昨天我們完成了基礎建設,但是有個地方忘記講到,我現在趕快補充一下!
我們昨天設定歸還日期時,一定有人會問:
恩,這是一個非常大的問題,所以我們必須要來解決一下,增加「歸還時間」。
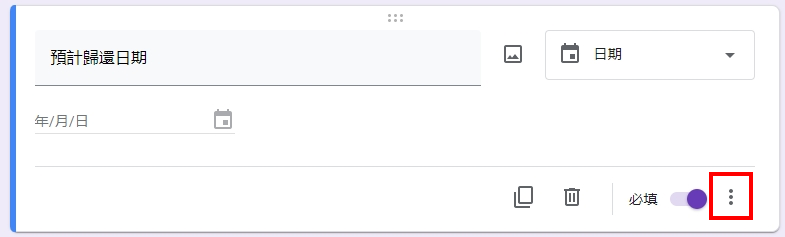
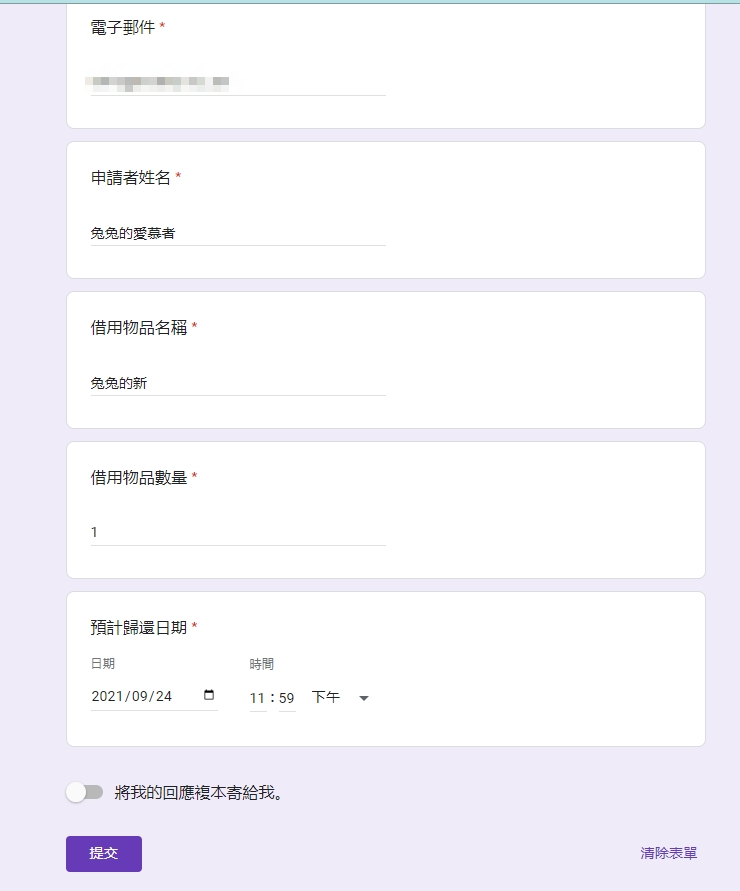
首先我們進入表單來到「預計歸還日期」這一個欄位,接下來點選右下角的三個點。

