在介紹 useRef 之前,先來介紹 ref。
在 React 中如果我們想要獲取 DOM 或獲取某個 DOM 節點時,可以使用 ref,通常在幾個情況下使用:
- focus / input
- text selection
- 影音播放或暫停
- 觸發動畫
- 整合第三方 DOM 庫
在可以透過 props、state 的地方就盡量不使用 ref。
當在 HTML element 上使用 ref 參數時,可以取得它底下的 DOM element 來做為它的 current 屬性
用法:import React, { useRef } from 'react';const refContainer = useRef(initialValue) initialValue 為初始值(current 屬性)在 html tag 中綁定 ref={refContainer}
例如:
import React, { useRef, useEffect } from "react";
const HookUseRef = () => {
const ref = useRef(null);
console.log(ref);
return (
<>
<input type="text" ref={ref} />
<button onClick={() => console.log(ref.current)}>click</button>
</>
);
};
export default HookUseRef;
將 useRef 參數設為 null,建立一個空的 ref object,會回傳一個物件 {current:null}
而點擊 click 時會印出 DOM
例如:
import React, { useRef, useEffect } from "react";
const HookUseRef = () => {
const ref = useRef(null);
const click = () => {
ref.current.focus()
}
return (
<>
<input type="text" ref={ref} />
<button onClick={click}>click</button>
</>
);
};
export default HookUseRef;
點擊後滑鼠游標會自動跑到輸入欄位
這邊將 useState() 和 useRef() 做比較:
// useState()
import { useState } from "react";
const HookUseRef = () => {
const [count, setCount] = useState(0);
const handle = () => {
const updatedCount = count + 1;
console.log(`點擊 ${updatedCount} 次`);
setCount(updatedCount);
};
console.log("render");
return <button onClick={handle}>Click me</button>;
};
export default HookUseRef;

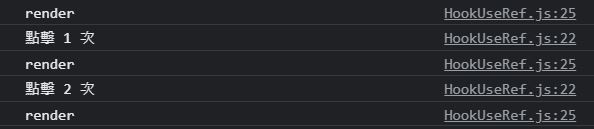
可以看到當使用 useState 時,每次點擊都會重新渲染。
// useRef()
import React, { useRef, useEffect, useState } from "react";
const HookUseRef = () => {
const countRef = useRef(0);
const handle = () => {
countRef.current++;
console.log(`點擊 ${countRef.current} 次`);
};
console.log("render");
return <button onClick={handle}>Click me</button>;
};
export default HookUseRef;

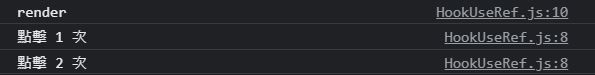
當使用 useRef() 時,只有首次渲染時會印出 render,之後不管點擊幾下都不會重新渲染。
參考資料:
https://dmitripavlutin.com/react-useref-guide/
