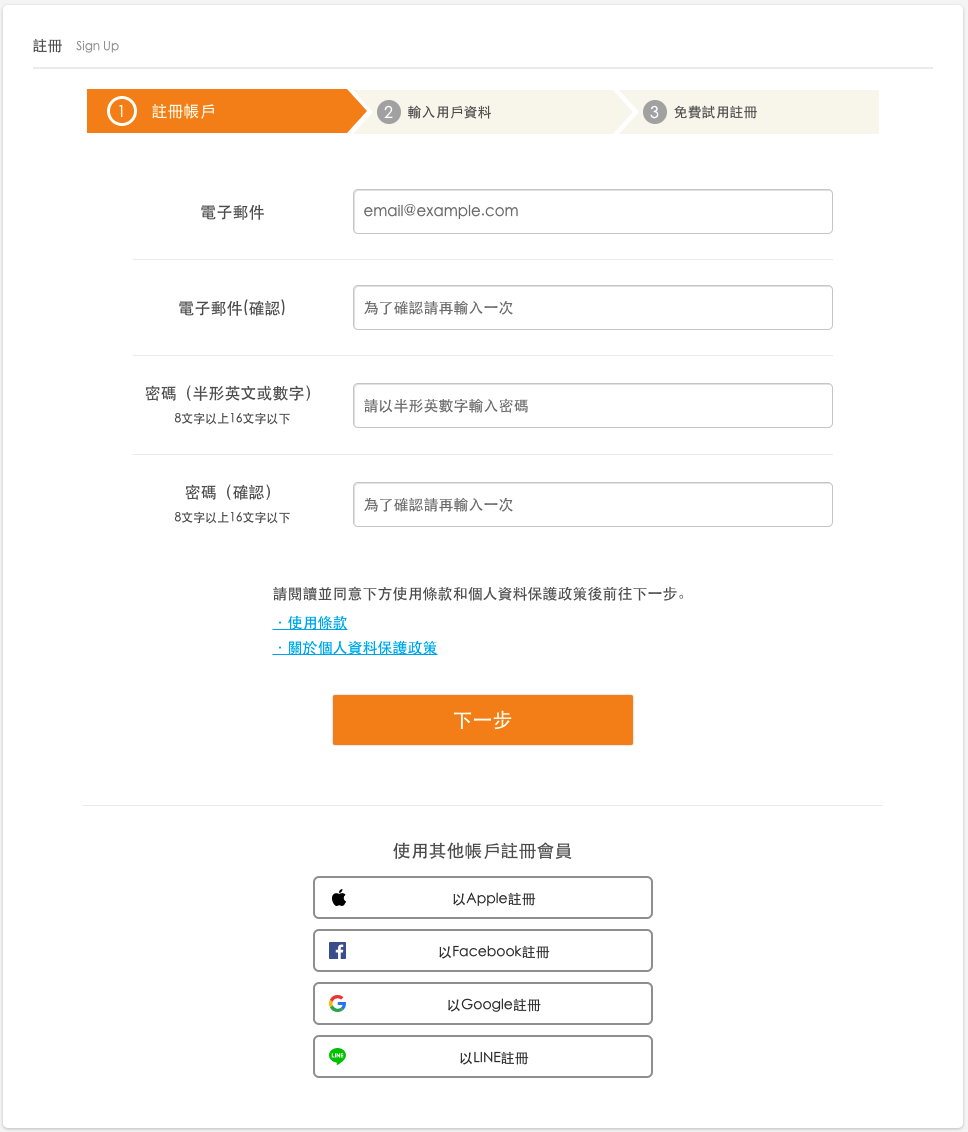
今天要先來看Native Camp的流程,首先是點擊註冊後的頁面,
有信箱和密碼,還有SSO的選項,但SSO我們之後再來處理,我處理密碼的方式是在前端這邊將密碼明碼使用sha256加密視情況可能會加salt,然後以加密後的密碼傳遞到後端儲存。
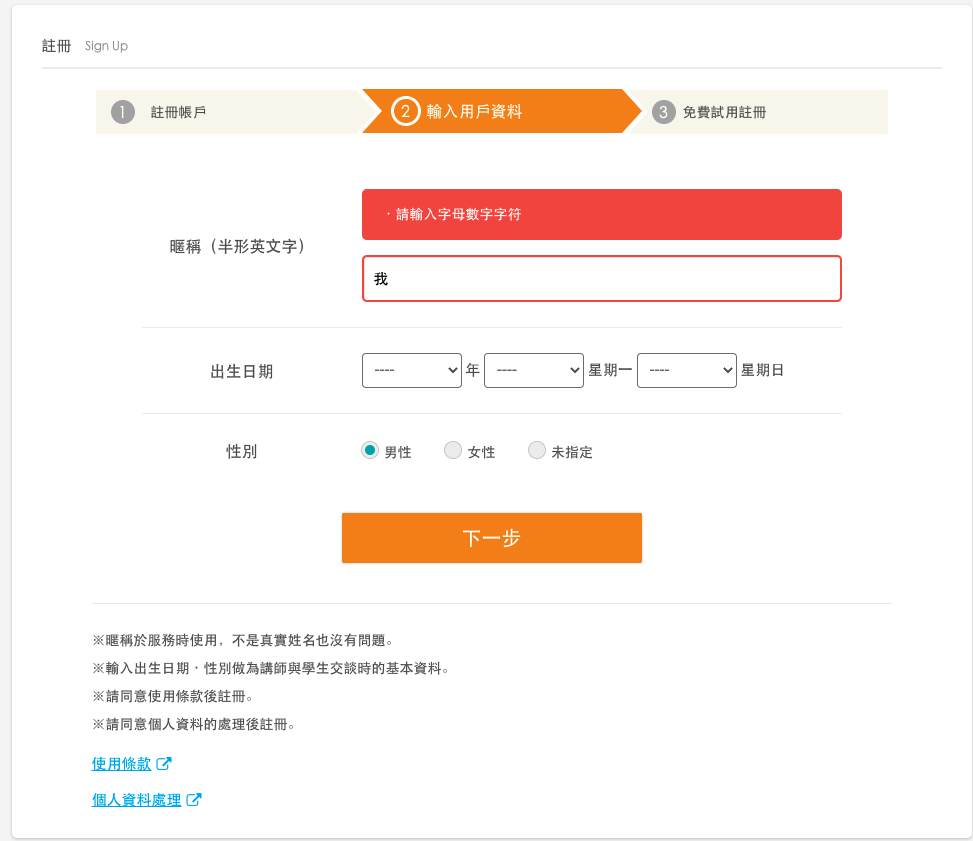
輸入信箱和密碼後會進入下一個頁面,需要輸入暱稱這邊需要檢查半形英文字和空白,這邊的檢查暱稱是按下下一步才去做檢查。
在下一步就是檢查信用卡進行註冊了,這邊在Mock時會取消這一步,或許有時間的話應該可以去做到Mock信用卡的流程(醒醒吧,不要再騙自己了
這邊我們可以知道在註冊時,至少會有幾個欄位
{
"name": "Morris Lin",
"email": "aka@gmail.com",
"password": "sha256 encrypt",
"birthday": "1991/01/10",
"gender": "gender_male",