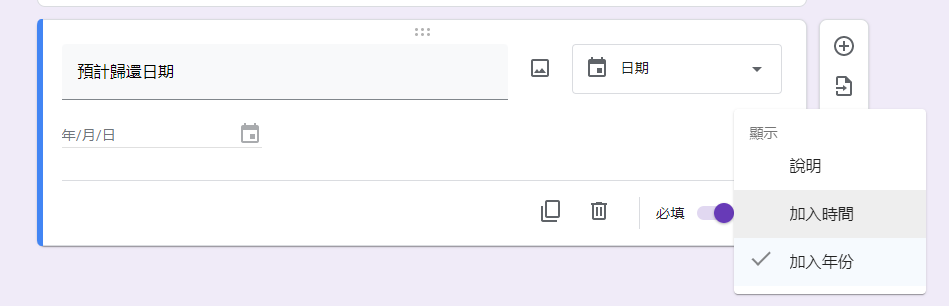
點開後請選擇加入時間。

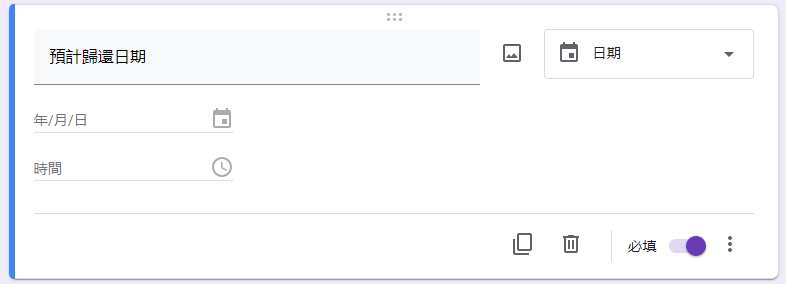
然後你就可以看到我們的預計歸還日期後面增加了時間的選項了~


完成了之後,我們回到 GAS 本體。
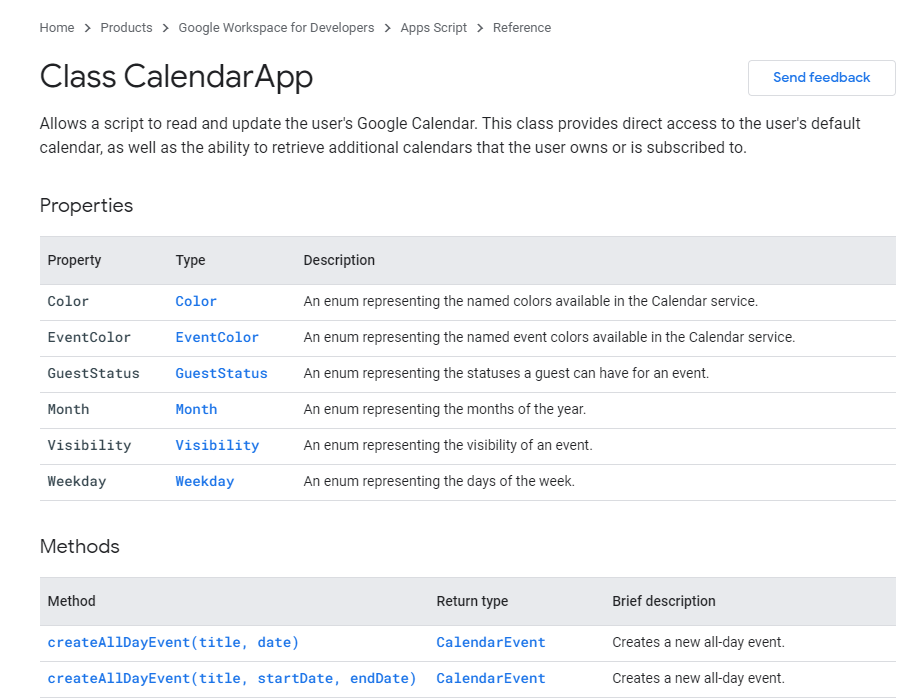
我們要來把對方預計的歸還時間上到 Google Calendar 上,那麼又要來看一下 Documents 的部分啦!

