多子元素元件包含Scaffold、AppBar、Row、Column、Stack、IndexedStack、ListView、GridView、Flow、Table、Flex、Wrap、CustomScrollView及CustomMultiChildLayout,以下會分成兩天介紹一些常見的元件。
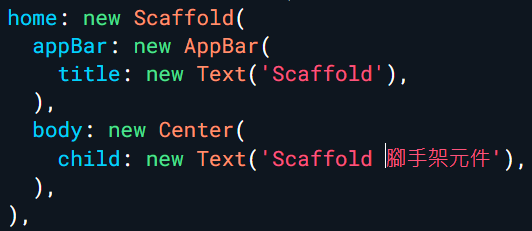
Scaffold腳手架元件
(一) 介紹
Scaffold是Flutter中最常使用到的類別,提供標準化的版面配置容器,整合了AppBar、floatingActionButton、BottomBar,、Drawer、FAB等等。
(二) 屬性
appbar:顯示一個AppBar。
body:顯示主要內容。
floatingActionButton:在Material Design中定義一個按鈕。
persistentFooterButtons:固定按鈕。
drawer:側邊欄元件。
bottomNavigationBar:顯示導航欄按鈕。
backgroundColor:背景顏色。
resizeToAvoidBottomPadding:控制介面內容是否重新佈局,預設值為true。
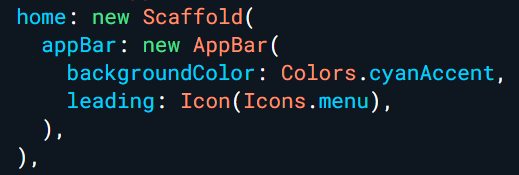
AppBar導航
(一)介紹
分為兩種,分別是AppBar和SilveAppBar,AppBa即App的頂部導覽列,用於控制App的路由、顯示標題列及顯示右側操作欄;SilveAppBar則可以跟隨內容滾動。
(二)屬性
leading:在標題前顯示的元件。
title:標題名。
actions:Widget列表。
flexibleSpace:顯示在AppBar下方的元件,可實現特殊效果。
bottom:在標題欄下顯示一個Tab導航欄。
elevation:元件的Z座標順序。
backgroundColor:背景色。
brightness:AppBar的亮度,分為黑色及白色。
iconTheme:AppBar上圖示的顏色、透明度及尺寸資訊。
textTheme:AppBar上的文字樣式。
Row
(一)介紹
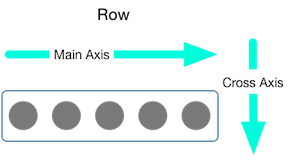
在水平方向上放置、顯示及排列子元件。
主軸是水平方向,縱軸是垂直方向。
(二)屬性
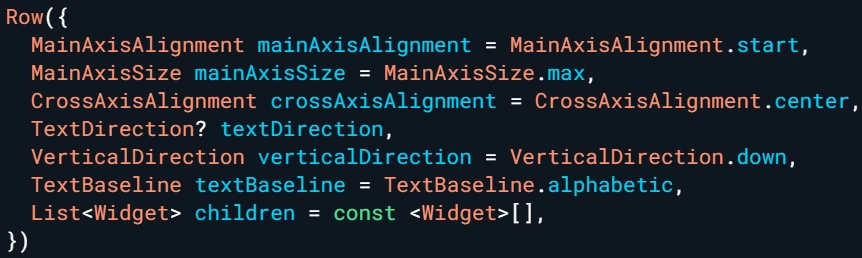
children:傳入子元件陣列。
crossAxisAlignment:子元件在縱軸的對齊方式。
mainAxisAlignment:子元件在水平方向的對齊方式。
textDirection:水平方向的版面配置順序。
mainAxisSize:在水平方向佔用的空間。
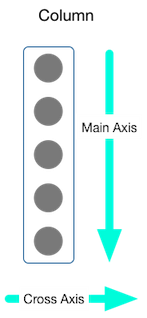
Column
(一)介紹
在垂直方向放置及排列多個元件。
主軸是垂直方向,縱軸是水平方向。

今天先介紹這四個元件,明天會繼續介紹,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業3.3節
https://medium.com/flutter-taipei/%E4%BE%86%E5%90%A7-flutter-6-%EF%BD%97idget%E7%9A%84%E9%AA%A8%E6%9E%B6-scaffold%E9%A1%9E%E5%88%A5-c8bc382c5b53
https://www.itread01.com/content/1565887802.html
https://iter01.com/588571.html
http://tw-hkt.blogspot.com/2019/08/flutter-row-column.html
