今日文章目錄
- 資料夾結構概述
- 參考資料
今天寫一點我對 React資料結構的基礎了解,在寫React的時候,稍微知道自己在幹嘛。
(如果我有理解錯誤,拜託請告訴我)
├── node_modules
├── public
│ └── index.html
│
├── src
│ ├── App.jsx
│ ├── App.css
│ ├── index.css
│ └── index.jsx
│
├── .gitignore
├── package.json
├── yarn.lock
└── README.md
放置目前專案內會用到的所有載入的套件,由於檔案龐大,這個資料夾git並不會追蹤(建置在.gitignore)。
所有靜態頁面放置區,包含目前看到的index.html、LOGO,或者提供給使用者下載的靜態範例檔等,都可以放置在這裡。
index.html: React官網一點開,開宗明義就寫了React是「用來實作使用者介面的 JavaScript 函式庫」。既然上面都說了是public資料夾是放置靜態頁面,就表示不會在index.html內撰寫JS(我這裡指的整個專案都使用React的情況)。內容只有一段: <div id="root"></div>
瀏覽器在渲染網頁畫面的時候,會把HTML解析成DOM(Document Object Model)。如果你理解DOM的概念,那麼這裡的 root也有類似的概念。作為 React DOM root,所有在 root內的 element 都會交給React DOM管轄。
但別搞混,brower DOM ≠ React DOM!
節錄官網片段
Unlike browser DOM elements, React elements are plain objects.
React DOM takes care of updating the DOM to match the React elements.
所有React進行的操作,都會放在這個資料內。
App.jsx : 我通常會把 App.jsx 當作 所有 components 的集散地,比如有主要Router的設置。index.jsx : 所有 Javascript 至 顯示畫面(public/index.html)的接口。ReactDOM.render(element, container),把要渲染的畫面,塞進 root節點。// index.jsx
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root'),
);
紀錄所有不需要git追蹤的檔案名稱。