我突然發現頭上有路徑,之後就放備註吧! 這張圖的連結在 「註一」
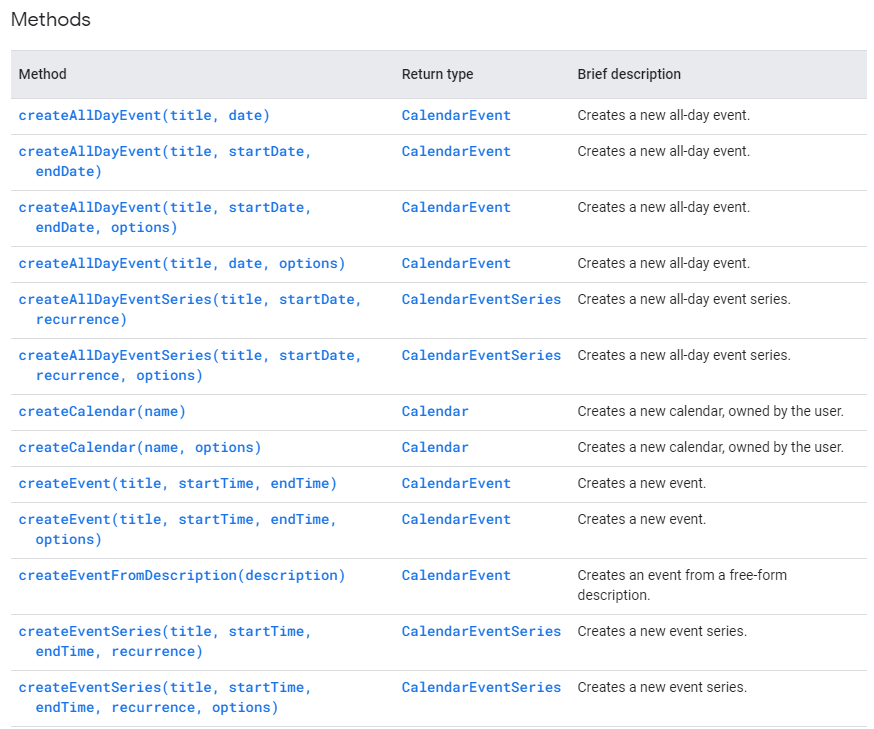
我們往下拉拉拉拉拉,可以看到 Methods 中提供了不少創建日曆的方法。

那根據我專業的分析(專業?),我們應該要使用的是 createEvent(title, starTime, endTime, [options]) 這個方法。
有人可能會有疑惑:為什麼我的
options要用中括號標起來呢,那是因為該項為可選選項,在程式設計的文件中,如果要表示是可選的話,就會用中括號標起來。
當然啦!Google 來是佛心來著,幫你把它分開寫了 !這樣也比較好找你要的東西。
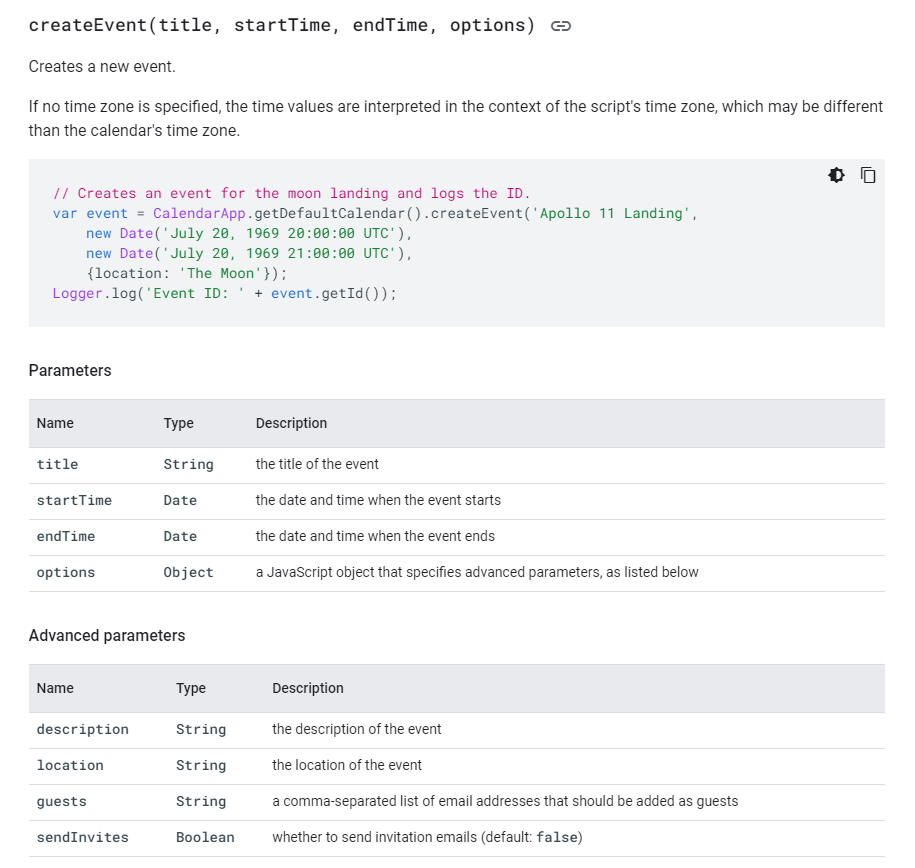
這邊我們就點選那個 Methods ,然後來看一下吧!

