利用生活中不同我們很多時候會看到重複性的曲線來去展現出美術,
來讓自己有不同的設定跟展現
重複後給定特定的變化

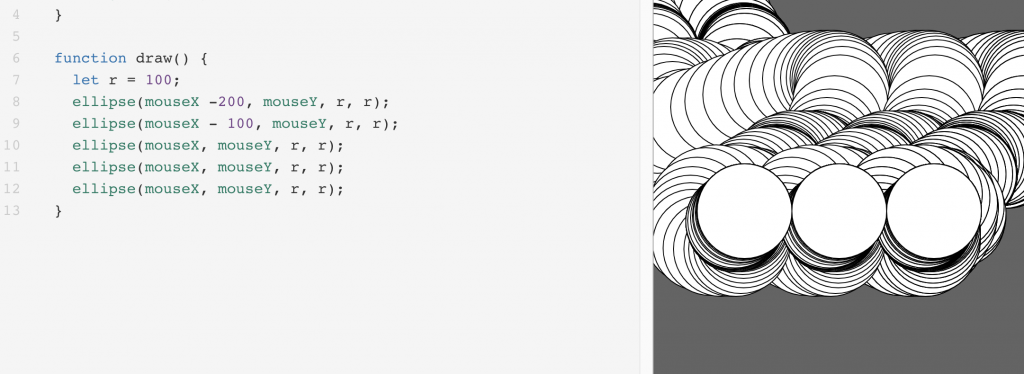
最簡單的重複就是重複貼上一樣的東西 你就可以做出重複性的台詞

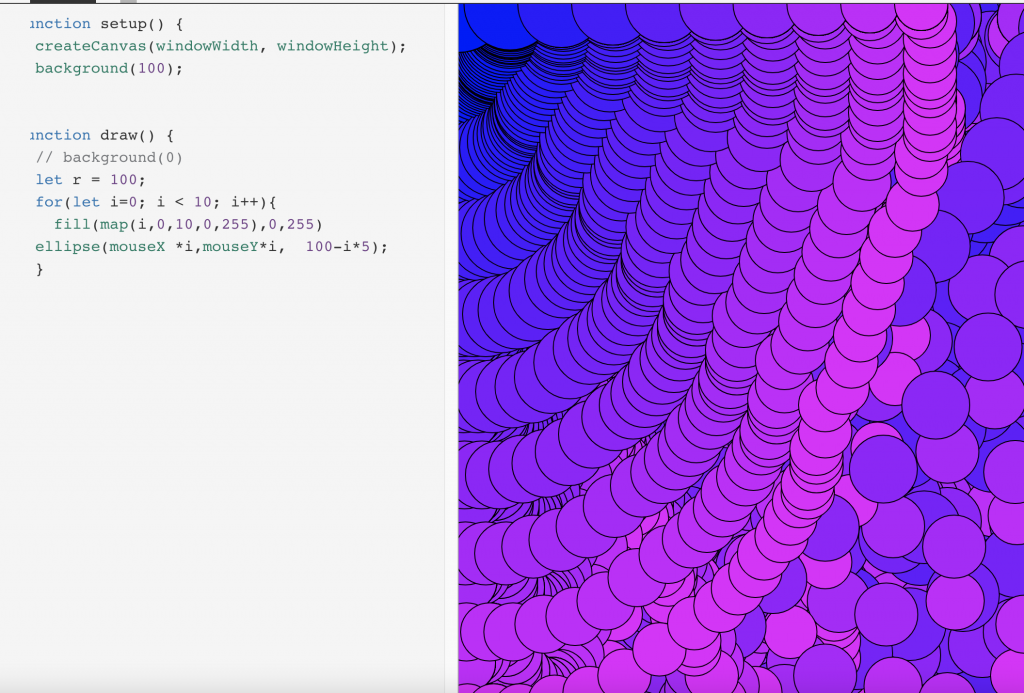
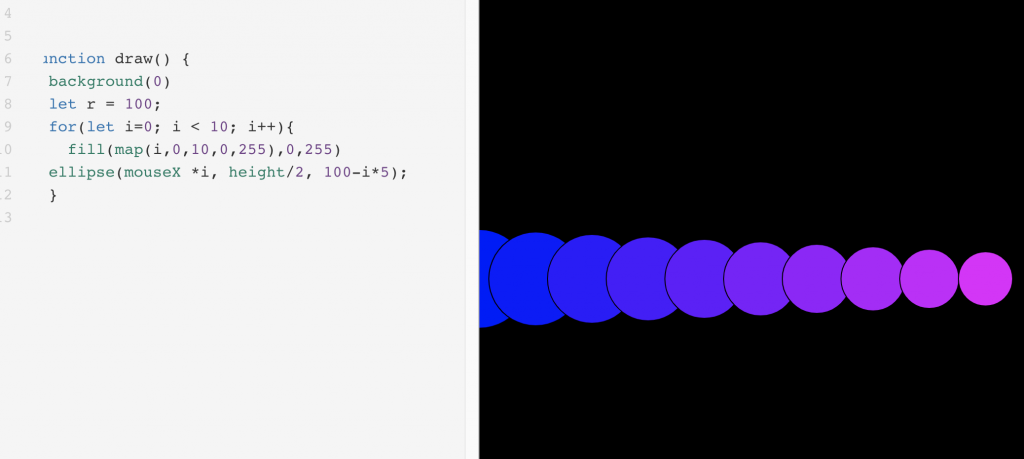
最基本的我們可以用for迴圈製造一些基本的重複圖形,並且直接讓他們隨著for迴圈的key值去執行增加修改,再加上設定一個我們上一個教過的map去控制 相關的方向跟範圍
再重複中套院規則與創作變化
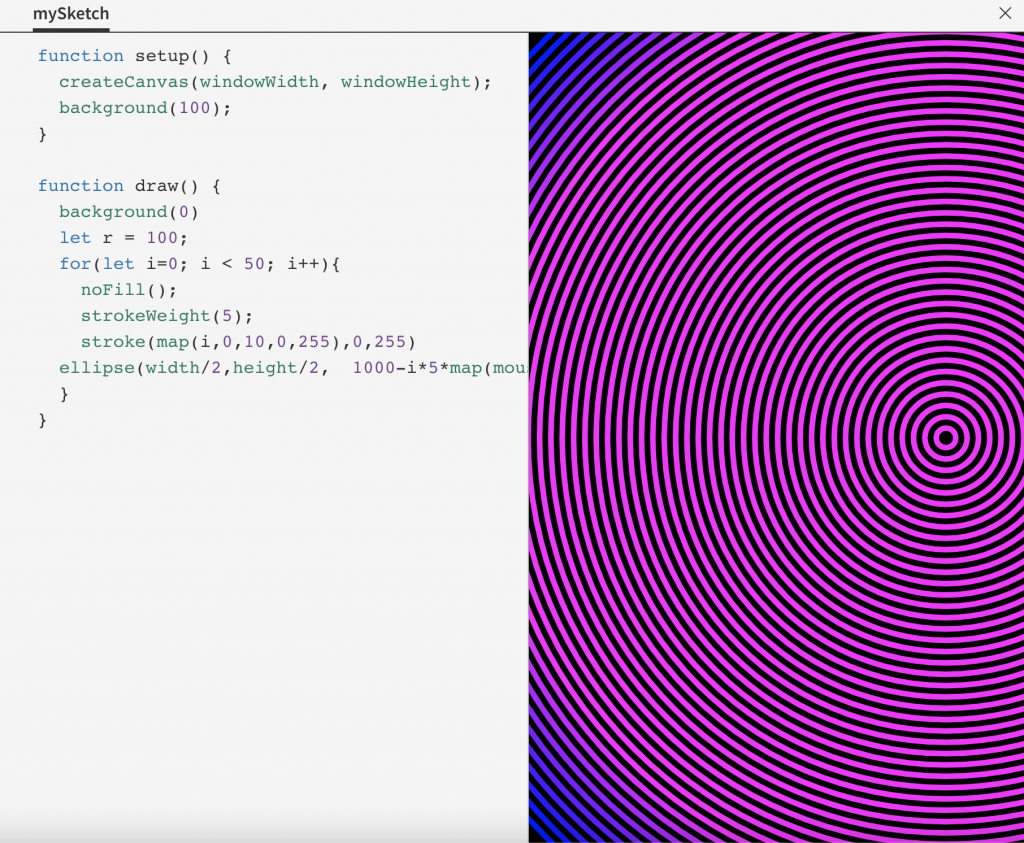
接下來我們把 球 至在中間讓他隨著滑鼠波動起伏
function draw() {
background(0)
let r = 100;
for(let i=0; i < 10; i++){
noFill(); // 不要填色
strokeWeight(5); // 增加線條寬度
stroke(map(i,0,10,0,255),0,255) // 線條顏色
ellipse(width/2,height/2, 500-i*5*map(mouseY,0,width,0,20)); // 圓形大小範圍
}
}

推薦一個重複形架構設計師
https://www.instagram.com/the_real_theory/?hl=en
