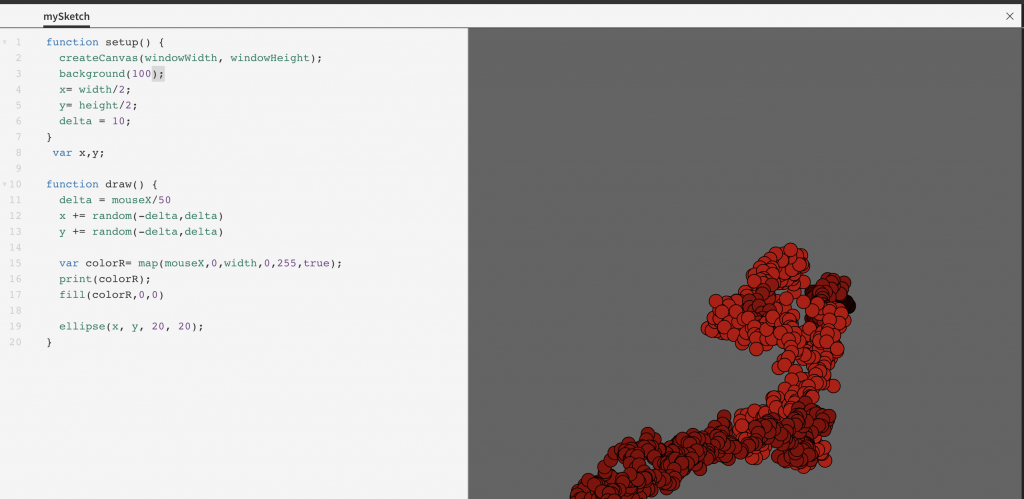
再延伸利用的時候 我們增加 隨機的random 數字 來去更動 每次draw() 執行的成果
所以不用變成滑鼠的互動上面可以透過變數的切換 來去執行他的狀況 左邊(越來越不動)越編會開始隨著上一個球再延展出去

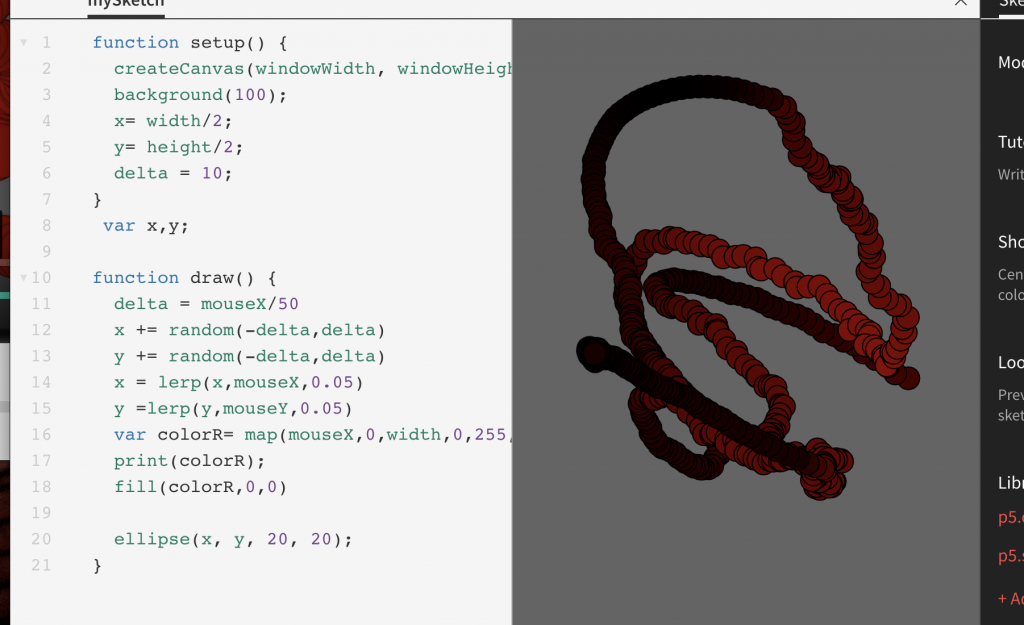
P5.js Lerp 可以透過這個方式 去得到一個 變數有點接近但也沒很接近的變數


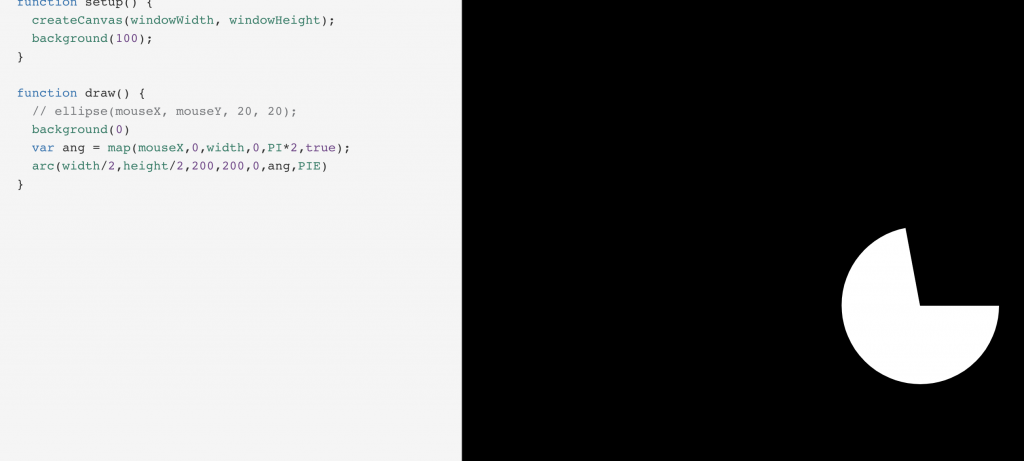
可以利用這個方式去做 ang 的角度控制 他可以這樣一直重複把背景 更新的狀況下看起來像一個動態的執行

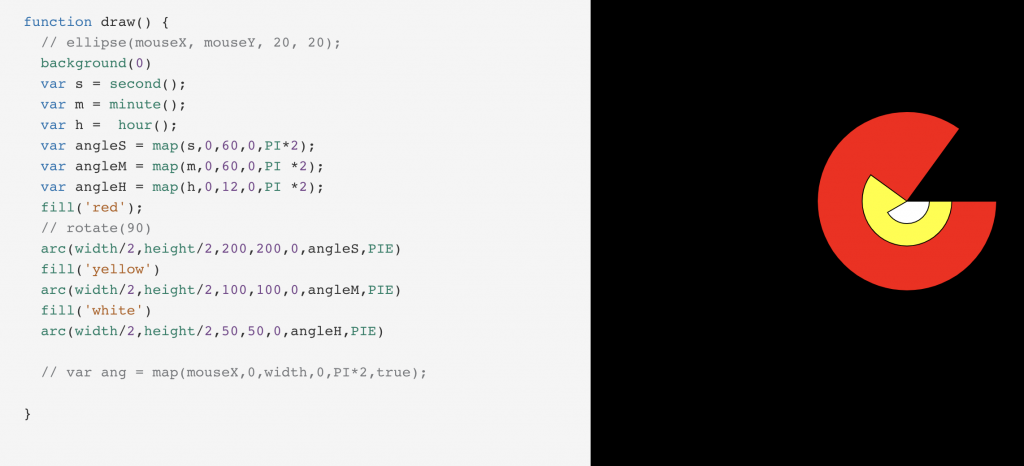
這時候我們可以用這個做出一個時鐘的呈現方式
一些進階的方式去跑時鐘