這邊可以注意到他的 options 的表達格式會是 Object 的方式,也就是說我們需要把他打成:
let options = {
description: "Your descriptions",
location: "The location you set it",
guests: "guest1 email, guest2 email, guest3 email",
sendInvites: false || true
}
你可以把上面複製起來丟進去改就好。
那我們現在新增一個函式 setCalendar :
function setCalender({email, name, itemName, itemCount, expireAt}) {
const eventTitle = `${name} 借用 ${itemName} 歸還`;
const eventEndTime = new Date(expireAt);
// 設定結束前一小時為我們的活動開始時間,順帶當作提醒。
const eventStartTime = new Date(new Date(expireAt).getTime() - (1*1000*60*60));
// 設定一下 options
const eventOptions = {
description: `${name} 借用 ${itemCount} 個物品 ${itemName} 於 ${expireAt} 歸還。`,
guests: `${email}`,
// sendInvites 我設定為 true,寄信去提醒他有這件事情
sendInvites: true
};
// 執行主要 Methods
CalendarApp.createEvent(eventTitle, eventStartTime, eventEndTime, eventOptions);
}
我這邊呢為了後續好去修改內容,所以把所有的 arguments 都分開來寫。
完成之後我們再新增一個函式 onFormSubmit :
function onFormSubmit() {
// 取得提交的資料
const datas = SpreadsheetApp.getActiveRange().getValues()[0];
// 把資料整理放進 Object 中
const dataObject = {
email: datas[1],
name: datas[2],
itemName: datas[3],
itemCount: datas[4],
expireAt: datas[5]
}
// 執行設定日曆功能
setCalender(dataObject)
}
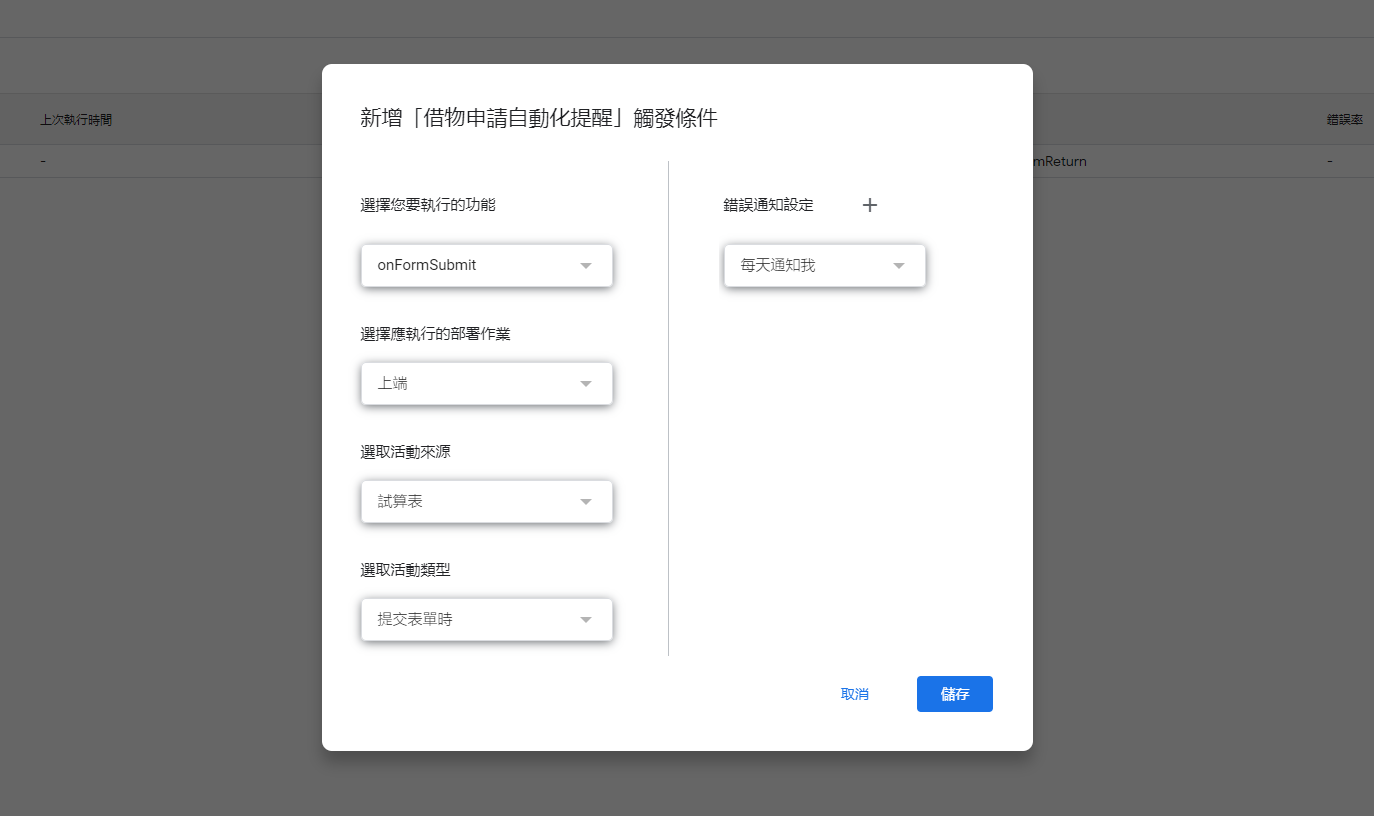
完成了之後,我們設定好觸發條件,然後就去提交表單吧!

