我們昨天順利把借物歸還事件可以自動化上傳到 Google Calendar 上,但是如果借閱人不看 Google Calendar 怎麼辦?
沒關係,我們就自動寄提醒給他吧!
你也許會問:啊如果他也不看 email 怎麼辦?
我只能說,我也沒辦法(兩手一攤),但至少我盡力了…

咳咳,回到正題。
那要做這個其實並不難,只要我們設定好時間,並判斷是否發信,這樣就可以了。
所以程式碼應當會長成這樣:
function returnNotice() {
// 取得試算表中的所有資料
const TheDatas = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
// 取得現在時間
const now = new Date().getTime();
// 設定開始通知的時間
const oneDayTime = 24*60*60*1000;
const startNoticeTime = 3*oneDayTime;
TheDatas.forEach(data => {
if (data[0] === "時間戳記") {
return;
}
let expireTime = new Date(data[5]).getTime();
let remainingDay = expireTime - now;
if (remainingDay > startNoticeTime) {
return;
}
remainingDay = Math.floor(remainingDay/oneDayTime);
const noticeData = {
email: data[1],
name: data[2],
itemName: data[3],
itemCount: data[4],
remaining: remainingDay
};
SendNotice(noticeData);
});
}
接下來我們實作一下 SendNotice 的部分:
function SendNotice({email, name, itemName, itemCount, remaining}) {
MailApp.sendEmail({
to: email,
subject: `【系統訊息,請勿回覆】距離歸還 ${itemName} 剩餘 ${remaining} 天!`,
body: `${name} 您好,
您借用的 ${itemCount} 個 ${itemName} 剩餘 ${remaining} 天需要歸還,
請務必於時限內歸還,或是至資訊組辦理續借。
非常感謝您的配合!`
});
}
完成!
......
才有鬼…
程式還不會自動化的運作呢!
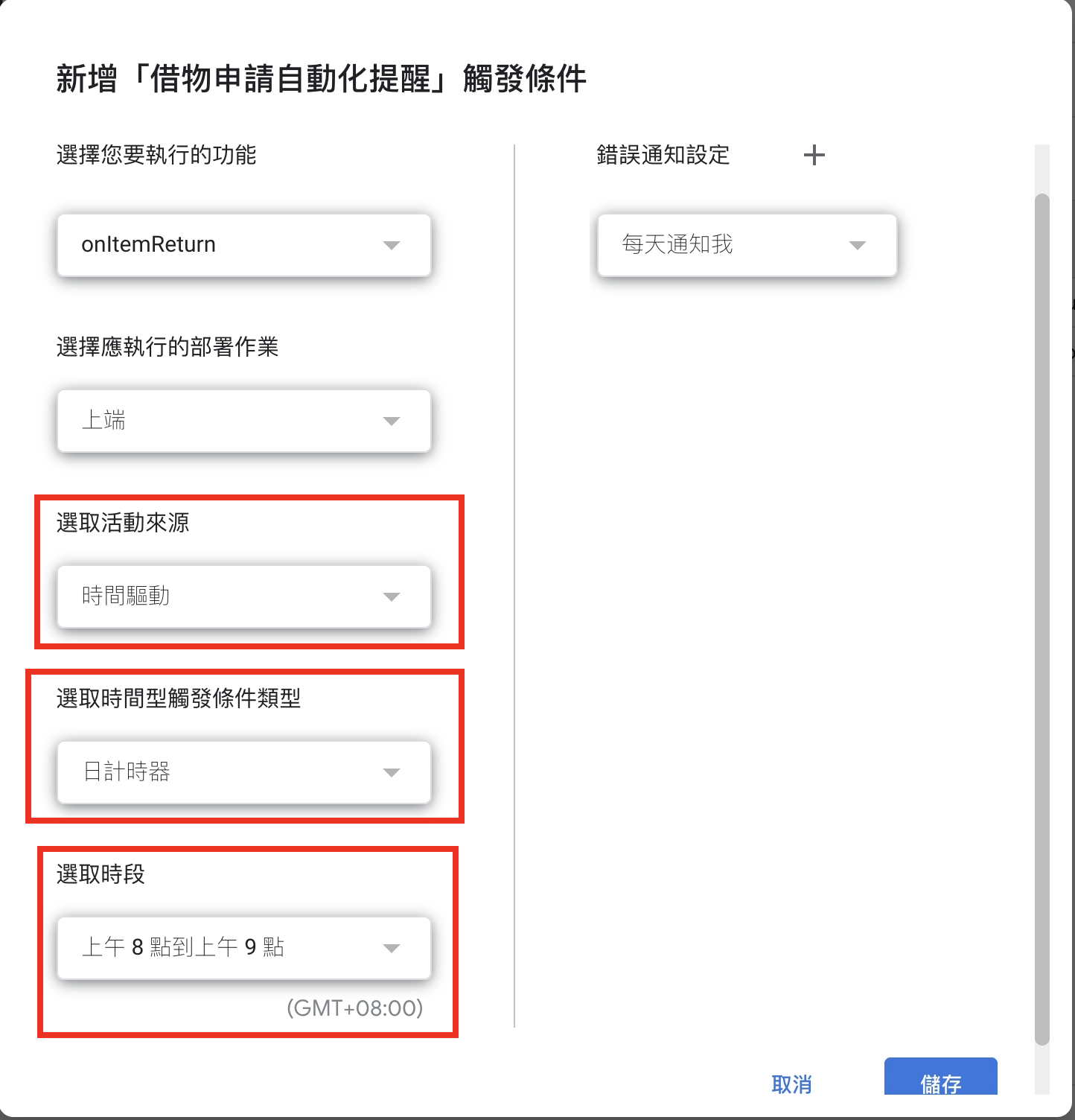
所以我們來到觸發條件的地方,把觸發條件設定一下!

你會注意到,這邊的設定跟我們之前不太一樣。
因為我們是以時間作為自動化的基準,因此這邊要調整為時間驅動,並且去選取什麼時間要驅動。
接著按下儲存後,就好啦~
因為這個結果需要等待,所以今天就到這裡啦~
大家今天弄完就等待結果吧!
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

我:話說學生遠距教學了,所以我也就沒有人可以對話,之後就由我自己來跟大家說說話吧!
