在進入下一個NodeJS部份前想先講一下Callback(回呼),這個概念不會佔太大的篇幅,所以這篇可能會有點短...
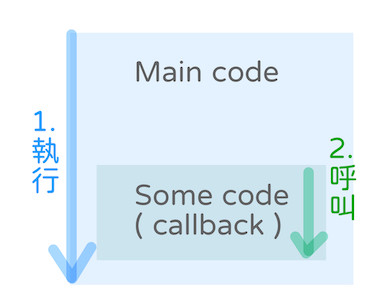
回呼是指將某個函式(A)傳入另一個函式(B),A函式在B執行時並未直接被執行,而是透過B函式設計的某個時間點或情況觸發A函式被執行。意即先設定一個情況下所會被觸發的程式碼,在該情況發生時才會被呼叫並執行。

Callback印出字串
- 定義一個包含回呼函式
callback的greet函式。function greet(callback){ console.log("Hello!"); callback(); }
- 呼叫
greet函式並定義回呼函式內容。greet(function(){ console.log("Callback is envoked."); });
- 執行後會先印出
greet函式中的字串,然後是被觸發的回呼函式所印出的字串。
具有參數的Callback
- 定義一個包含
data資料與回呼函式callback的greet函式,將data作為callback的參數。function greet(callback){ console.log("Hello!"); let data = { name: "chwk", time: new Date() } callback(data); }
- 呼叫
greet函式並定義回呼函式內容,印出data。greet(function(data){ console.log("Callback is envoked."); console.log(data); });
- 執行後會先印出
greet函式中的字串,然後是被觸發的回呼函式所印出的字串及greet中定義的data,可以知道回呼函式在greet中就被定義,因此傳入的參數可以在觸發時直接取得印出。
回呼函式的被觸發除了像前面練習所使用的函式內直接呼叫外,也可以是因為事件進行觸發,這部分在接下來的NodeJS部份會再提到,謝謝大家今天的閱讀。
