BinaryMessenger
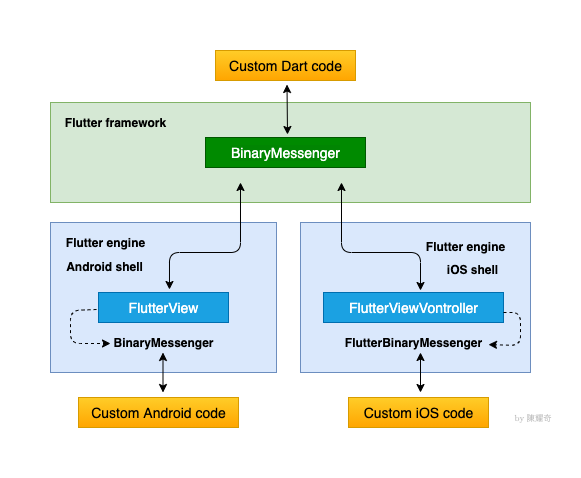
從底層的角度來看,Flutter和Native 端通信的方式是發送異步的二進制資訊,其中BinaryMessenger是兩端通信的工具,使用的資料格式為二進制格式數據
BinaryMessenger在Android 端是一個接口,其具體實現為
FlutterNativeView,在使用上會由MainActivity去繼承FlutterActivity並實作在iOS 端是一個協議
FlutterBinaryMessenger,FlutterViewController遵守並實現了這個協議,使用上由AppDelegate去繼承FlutterAppDelegate並實作

Channel
為了區分不同用途的訊息,每個訊息都可以為其指定一個Channel,且當我們初始化一個Channel,實際上會在BinaryMessenger中生成一個與之對應的MessageHandler,並以channel name 為key,建立在BinaryMessenger中(Map<String, MessageHandler> _handlers),即每個Channel只會對應一個MessageHandler,後設定的也會將之前的覆蓋掉
接下來訊息就會透過建立的MessageHandler來處理
MessageHandler
訊息會透過建立的MessageHandler來處理,在MessageHandler中最後的訊息回覆動作是必須的,每個訊息的發送都應該對應一個異步的訊息回覆,即使沒有返回值也必須回覆null,這是為了使得Dart 中的Future和Native 端的回調函數得以完成和執行
在Native 端訊息的發送和回覆都必須在主線程進行(即UI線程),而在Flutter 端,每個Dart isolate 只有一個線程,所以不用擔心用錯線程所導致的問題
編解碼器:Codec
前兩點使我們能夠在Flutter 和平台間進行相互通信,但是收發的數據都是二進制的,因此,Flutter 提供了編解碼器Codec
,用於高級資料類型(字符串,map等)和二進制數據(byte)之間的轉換,即消息的序列化和反序列化,這樣我們在寫程式時就不用直接對二進制數據進行操作,其中Flutter 定義了四種基本的訊息編解碼器類型:BinaryCodec、StringCodec、JSONMessageCodec、StandardMessageCodec,其中StandardMessageCodec是Flutter Platform channel 的預設的編解碼器,以下列出StandardMessageCodec能處理的資料類型和在各平台對應的類型:
| Dart | Java | Kotlin | OC | Swift |
|---|---|---|---|---|
| null | null | null | nil (NSNull when nested) | nil |
| bool | java.lang.Boolean | Boolean | NSNumber numberWithBool: | NSNumber(value: Bool) |
| int | java.lang.Integer | Int | NSNumber numberWithInt: | NSNumber(value: Int32) |
| int, if 32 bits not enough | java.lang.Long | Long | NSNumber numberWithLong: | NSNumber(value: Int) |
| double | java.lang.Double | Double | NSNumber numberWithDouble: | NSNumber(value: Double) |
| String | java.lang.String | String | NSString | String |
| Uint8List | byte[] | ByteArray | FlutterStandardTypedData typedDataWithBytes: | FlutterStandardTypedData(bytes: Data) |
| Int32List | int[] | IntArray | FlutterStandardTypedData typedDataWithInt32: | FlutterStandardTypedData(int32: Data) |
| Int64List | long[] | LongArray | FlutterStandardTypedData typedDataWithInt64: | FlutterStandardTypedData(int64: Data) |
| Float64List | double[] | DoubleArray | FlutterStandardTypedData typedDataWithFloat64: | FlutterStandardTypedData(float64: Data) |
| List | java.util.ArrayList | List | NSArray | Array |
| Map | java.util.HashMap | HashMap | NSDictionary | Dictionary |
ServicesBinding
主要負責 Flutter 端 與 Native 端之間的資訊傳遞
ServicesBinding 在初始化的 initInstances 函式中主要有兩個操作,將window.onPlatformMessage與 defaultBinaryMessenger.handlePlatformMessage 關聯起來,而 defaultBinaryMessenger 就是 flutter 與 native 之間進行訊息傳遞的關鍵,它負責在二者之間提供接收、傳送資料的介面,它提供了 send、setMessageHandler 這兩個函式,分別用於傳送資料、處理資料,flutter 上層的 BasicMessageChannel、MethodChannel、EventChannel 等都是基於它實現的
