今天來寫一個輸入框,以下是html內的程式碼
<input type="text" placeholder="name">
placeholder是會顯示在輸入框內的提示文
先在css內寫一些基本設定
input{
height:40px;
width:300px;
margin:20px;
font-size: 30px;
}
此時網頁畫面如下
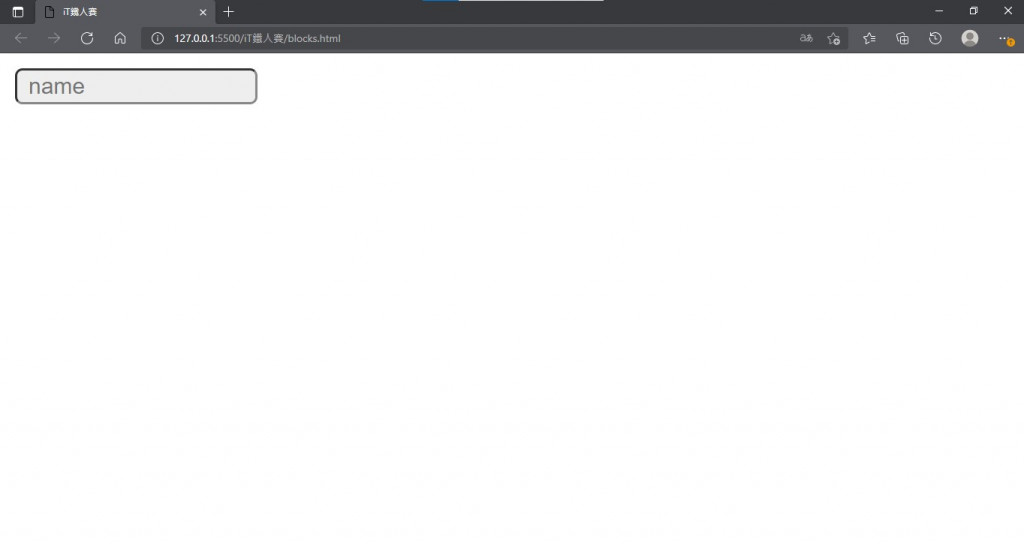
接下來可以再對他做一些美化
input{
border-width: 3px;/* 邊框粗度 */
border-color: rgb(136, 136, 136);/* 邊框顏色 */
background-color: rgb(238, 238, 238);/* 底色 */
border-radius: 10px;/* 圓角效果 */
padding-left: 15px;/* 左框內距 */
}

最後還有一個特別的屬性可以調整
input{
caret-color: red;
}
我將它設定為紅色,各位可以找找下圖哪裡發生了變化