紀錄所有專案使用的套件與套件版本。剛剛提到,node_modules並不受git追蹤,代表每一次從遠端提取最新進度時,不包含node_modules資料夾。這時候就需要 package.json內的套件紀錄,搭配指令yarn install重新載入所有套件與對應版本,重新產生node_modules資料夾。
紀錄所有專案使用的套件與套件本身所有依賴版本。與package.json不同的是:
package.json資料可以手動修改 ; yarn.lock不行修改。
yarn install套件載入的版本是可以在package.json手動指定。yarn.lock檔案內容會自動更新。yarn.lock 紀錄該專案使用套件所有依賴 ; 而package.json只有紀錄專案載入的該套件。
我們來舉個例子:
package.json snippet,裡面紀錄的依賴有 antd react react-dom ...等等。{
"name": "pomodoro-project",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd": "^4.16.13",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3"
},
...
}
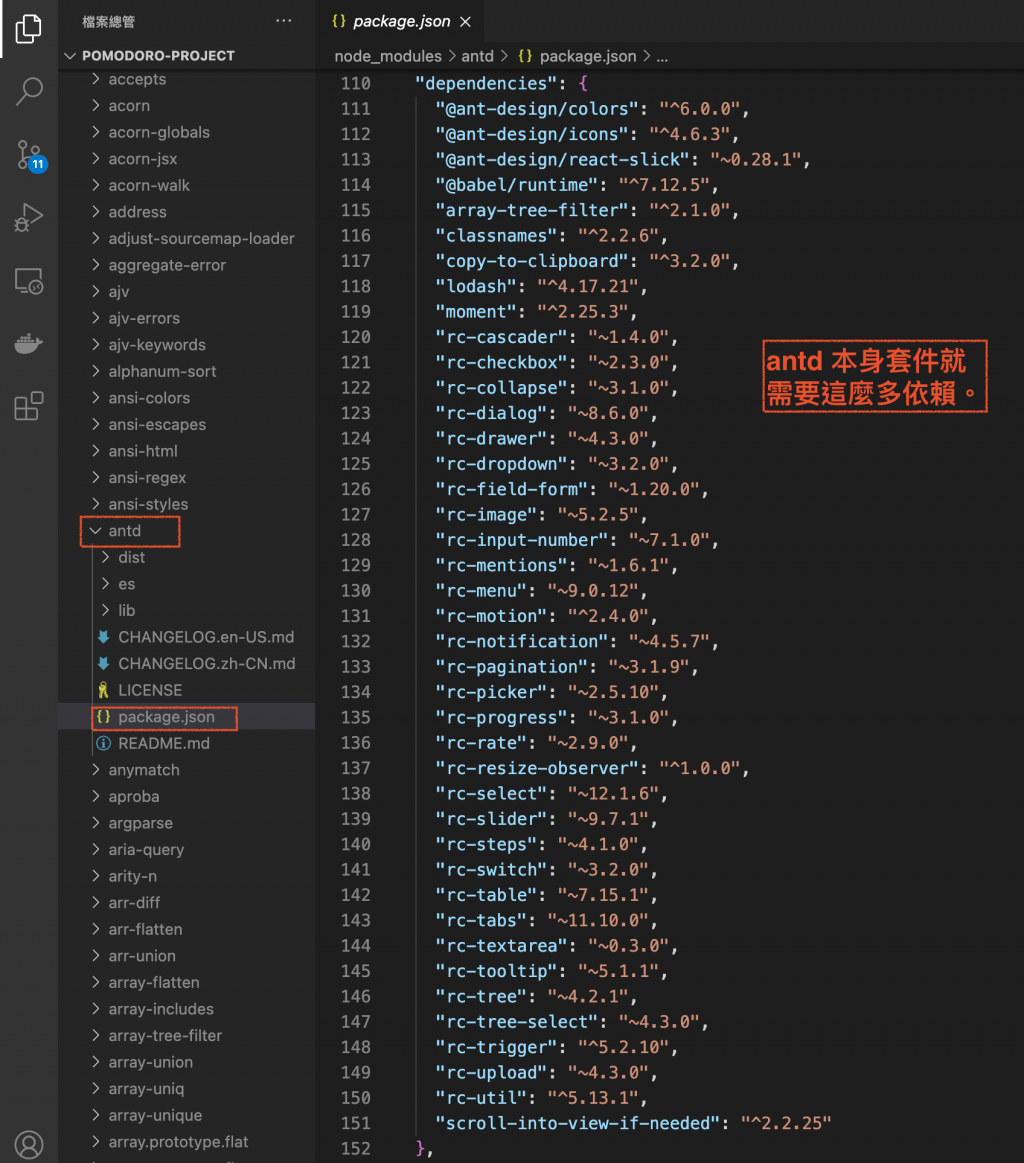
我們就以這次會使用到的UI套件antd為例,從 node_modules 資料夾可以看到,antd本身也有自己的package.json,裡面紀錄了antd套件內需要用到的依賴:
這就表示,如果我要使用antd,就要把它需要的相關依賴都裝上,才能確保使用的時候不出錯,而在執行 yarn install 時,就會把需要的一起裝好,很方便。
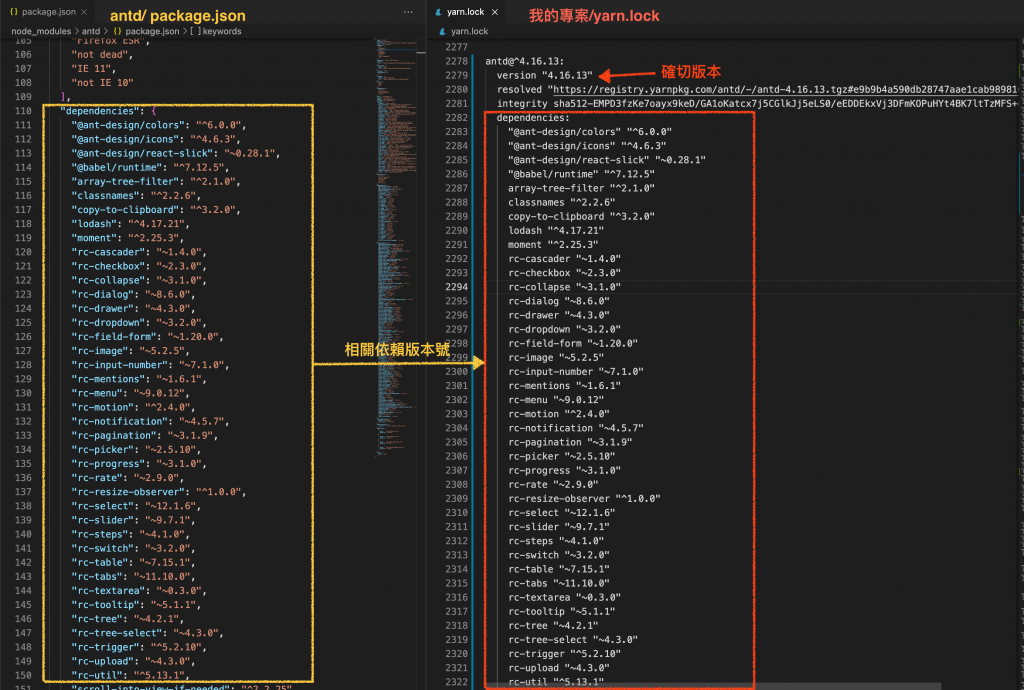
但是回到專案的package.json,裡面只有紀錄 "antd": "^4.16.13",其他相關依賴都沒寫,如果哪天依賴升級,導致我的專案壞掉,我哪知道到底是哪個依賴出了問題?
所以就有了yarn.lock,這裡面除了紀錄antd確切載入版本之外,相關依賴也都有紀錄,我們就可以藉由yarn.lock裡面紀錄的所有依賴版本,來拯救我的專案。

主版本號.次版本號.修訂版本號major.minor.build
大版本號: 重大更新使用
中版本號: 更新使用,比如:新增功能。
小版本號: 修正錯誤使用
版本號前面常見符號:
^: 更新版本以大版本號不動,接受中、小版本號更新。~: 更新版本以中版本號不動,接受小版本號更新。-React 官網
-React render()
-yarn lock
-版本編號的命名規則
