opacity是用來控制物件透明度的屬性,參數設定從0.0到1.0,數字越小越透明
今天設定三個同樣顏色的方塊來觀察透明度的變化,css的設定如下
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
display: inline-block;
background-color: rgb(255, 199, 162);
}
各個方塊的css設定如下
.box1{
opacity:0.1;
}
.box2{
opacity:0.5;
}
.box3{
opacity:0.8;
}
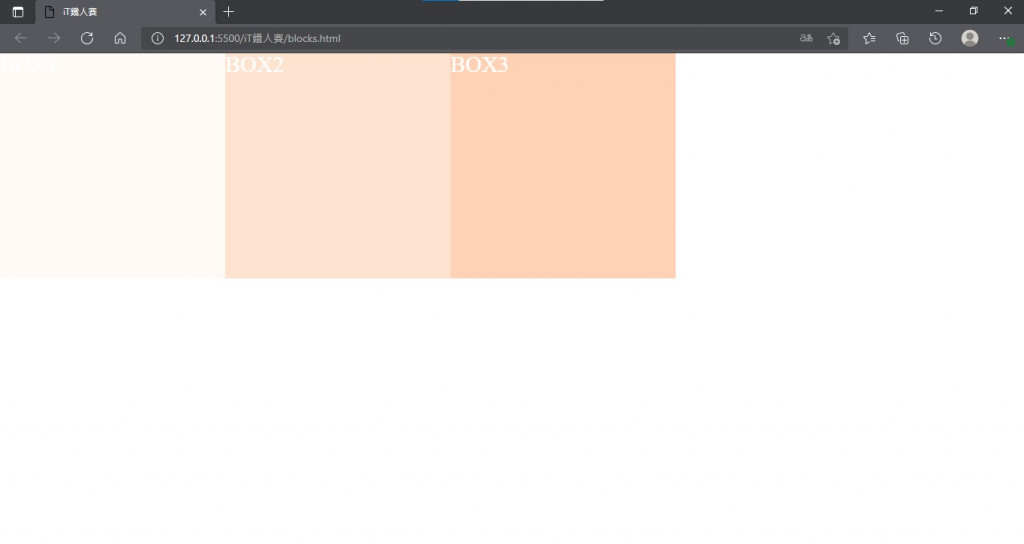
網頁顯示效果