設計的部分就不多做分析,主要呈現實作成果。
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
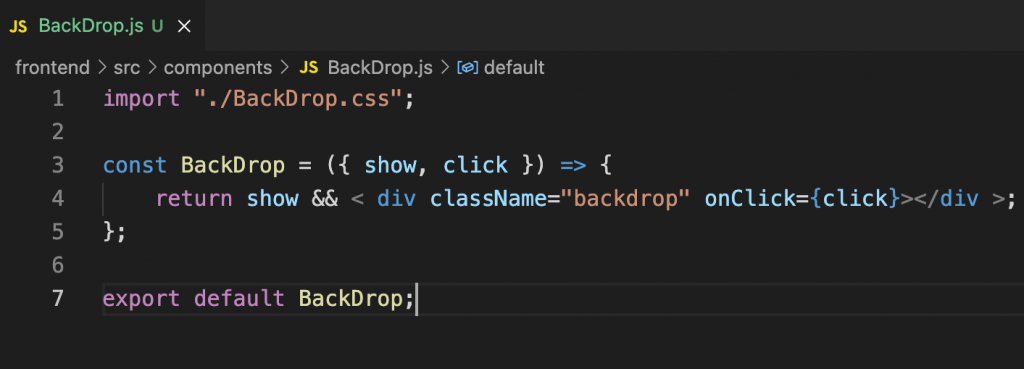
