前文提到 Nightwatch 本身自帶有 click() 事件,只是 Safari 點擊 div 會失敗。
不過還有其他情況是,即使不是使用 Safari 進行 E2E 也會出現的問題。

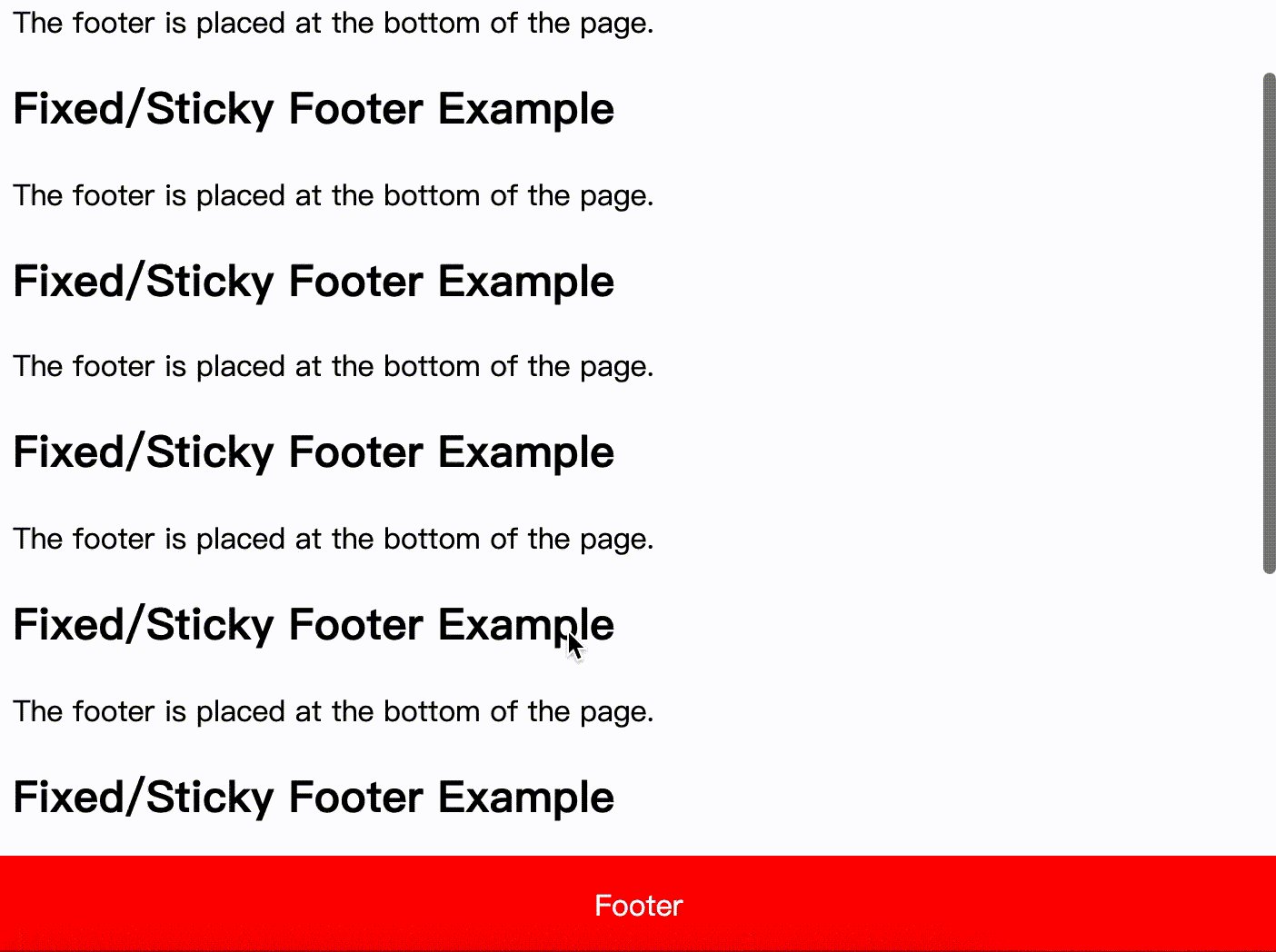
這個一個 Sticky 的 Footer,也就是會固定顯示在畫面最下方。
Sticky Footer 可能用在顯示次要資訊、進度條或是功能選單
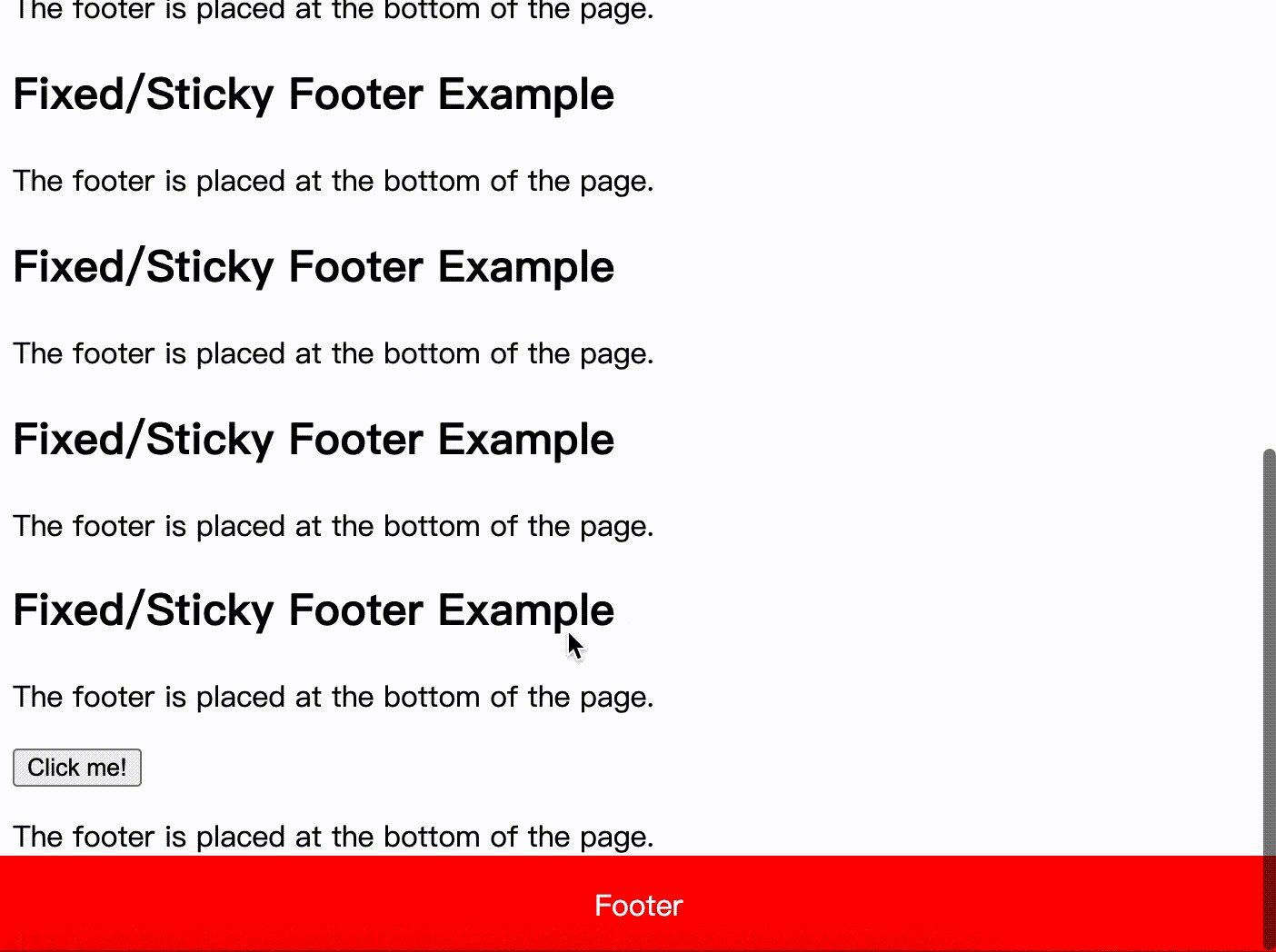
