承接昨天的部分
先使用 create-react-app 將原本的靜態頁面置換掉
$ npx create-react-app fronted-demo
Gitlab 在 CI/CD 的過程中 會需要有環境變數的設定
不要把這些設定加在 Git repo 之中

Gitlab 的 Sidebar 看得到 setting >> CI/CD >> Variables
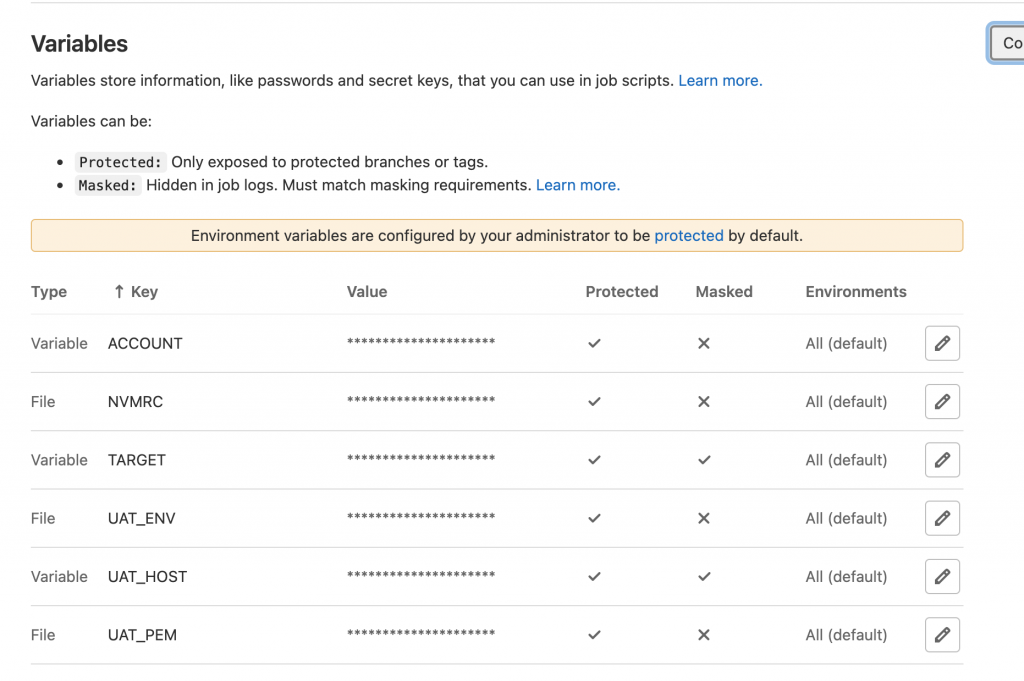
變數分為兩種
為了隱藏 server ip, account, password
可以建立三個變數

可以加上一些變數
在 .gitlab-ci.yml
stages:
- copyToGoal
Prepare:Env:
stage: copyToGoal
script:
- yarn install
- yarn build
- scp -r ./build/** $ACCOUNT@$UAT_HOST:$TARGET
這樣可以隱藏一些資訊
不要把敏感資訊放到 git repo 中
