一個網站要吸引人,除了要有適當的排版,還要有吸引人的文字與豐富的動畫,讓人的目光不由自主地佇足想要瀏覽。
首頁可以說是一個網站的門面,好的首頁會讓人想要繼續看下去,不好的首頁只會讓人馬上上一頁。因此怎麼設計一個吸引人的首頁可說是一門學問。
通常設計的工作會落在UI與UX身上,他們會研究與設計,如何符合使用者需求,與製做精美的首頁。 工程師只要負責實現就好 ,幾乎都不必去煩惱設計過程,而現在我們必須自己發想、自己設計、自己實作。
先給大家看一下負面教材,這是第一版首頁。
由於沒有設計背景,也不懂得如何如何依資訊量的不同,善用不同的字級與粗細,來分類不同重要程度的資訊。

可以看到這個首頁有很大的缺點
經過第一版慘烈的首頁之後,開始痛定思痛想想到底缺乏什麼。想一想之後,原來是 缺乏對美的認識

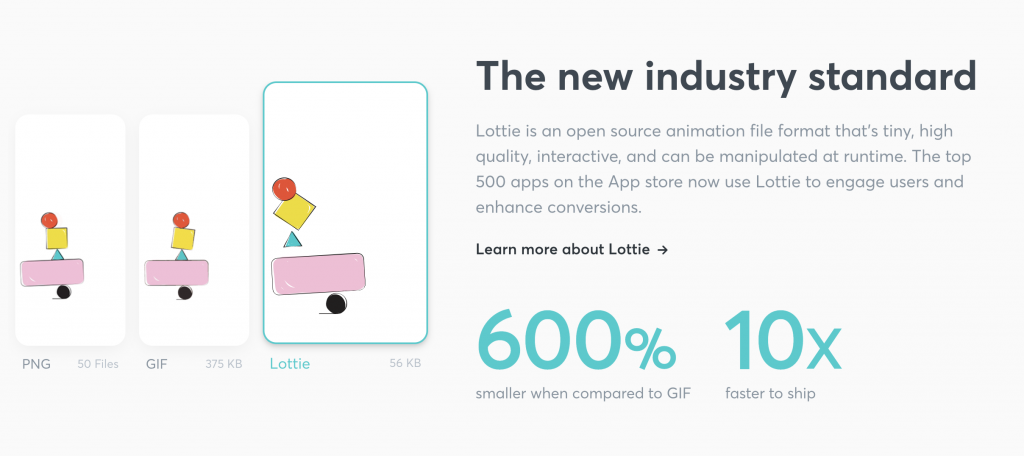
lottie 是由airbnb 所提出的動畫解決方案,讓設計師可以輕鬆設計、工程是可以輕鬆實現,可以彌平設計師與工程師之間溝通的成本。
在過往,網站要加入動畫,有幾種方法

使用lottie解決以上問題,lottie使用JSON 檔案去定義圖案與動畫,所以可以非常輕量,而且產生出來會是向量檔案,因此不論什麼尺寸都不會失真。再來動畫效果可以使用程式碼去定義,修改的話就只要微調參數就好,不必再麻煩設計師重新出圖,降低很多溝通來回的成本。
根據設計師的說法,設計師使用 premiere 設計完畢之後,直接輸出就好,不必再擔心相容性或是會跑掉的問題,對設計師來說也方便很多
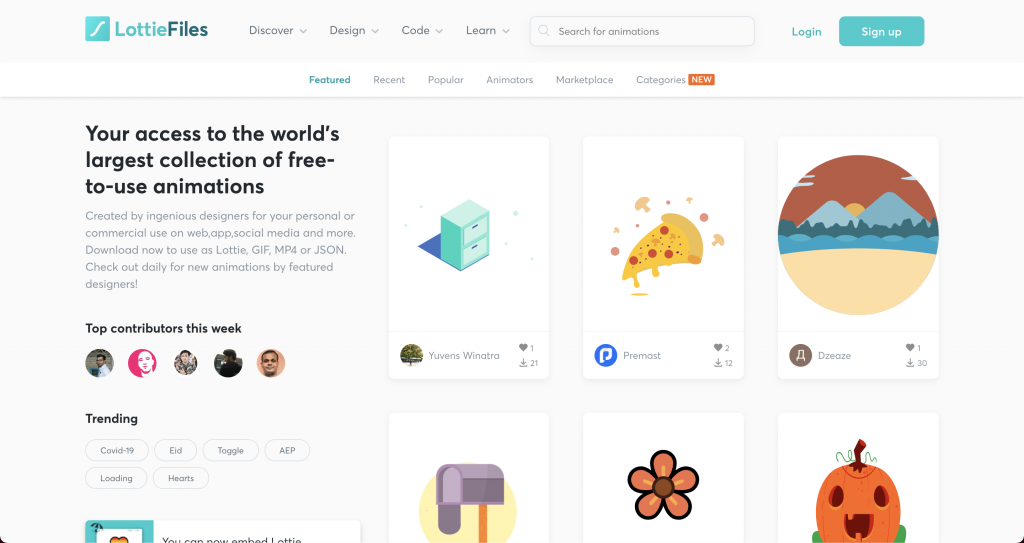
就算有一個很不錯的解決方案,相信工程師還是不會設計動畫檔案。沒關係,lottie 也有提供免費的檔案提供使用

