主要呈現實作成果
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~
Action&Reducer都完成後
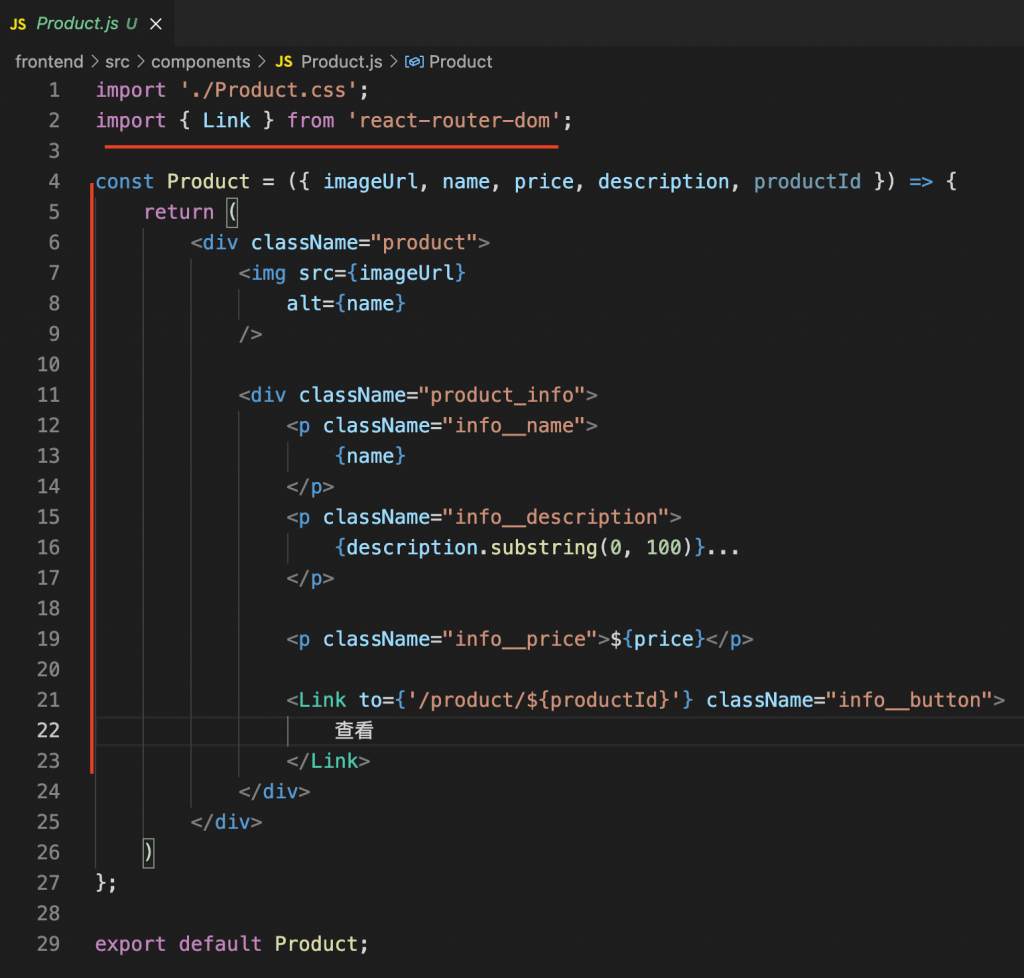
先來設定一下Product.js:
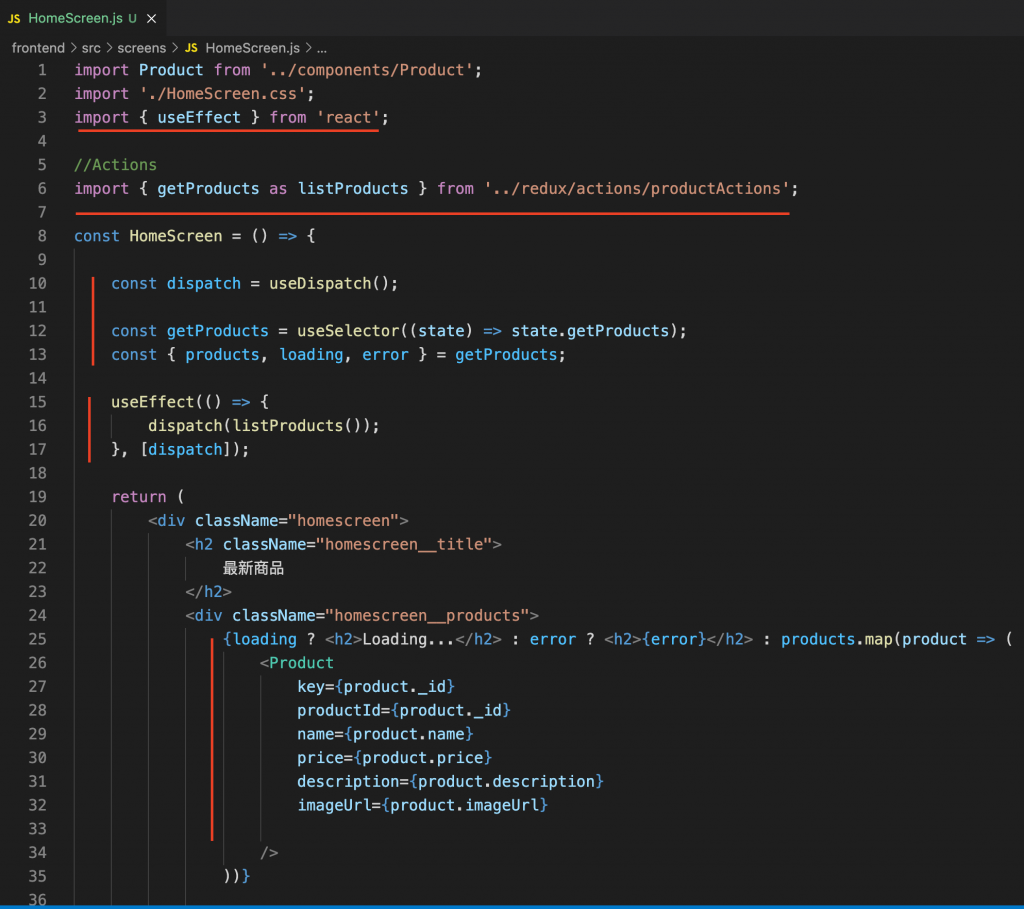
