fetch 改善了 XHR 又長又麻煩的寫法,簡化了程式碼使閱讀容易許多,而 fetch return 的是 Promise。
基本用法:let promise = fetch(url, [options]),第二個參數為 method,body,headers...等,若沒有第二個參數,則預設為 GET 請求。
例如:
const url = fetch("https://randomuser.me/api/?results=1");
console.log(url);
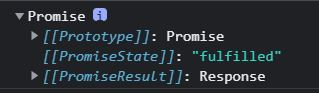
這時可以看到 fetch 回傳的是 Promise 物件。
將 Prototype 展開,可以發現裡面也有 catch(),then(),finally(),Promise()等。
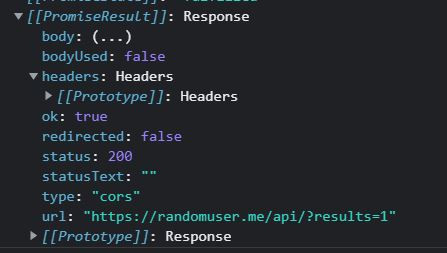
而比較特別的地方是 PromiseResult 的 Response,我們將它展開,可以看到 HTTP 狀態,如下圖:
server 回傳 response header:
- status 表示 HTTP 狀態碼。
- ok:true/false 表示成功與否,200-299 為 true。
- 要注意,使用 fetch 時,異常的 HTTP 狀態,例如 404 或 500,並不會導致出現 error,而會正常 resolve,並把 ok status 設為 false,會讓它發生 reject 的只有網路錯誤或其他會中斷 request 的情況。
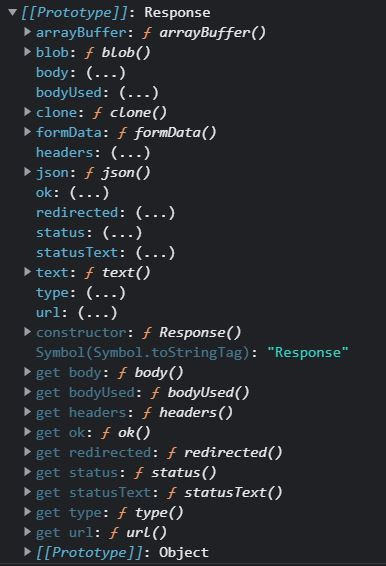
接著再將 Prototype 的 Response 展開,會發現裡面有許多方法,如下圖
為了獲取 response body,我們要使用這些方法才能成功取得資料,而每次只能使用一種方法。
response.text()讀取 response,以文字形式回傳 response。response.json()將 response 轉換為 JSON 格式來回傳。response.formData()以表單的形式回傳 response。response.blob()以 Blob 形式回傳 response。response.arrayBuffer()以 ArrayBuffer 形式回傳 response。
例如:
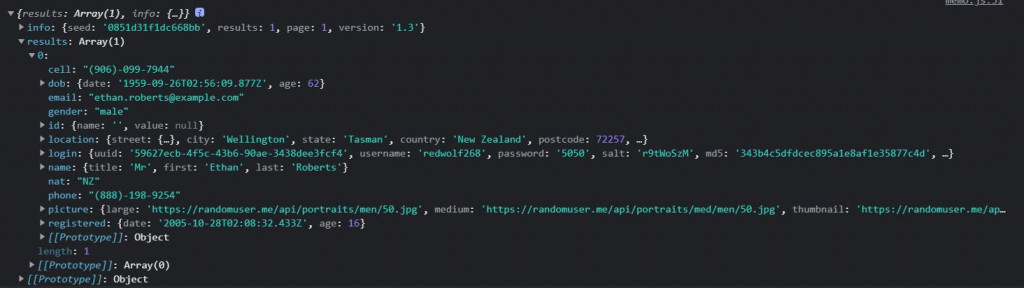
使用 json(),以 json 格式回傳結果:
const url = fetch("https://randomuser.me/api/?results=1")
.then(response => response.json()) // 以 json 格式回傳,這個 then 回傳的結果會傳入下一個參數
.then(results => console.log(results)) // 接收上一個 then 的結果,印出 json 格式資料
.catch(err => console.log(err))
結果如下
把上面的例子改成 text(),以文字的格式回傳結果:
const url = fetch("https://randomuser.me/api/?results=1")
.then(response => response.text()) // 以文字格式回傳,這個 then 回傳的結果會傳入下一個參數
.then(results => console.log(results)) // 接收上一個 then 的結果,印出文字格式的資料
.catch(err => console.log(err))
結果如下
參考資料:
https://zh.javascript.info/fetch
https://mtr04-note.coderbridge.io/2020/09/07/about-fetch/
https://developer.mozilla.org/zh-TW/docs/Web/API/Fetch_API/Using_Fetch