接著是設定Backdrop,打開Backdrop.js
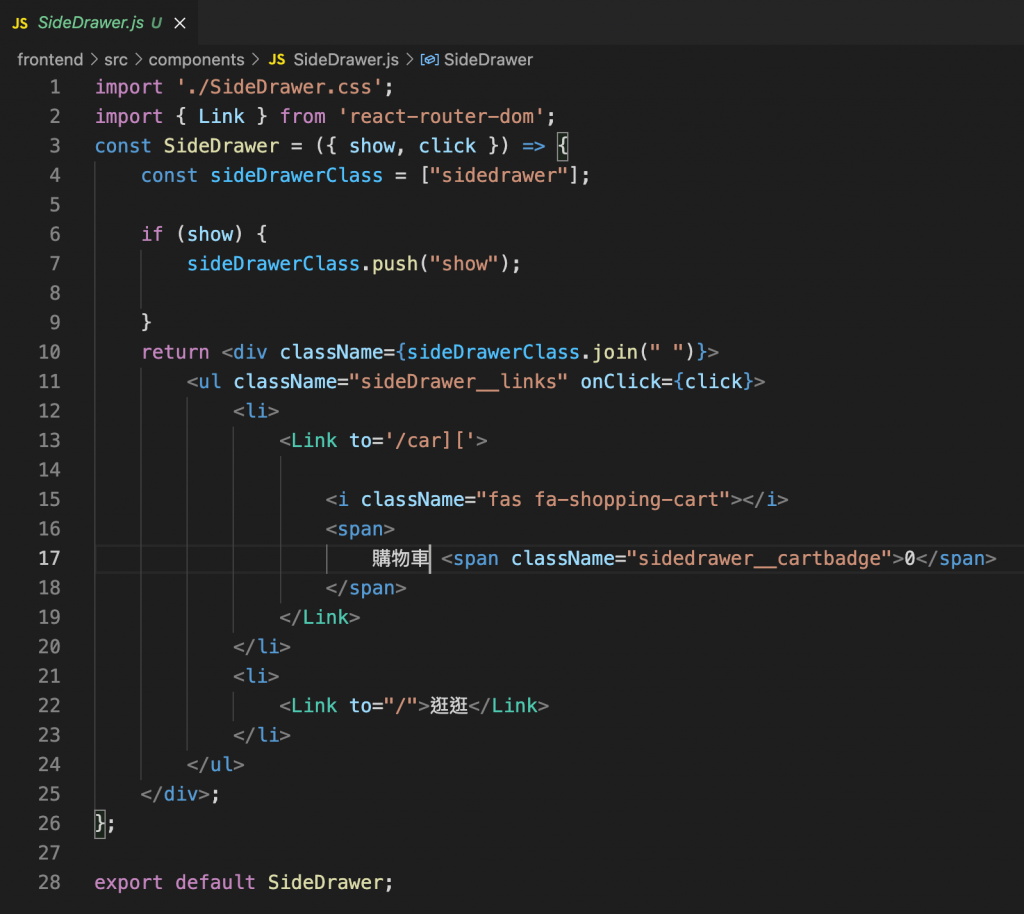
設定完之後接下來是SideDrawer,打開Backdrop.js
接下來就是設計啦
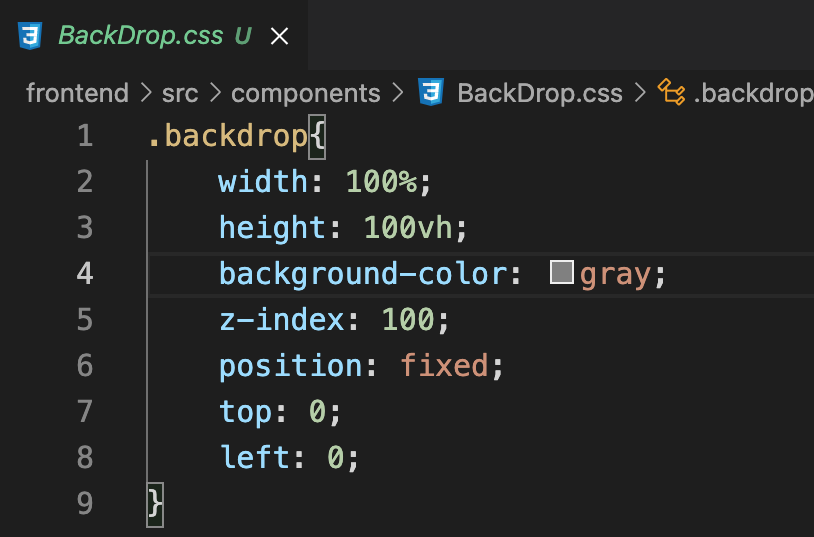
