維基提及,AJAX 英文為 Asynchronous JavaScript And XML,即非同步 JavaScript 及 XML 技術。
傳統的Web應用允許使用者端填寫表單(form),當送出表單時就向網頁伺服器傳送一個請求。伺服器接收並處理傳來的表單,然後送回一個新的網頁,但這個做法浪費了許多頻寬,因為在前後兩個頁面中的大部分HTML碼往往是相同的。
由於每次應用的溝通都需要向伺服器傳送請求,應用的回應時間依賴於伺服器的回應時間。這導致了使用者介面的回應比本機應用慢得多。
透過AJAX應用,可以僅向伺服器傳送並取回必須的資料,並在客戶端採用JavaScript處理來自伺服器的回應。因為在伺服器和瀏覽器之間交換的資料大量減少,伺服器回應更快了。同時,很多的處理工作可以在發出請求的客戶端機器上完成,因此Web伺服器的負荷也減少了。
簡單地說,AJAX 使用 XMLHttpRequest 物件來與伺服器進行通訊。它可以傳送並接收多種格式的資訊,包括 JSON、XML、HTML、以及文字檔案。AJAX 最吸引人的特點是「非同步」的本質,這代表它可以與伺服溝通、交換資料、以及更新頁面,且無須重整網頁。
特點如下︰
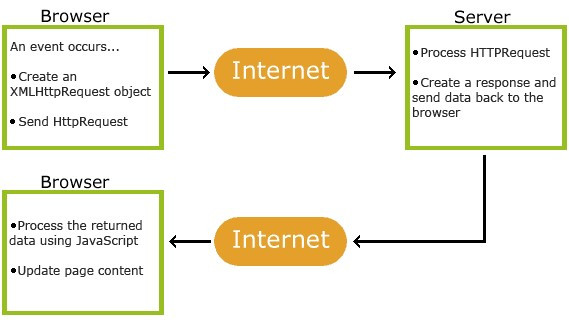
W3C提到工作原理:
1.網頁中發生事件(頁面加載完畢,按鈕被點擊)
2. 一個 XMLHttpRequest 對象是由 JavaScript 創建的
3. XMLHttpRequest 對象向 Web 服務器發送請求
4.服務器處理請求
5.服務器向網頁發回響應
6.響應被 JavaScript 讀取
7.正確的動作(如頁面更新)由 JavaScript 執行
