Widget小百科
在開始介紹前請大家一定要牢記一句話,就是「在Flutter 中萬物皆為Widget」,Flutter中的Widget概念非常的廣,不僅可以表示UI的元素,也可以控制一些功能性的組件,我相信大家看到這一定很疑惑,什麼是”組件”能吃嗎?組件其實就是widget,只是因為不同場合要給它一個不一樣的名子而已,由於Flutter主要是用來建構使用者的介面,所以只要把widget想成一個控制鍵就好,至於它的概念嗎就大概了解一下就好啦!
Widget的功能
在Flutter 中, widget 的功能是「描述一個UI元素的配置信息」,也就是說, Widget 其實並不是表示最終繪製在使用者介面上的東西,那所謂的配置信息就是Widget 用來接收的參數,比如說對於Text 來講,文本的內容、對齊方式、文本樣式都是它的配置信息。
Basic Widget(官網請按這)
Flutter官網總共有11個例子,那這邊我們會為大家一一的介紹,並附上執行結果給大家

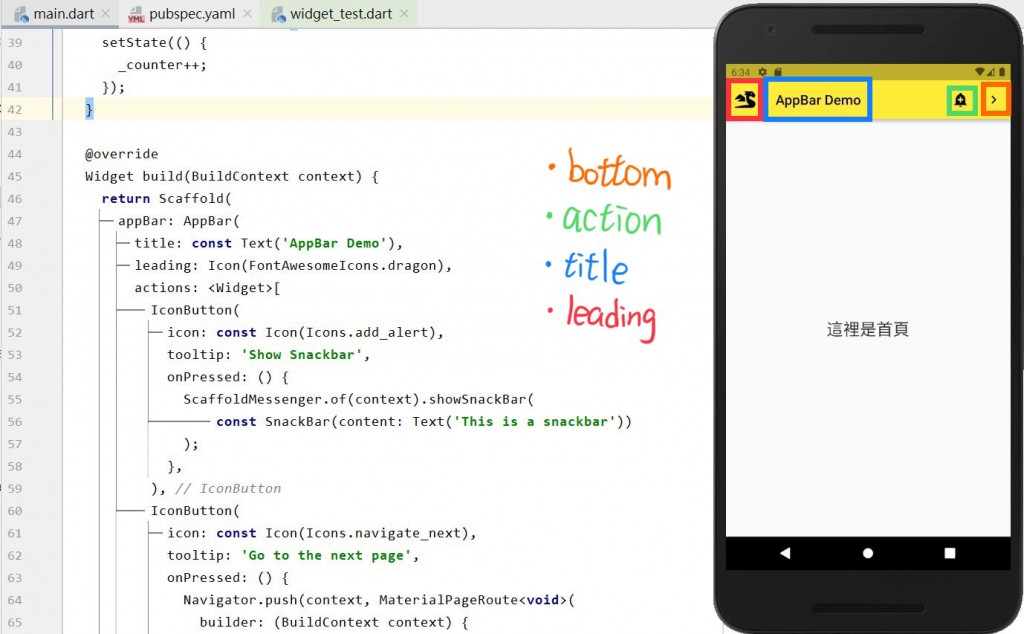
以上可分為四個部分來說明:

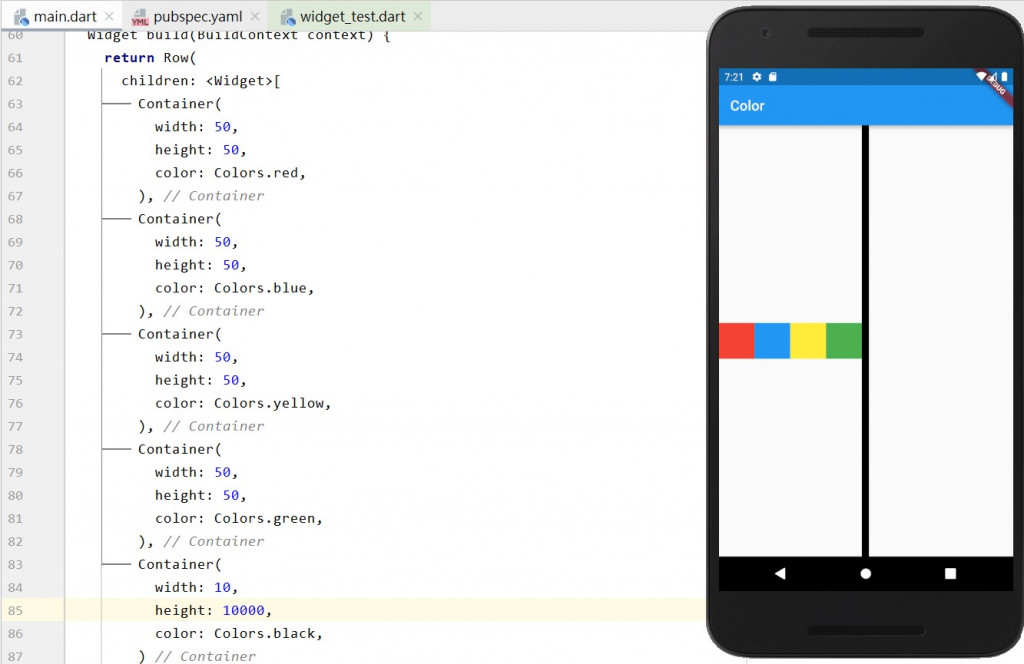
Row(Row程式碼)
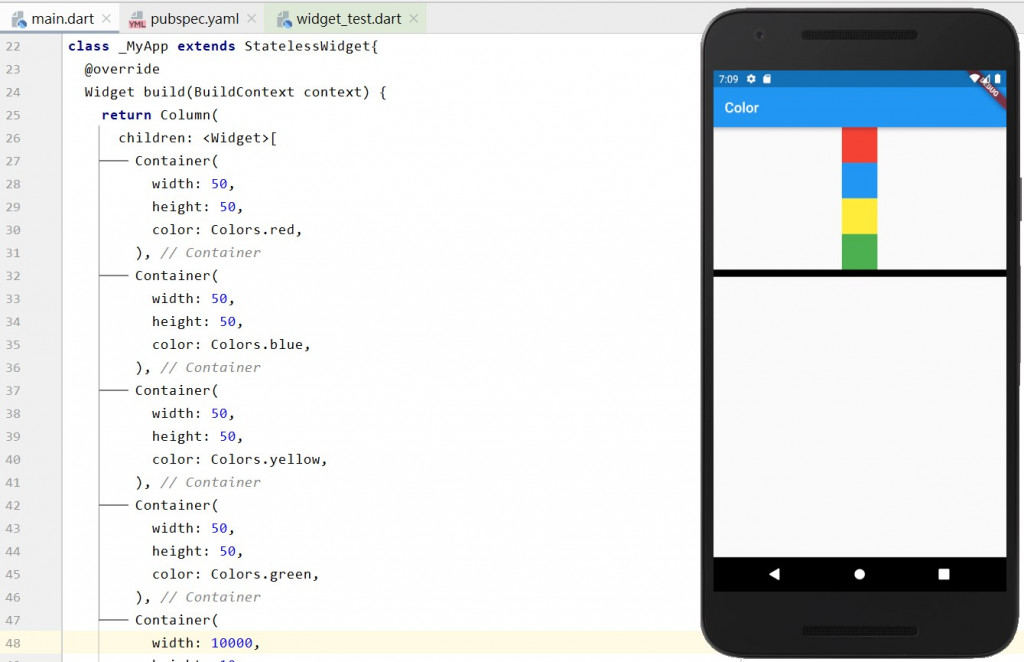
他們是不是很像啊!只有方向的區別
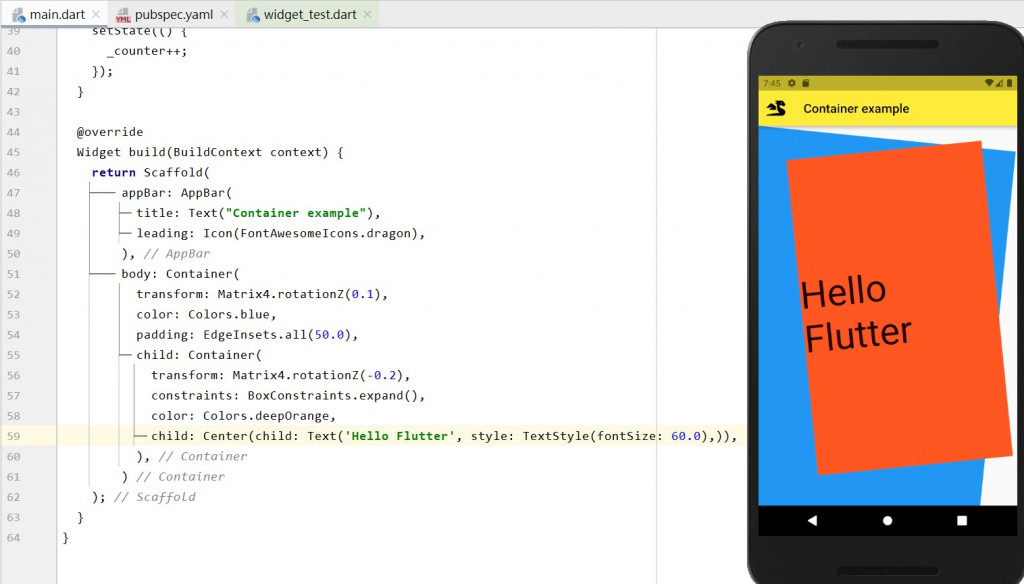
Container(Container程式碼)
你可以把Container想程式一個方框,你可以設定它的長寬、顏色等等,甚至還可以讓它變型
以下這個範例是由外層藍色的方框(Container)包裹那層橘色的方框(Container),然後最裡面再顯示文字,為了讓畫面好看一點我們再讓這兩個Container各別偏移一點,這樣是不是變得很時尚啊!