打開Backdrop.css
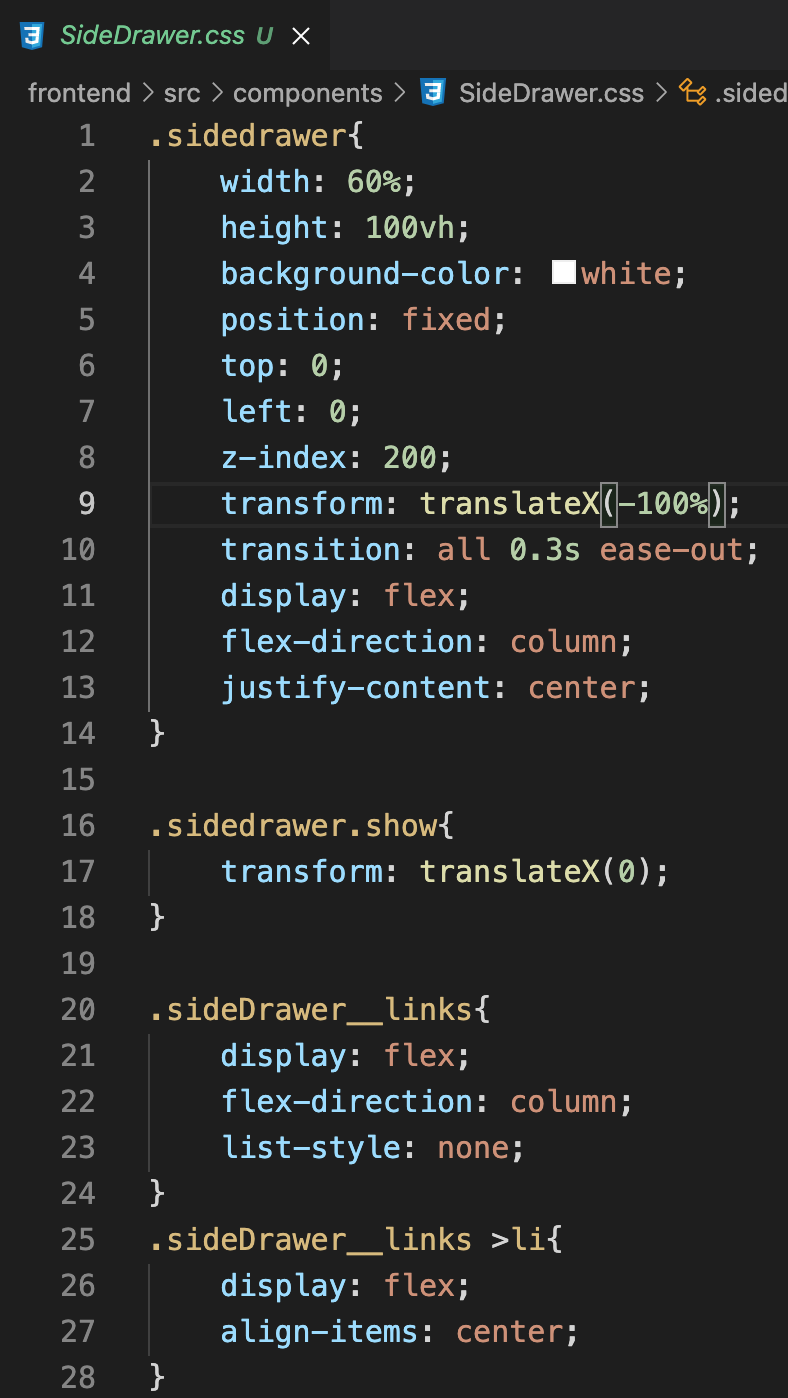
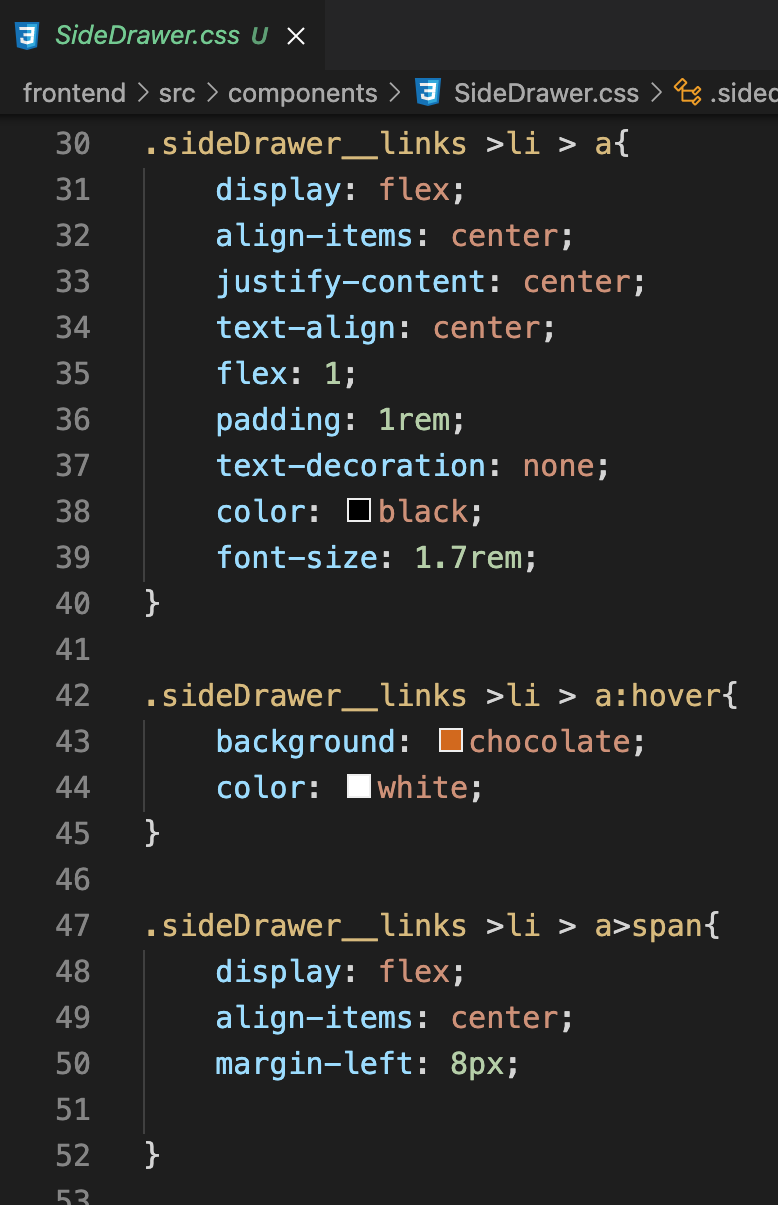