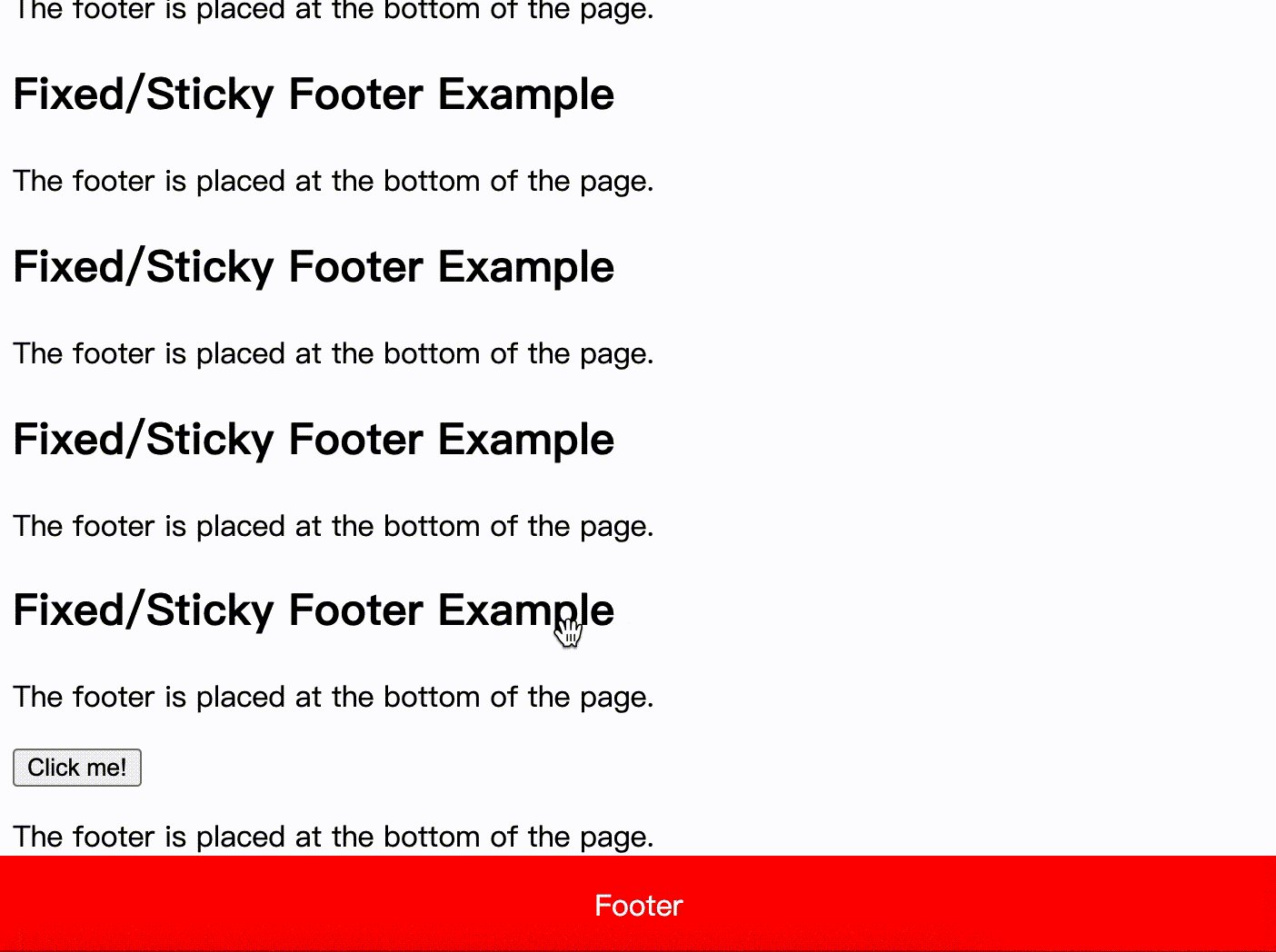
假設在某段之後有個 Button 需要點擊,如果使用 click() 會出現
An error occurred while running .click() command on <button>: element not interactable
這是因為 click() 這個指令雖然可以 scroll into view,但也就是滾動瀏覽器直到物件出現在螢幕可見區域。因此是會被固定的 Footer 擋住的。
解決方法有幾個:
clickDiv())setValue()
clickDiv()如同前文提到的方法,直接使用 document.queryselector(selector).click() 點擊,不過要注意的是,並不是每個 tag 都有 click() 事件。如:<svg>
scrollIntoView()既然原本的 click() 帶的 scroll into view 不好,那就自己寫一個吧!
