之前撰寫測試時有提到串接 BrowserStack 的服務,而執行時也可以透過 nightwatch-html-reporter 產生好看的報告。不過如果當這項自動化測試部署到 gitlab 或其他可以串接 CI/CD 的服務時:
test.spec.js 中任何一項有錯誤,最後一項必定顯示錯誤解決 session name 最方便的作法是產生一組對應的 UUID: https://www.uuidgenerator.net/
或是利用 Javascript 產生(畢竟是寫 Javascript)
const uuid = () => crypto.randomUUID();
參考:https://github.com/WICG/uuid
而為了可以產生方便查看的測試結果,就可以利用 google sheet
Google Apps Script (GAS) 即是利用 JavaScript 語法,透過 RESTful API 與 google 提供的服務做互動
而這邊主要是利用 Google sheet
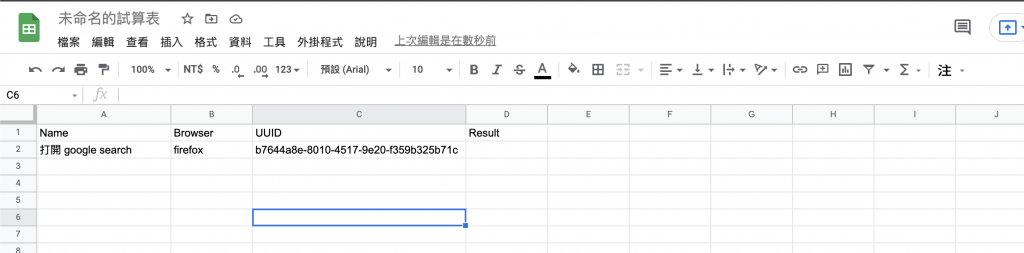
而 Google sheet 的欄位大致上可以規劃為

接著就可以來著手寫 GAS 了
首先先點開 工具 > 指令碼編輯器
應該會有以下畫面

接著先從簡單的建立 UUID 開始,雖然前面有提到利用 crypto 來產生,不過 GAS 有 Utilities 可以幫助我們建立:
function uuid() {
return Utilities.getUuid().toUpperCase();
}
於是就可以在任何一格使用 =uuid() 來產生 UUID 了~
doPost() 為 GAS 處理 post 請求的函數
在撰寫處理 doPost 之前,保持 TDD 以測試為優先的想法,先思考要怎麼測試
可以預期我們 doPost 應該會有幾個 parameters
因為使用 UUID 定位,因此測項名稱不需考量,也因此想打什麼文都可以XD
預期會發送給 doPost() 的 request 應該可以程式化為:
function testDoPost() {
doPost(
{
parameters: {
url: 'GOOGLE SHEET URL',
UUID: 'b7644a8e-8010-4517-9e20-f359b325b71c',
browser: 'FIREFOX',
result: 'PASSED',
}
}
);
}
因此在 doPost() 就需要這樣接:
function doPost(e) {
let { url, UUID, browser, result } = e.parameters;
}
隨後定位 UUID 的欄位,並填寫內容
var uuidArr = Sheet.getSheetValues(1, 3, SpreadSheet.getLastRow(), 1);
for(let i = 0; i< uuidArr.length; ++i) {
const uuidStrArr = uuidArr[i][0];
if(uuidStrArr.pop() === UUID ) {
targetRow = i + 4;
break;
}
}
Logger.log(targetRow)
const writeResult = SpreadSheet.getRange('D' + targetRow);
writeResult.setValue(result);
const writeBrowser = SpreadSheet.getRange('B' + targetRow);
writeBrowser.setValue(browser);
完成 GAS 後,就可以在每次測試完成寫入 google sheet 填寫 pass/fail 了
afterEach: function(browser, done) {
browser.end(() => done());
let status = `passed`;
if (browser.currentTest.results.failed > 0) {
status = `failed`;
}
setGoogleSheet(UUID, status);
}
const setGoogleSheet = async (UUID, status) => {
const bodyObj = {
url: process.env.SHEET,
browser: process.env.BROWSER,
UUID,
result: status,
};
const body = Object.keys(bodyObj)
.map(function(keyName) {
return (
encodeURIComponent(keyName) + '=' + encodeURIComponent(bodyObj[keyName])
);
})
.join('&');
const option = {
url: `Google App Script 網頁應用程式的網址`,
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body,
};
request(option, function(error, response, body) {
if (!error && response.statusCode == 200) {
return body;
}
return error;
});
};
