昨天介紹了一些名詞,今天繼續提Node.js
今天直接貼上程式碼,再去做解釋
var http = require('http');
var server = http.createServer(function(request,response){
if(request.url == '/'){
response.writeHead(200,{'Content-Type':'text/html'});
response.write('<html><body>welcome</body></html>');
response.end();
}else if(request.url == '/shop'){
response.writeHead(200,{'Content-Type':'text/html'});
response.write('<html><body>shop</body></html>');
response.end();
}else if(request.url == '/game'){
response.writeHead(200,{'Content-Type':'text/html'});
response.write('<html><body>game</body></html>');
response.end();
}else
response.end('error');
});
server.listen(12345);
console.log('Server running at http://127.0.0.1:12345/')
直接存檔,然後一樣用npm home.js,之後打開瀏覽器打127.0.0.1/12345會看到這個
這樣就能說明程式碼了,這次改了中間的部分,簡單的說就是網址後面(127.0.0.1/12345)如果有shop就會到shop頁面(127.0.0.1/12345/shop),如果是game就會到game頁面(127.0.0.1/12345/game),如果都不是就會是error。


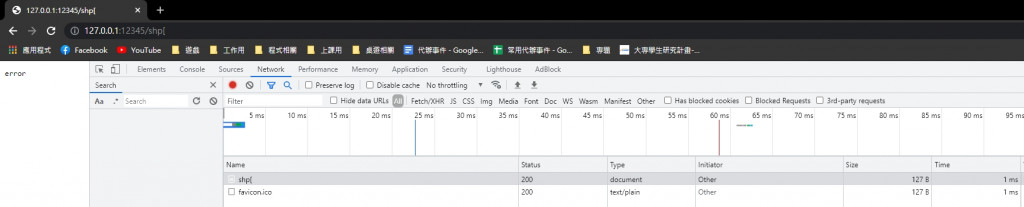
之後我們打開F12並點NetWork,會像是這樣:
這裡就能看的出狀態碼是200,代表是有成功的,那麼在繼續往下看,點擊shp[
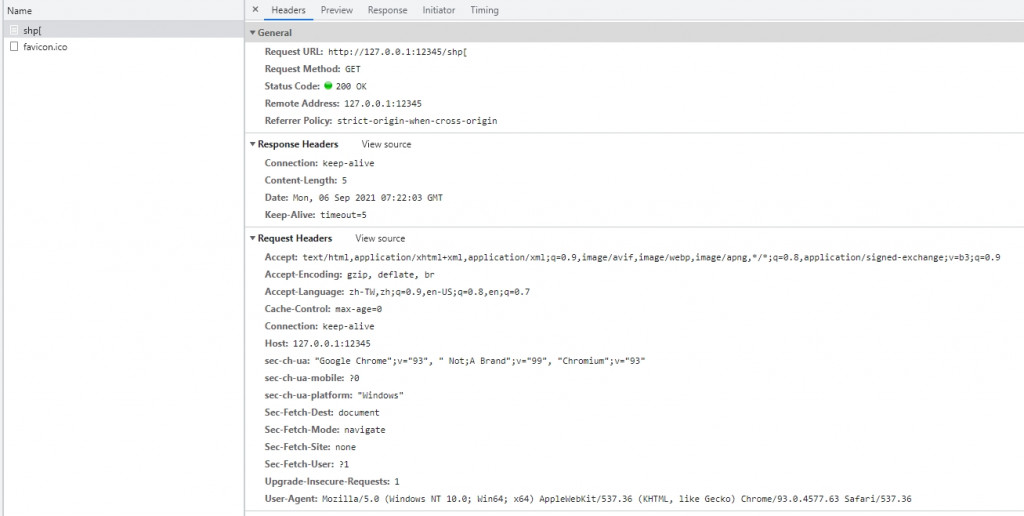
我們可以看到更仔細的內容:
Request Method
這個在昨天沒有說明到,主要有GET、POST、PUT、DELETE還有其他的,我們要資料就是用GET,如果我們是要上傳資料就是用POST,如果我們是PUT則是要覆蓋資料,那麼DELETE就是刪除資料。
剩下的我就沒有研究了,但如果你是到google的網頁然後點開F12你會發現會更不一樣,有多了些東西,有興趣的就自行上網研究。
今天就把Node.js介紹完,明天要介紹Python。