接下來是應用HomeScreen.js:
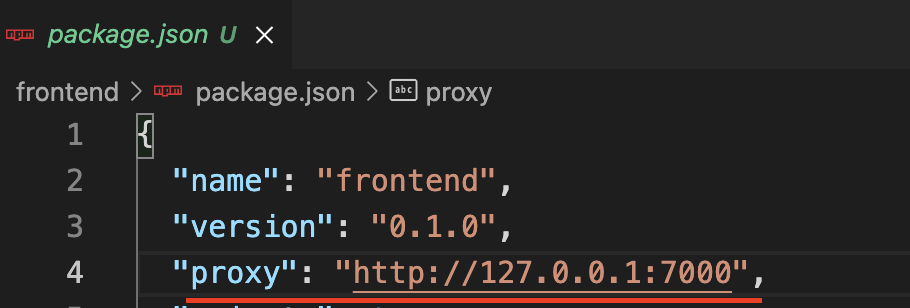
為了讓React能有權限執行backend的東西,所以要在frontend的Package.JSON新增proxy
Package.JSON:
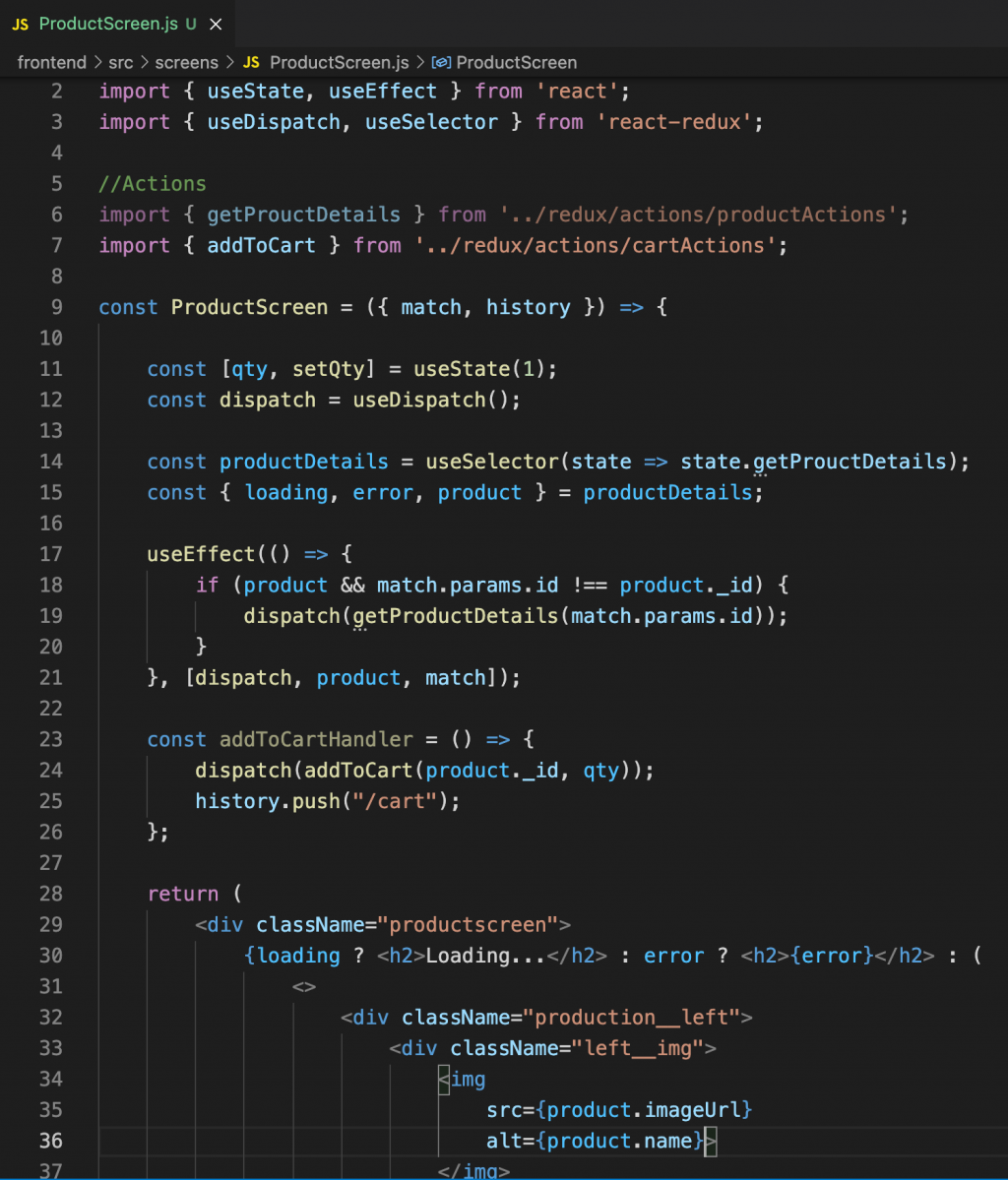