做法也很簡單,只要帶入 center 的參數就好了:
document.querySelector(selector).scrollIntoView({
behavior: 'smooth',
block: 'center',
inline: 'center',
});
command 的形式:
exports.command = function(selector, callback) {
callback = callback || function() {};
this.execute(
function(selector) {
document.querySelector(selector).scrollIntoView({
behavior: 'smooth',
block: 'center',
inline: 'center',
});
},
[selector],
function(result) {
callback.call(this, result);
},
);
return this;
};
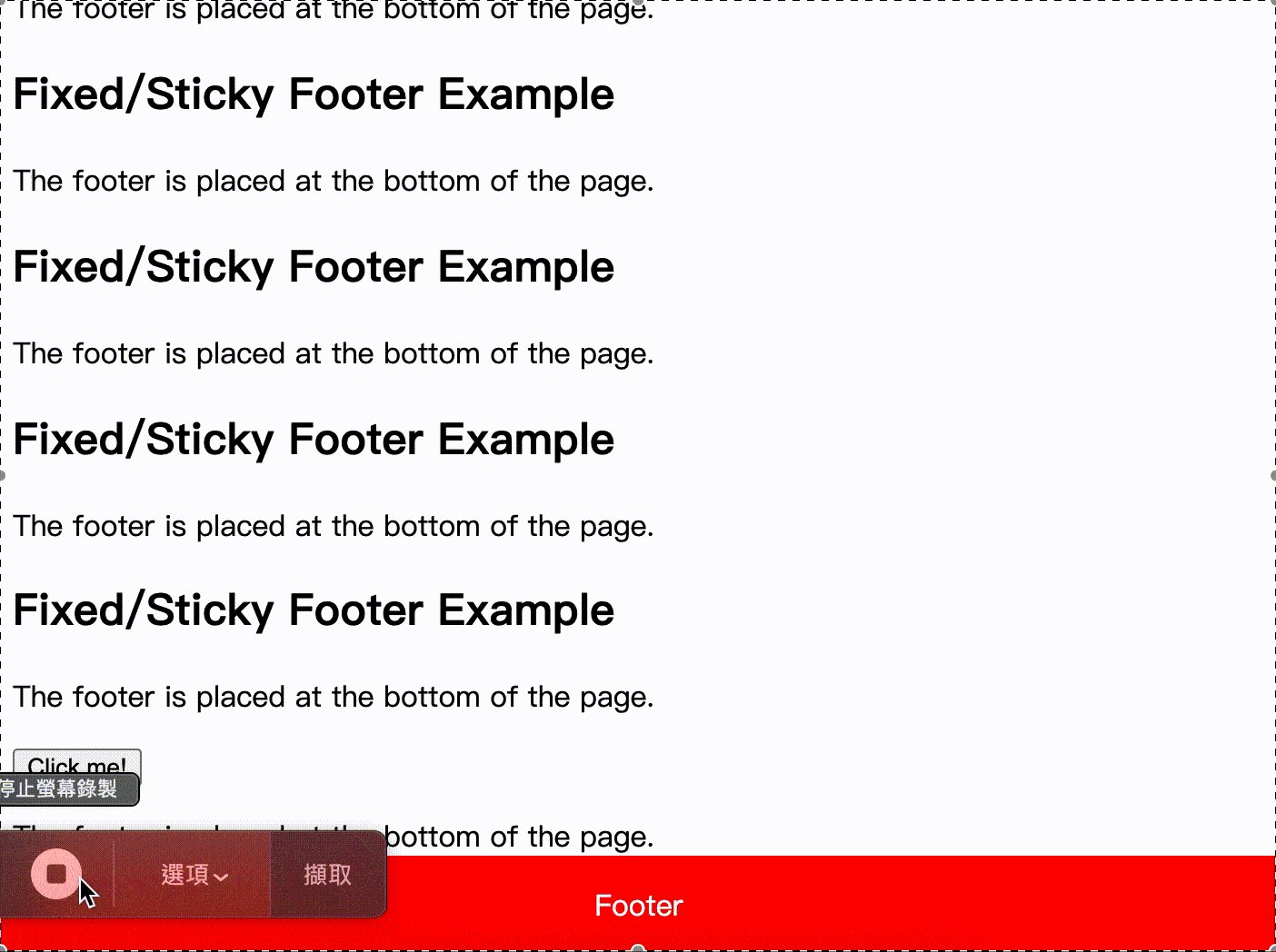
setValue()這個我覺得算是比較 tricky 的方式,主要是利用對 button 送出空白鍵來觸發點擊:
browser.setValue('button', ' ');
如果如果單純只是想測試按鈕是不是好的,其實前文的 clickDiv() 就可以了,不過如果有串像 BrowserStack 能夠自動截圖和錄影的服務,其實模擬真實操作還是比較好的。而 setValue() 也可以滾動到視窗顯示範圍,並且成功送出,只不過錄影或截圖畫面還是看不到按鈕本身。