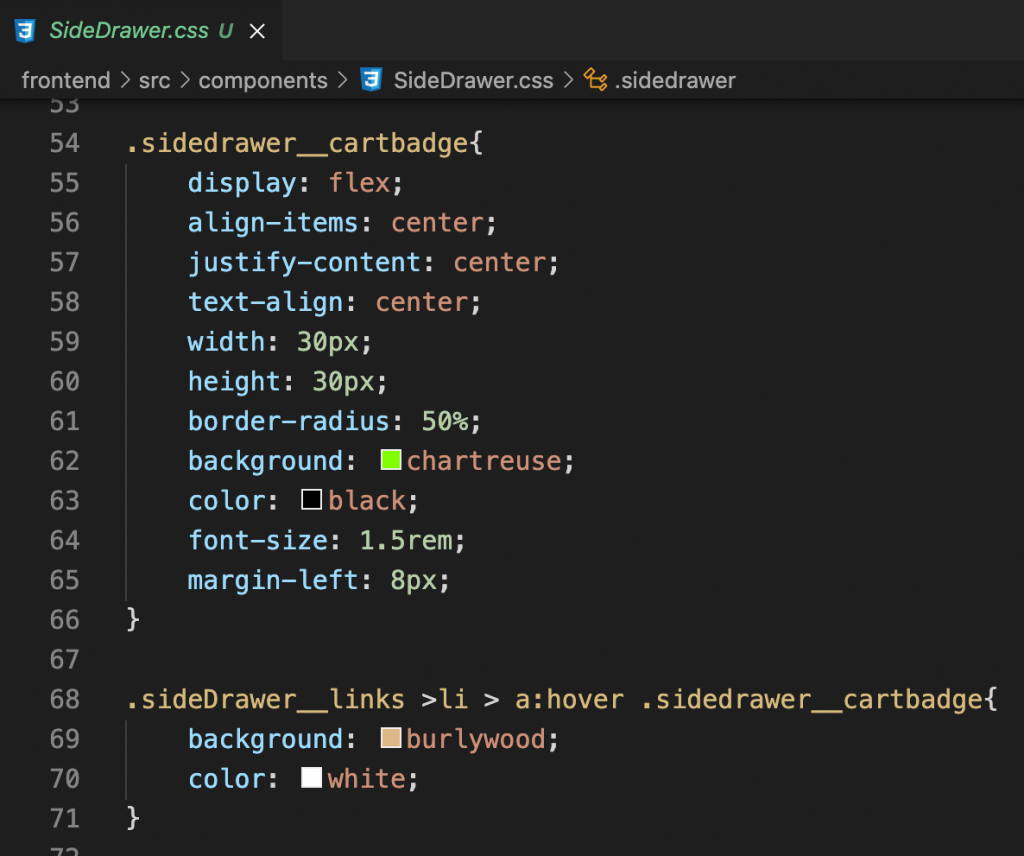
設計好後換SideDrawer.css


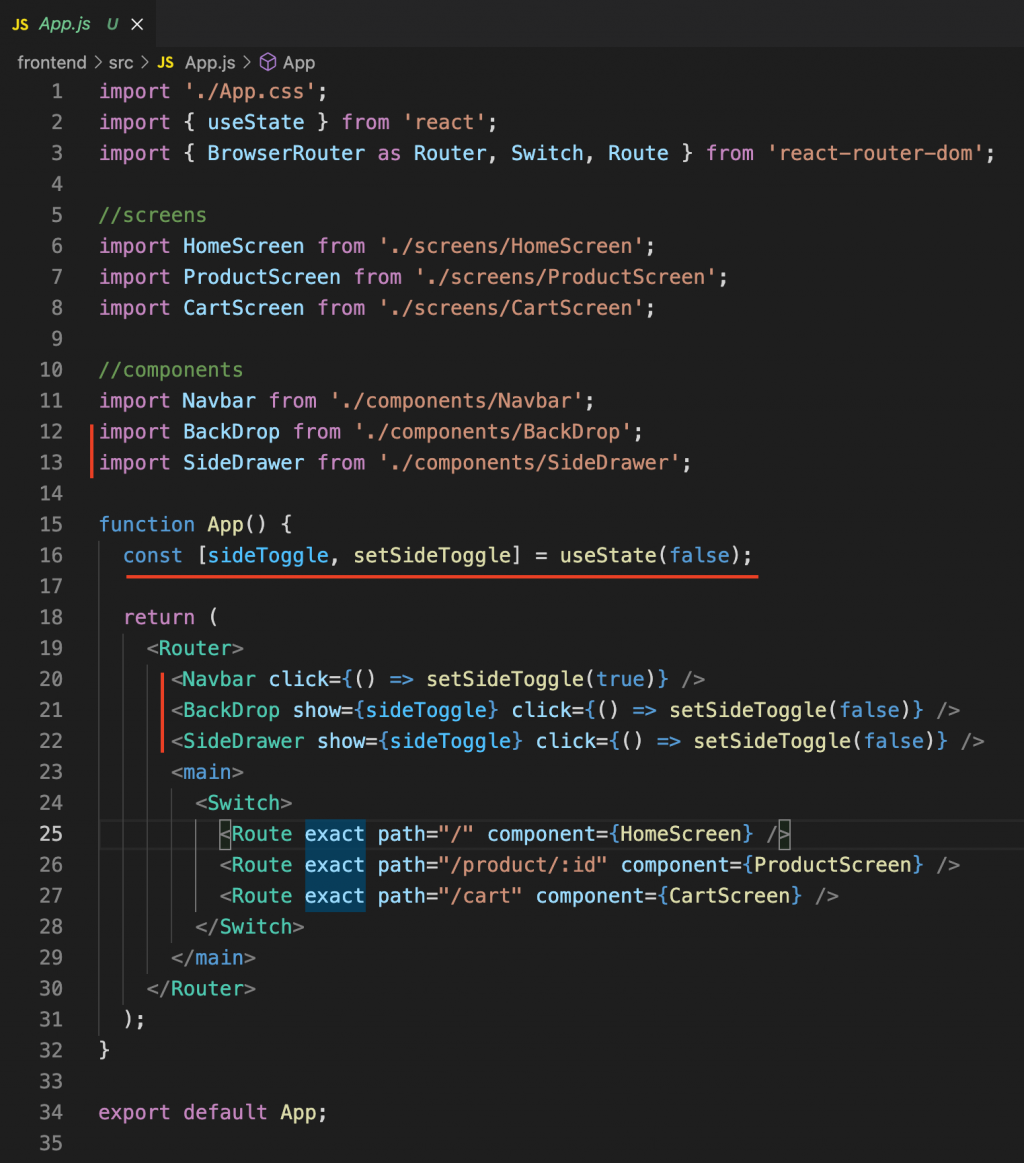
然後打開App.js
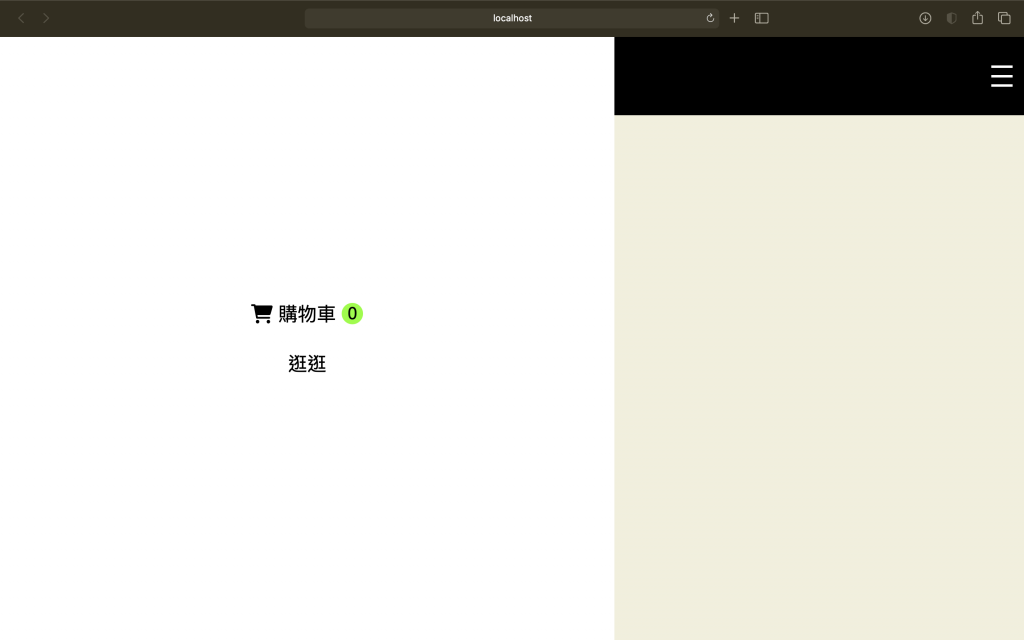
打開終端機執行看看
下圖為按下網頁右上角三條線後,顯現出來的SideDrawer
下面兩張圖皆為滑鼠移到上面會呈現出的樣子

參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