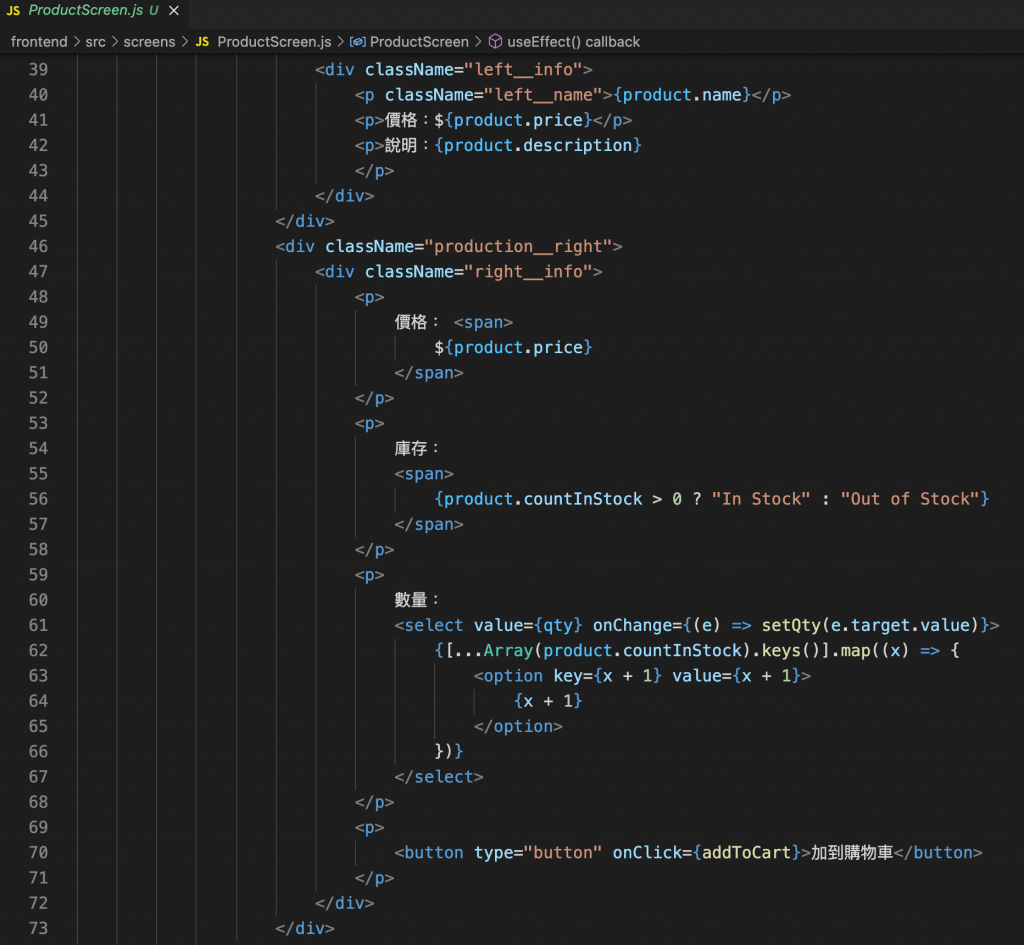
換應用設定productScreen.js:

第61-64行:讓庫存數量能隨機
今天先到這,打了疫苗早點休息
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