"creditToken": "from credit card center"
}
credit_token這邊只是我自己的猜想,在輸入卡號後前端會呼叫信用卡公司做認證及刷卡,應該信用卡公司會回傳一組token代表是該信用卡(不確定,所以暫時先使用credit_Token。
因為這邊看來跟我們當時的設計少了gender還有creditToken,我們就在Users.java新增一下
package com.mock.nativecamp.model;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.data.annotation.Id;
import org.springframework.data.mongodb.core.mapping.Document;
@Document(collection = "Users")
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Users {
@Id
private String id;
private String name;
private String email;
private String password;
private String status;
private String coin;
private String timezone;
private String payMethod;
private String nextPayCheck;
private String ssoId;
private String gender;
private String creditToken;
}
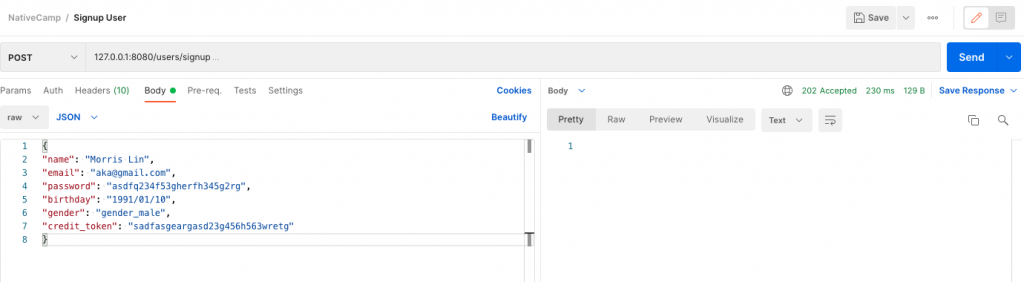
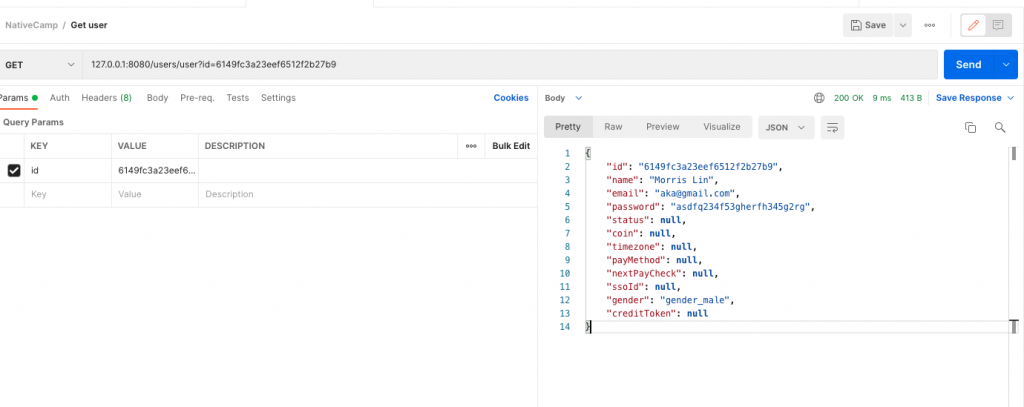
然後使用postman測試一下是否可以順利新增資料。
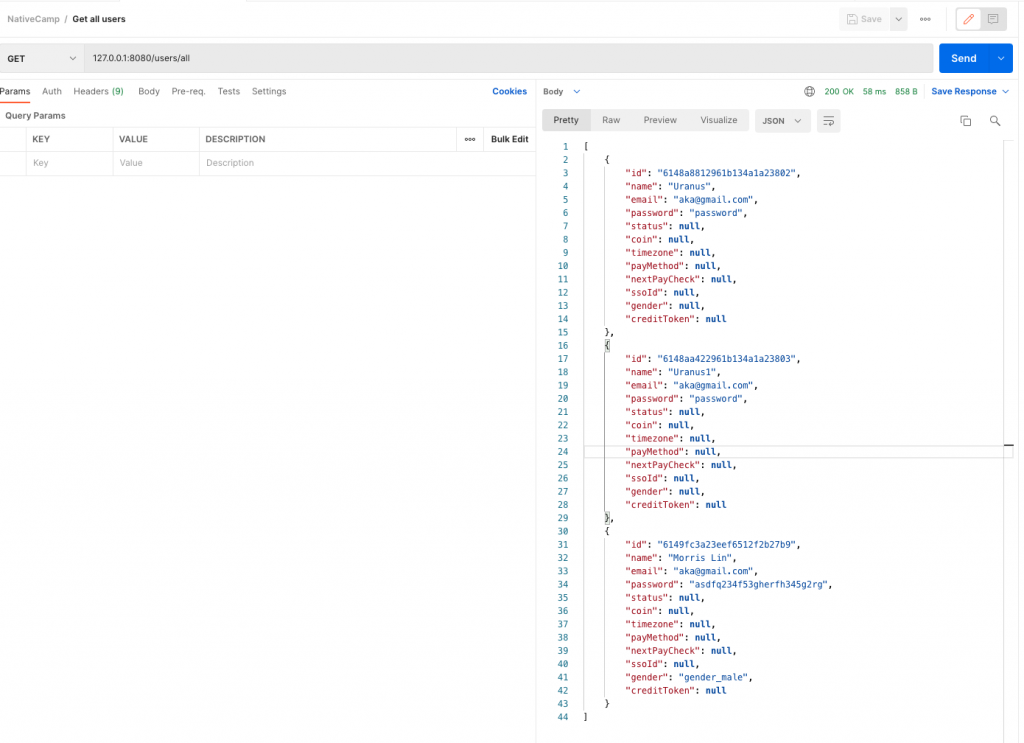
順利新增後再查詢一下是否真的有在資料庫中。

這樣基礎註冊功能應該就完成了。
明天再來看註冊成功後修改會員資料的流程,以及撰寫登入的API。