※transform:Matrix4.rotationZ(0.1),就是向Z軸偏移0.1的意思
Icon
這個Icon元件相較於其他比較簡單,前面也有大概說明過了,所以這裡就不再多說了,大家可以到這裡去Flutter Icon查看Flutter的所有Icon,如果你就得Flutter所提供的你不滿意,你還可以使用font_awesome這個套件,它可以提供給你更多的選擇
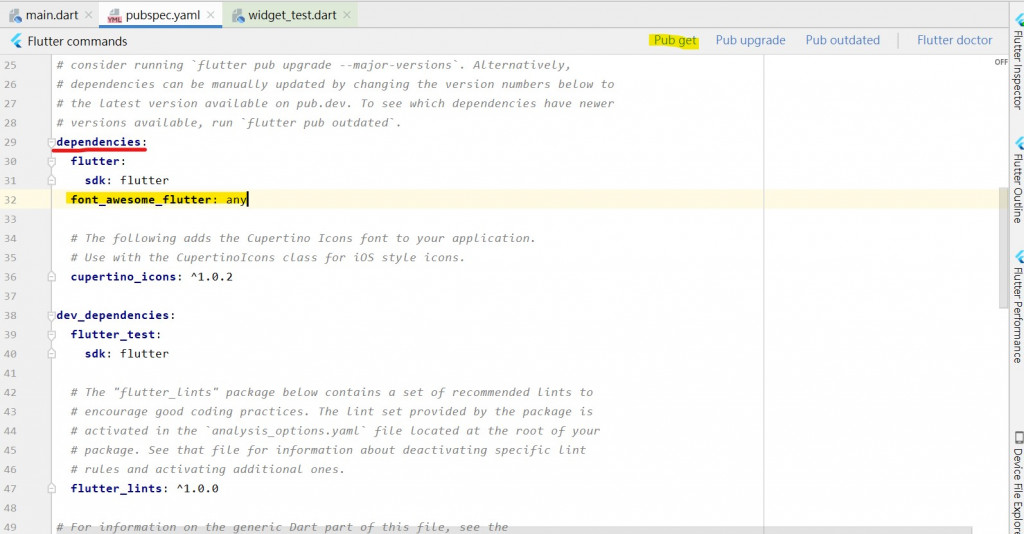
※font_awesome安裝方法
在Android Studio找到pubspec.yaml的目錄,然後找到裡面有寫dependencies的地方加上font_awesome_flutter: any,並按下Pug get來安裝
今日總結
今天介紹了Basic Widget 11種的其中5種,希望大家都有弄懂,明天我們會繼續把沒說完的補完
