(一) 介紹
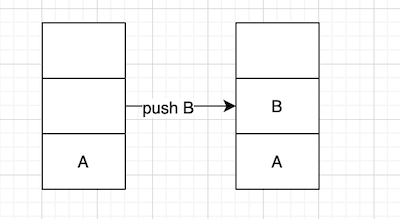
透過push方法將B處於堆疊頂端。
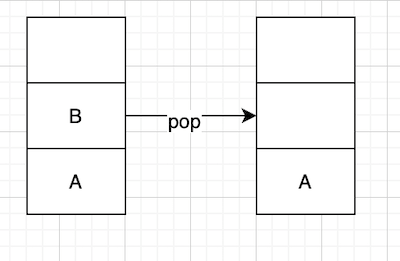
透過pop方法將B從堆疊中移除。
結論:Navigator裡的push方法將元素增加到堆疊頂端,而pop方法則是用來刪除堆疊頂端的元素。
(二)pushReplacementNamed方法
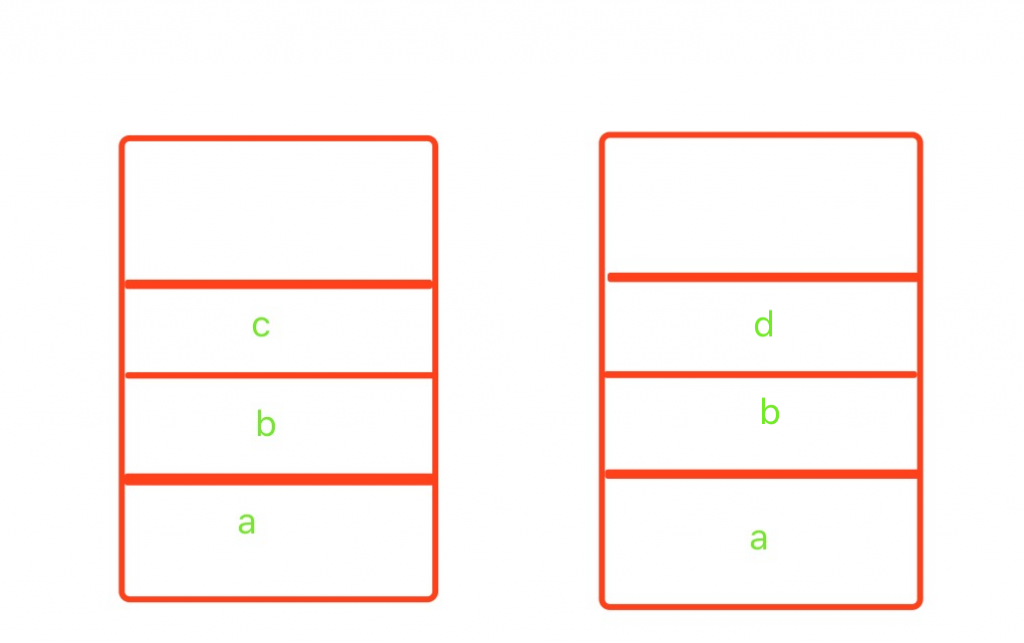
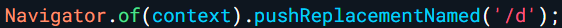
把當前頁面的位置替換成跳轉的頁面,當新的頁面進入之後,之前的頁面將進行dispose方法。
程式碼:
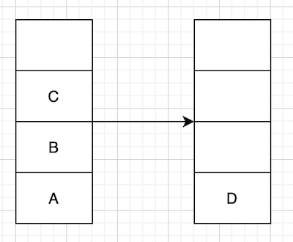
(三)popAndPushNamed方法
當前頁面pop,然後跳轉到指定頁面,同時有出現和推進動畫的轉場效果。
程式碼:
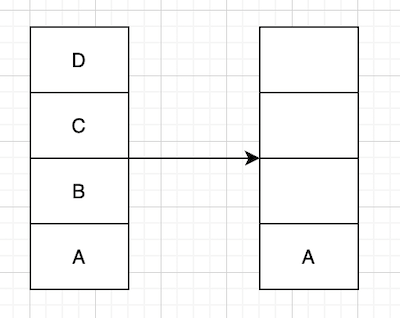
(四)pushNamedAndRemoveUntil方法
將指定頁面加到路由中,然後把其他所有頁面都pop,”(Route route) => false”能確保刪除先前所有路由堆疊中的頁面實例。

(跳轉到D頁面,並洗掉之前所有路由)
程式碼:
(五)popUntil方法
反覆執行pop直到我們指定的頁面為止。
程式碼:
今天介紹了四種路由堆疊的方法,希望對大家有幫助,明天將會介紹自訂路由,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業7.2節
https://www.uj5u.com/houduan/56132.html
https://zh.codeprj.com/blog/b36fb71.html
https://iter01.com/441266.html