這邊依然要給予程式權限去得到你的 Calendar 喔~

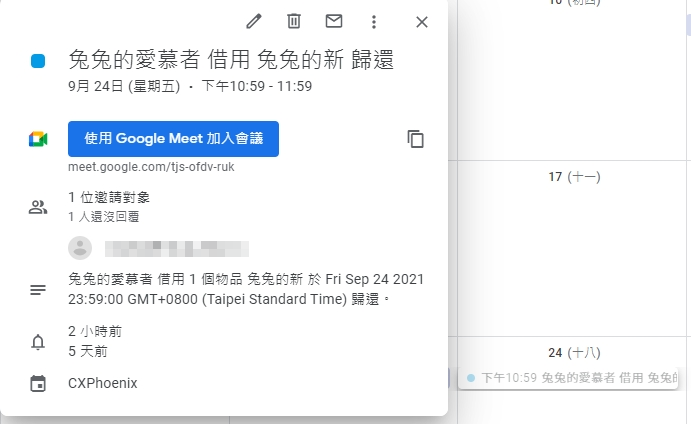
然後打開 Calendar 來看一下:

大成功!
今天我們很快速地把日曆的部分更新上去了!
明天我們就要來做最後的事情:提醒以及逾期通知!
我們明天見囉!
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

學生:老師,明天我們就要遠距教學了,這樣程式設計課程怎麼辦?
我:不用怕孩子,我就是為了這個才挑選這樣的雲端平台來授課的!不管是不是遠距我都不怕!
學生:但是我怕阿…
我:不過就是 39 分被死當,怕什麼!
學生:……