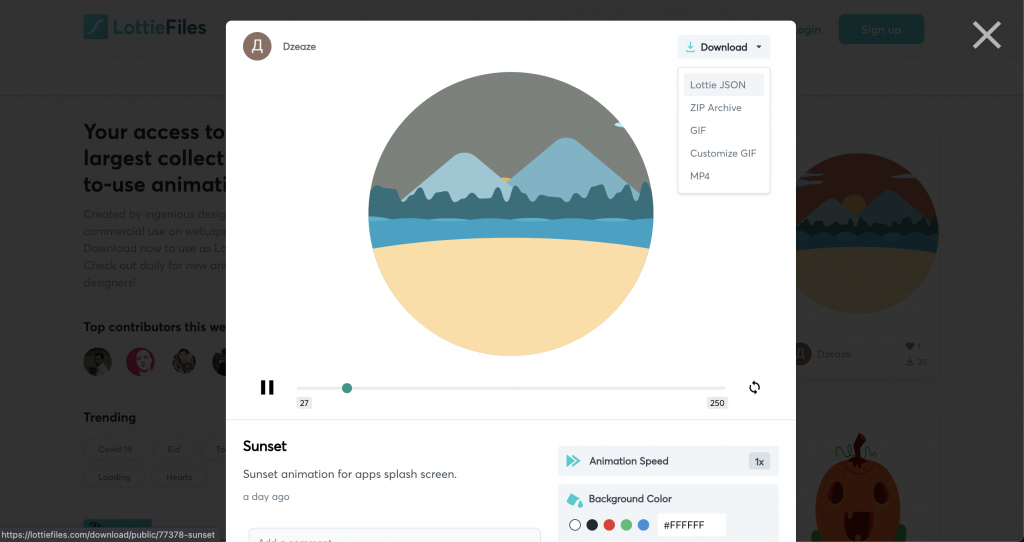
點擊喜歡的圖案之後,裡面就有下載的按鈕,可以把檔案下載下來

ngx-lottie 是 lottie 的 angular版本,安裝非常簡單
npm i lottie-web ngx-lottie
安裝完畢之後,將 lottie模組引入 angular
app.module.ts
import { NgModule } from '@angular/core';
import { LottieModule } from 'ngx-lottie';
import player from 'lottie-web';
// Note we need a separate function as it's required
// by the AOT compiler.
export function playerFactory() {
return player;
}
@NgModule({
imports: [LottieModule.forRoot({ player: playerFactory })],
})
export class AppModule {}
app.component.ts 設定剛剛加入的日落圖案
iconOpts: AnimationOptions = {
path: '/assets/77378-sunset.json',
autoplay: true,
loop: true,
initialSegment: [10, 88]
};
app.component.html
<nb-layout>
<nb-layout-header fixed> hello-angular </nb-layout-header>
<nb-layout-column>
<div class="container">
<div class="row">
<div class="col">
<!-- 加入 lottie 檔案 -->
<ng-lottie
[options]="iconOpts"
width="100%"
height="100%"
></ng-lottie>
</div>
<div class="col">區塊 2/3</div>
<div class="col">區塊 3/3</div>
</div>
</div>
</nb-layout-column>
<nb-layout-footer fixed> </nb-layout-footer>
</nb-layout>
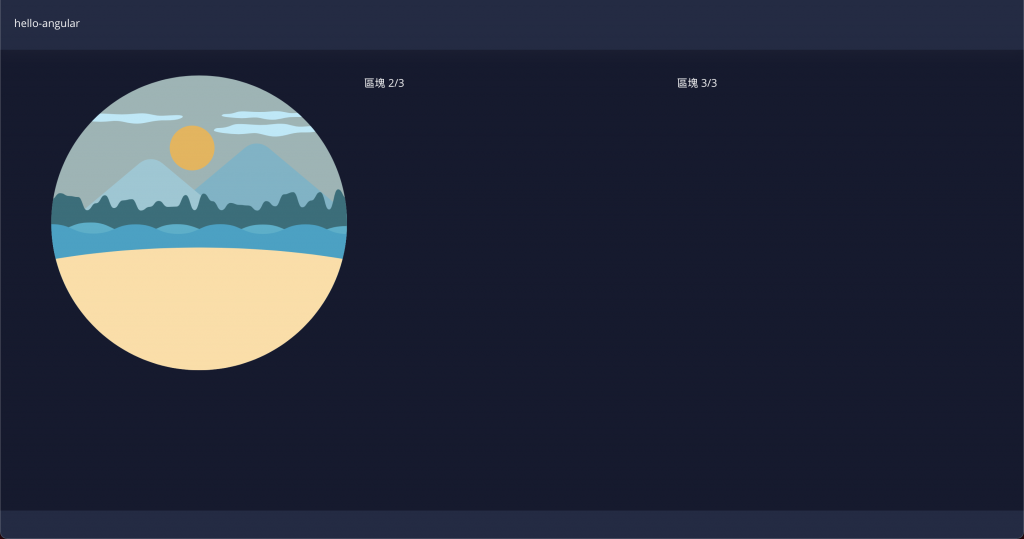
加入之後,打開頁面,就可以看到動畫這麼簡單就加入囉

以上就是最簡單的版本加入動畫的方法,lottie 的威力不只有這樣,還可以控制要如何播放、要不要重複播放、只播放哪個段落、播放的速度等等的細節,有興趣的可以去看看網站寫的參數,微調出自己喜歡的效果
