挑戰目標: MockNative Camp前端
今天到101取I13 pro替換我的I10,不知道是年紀大了還是怎麼樣,從下訂到等待到取貨,完全沒有什麼興奮的感覺,拿回家拆開後也就放著轉移資料過去,就開始趕鐵人賽的東西了,這還真的是挑戰,每天前後端都需要生東西出來,尤其是其中一邊卡Bug或是有其他事耽擱,導致每天都非常趕得在寫文章,不過我覺得是個很不錯的挑戰,每天固定花時間逼自己前進跟歸納也是不錯的方式。
幸好自己前後端只有前端是選擇幾乎沒寫過的React/NextJS,後端選擇了熟悉的JAVA/Spring,還好當時取消後端使用Rust完全不熟但有興趣的語言,不然雙雙遇到Bug真的會搞死自己。
昨天實作了patch,發現了問題,就是密碼不應該是可以一起被更新的,如果前端帶錯值或是沒帶到passowrd,會直接把用戶的密碼給更新成null,還有email也是作為登入帳號,不可以被隨便更新,所以我們今天就來refactor一下(拖台錢。
PatchReq.java
package com.mock.nativecamp.payload.user;
import lombok.Data;
@Data
public class PatchReq {
private String name;
private String birthday;
private String gender;
private String credit_token;
private String profilePic;
private Boolean news;
private String userNationality;
private String userResidence;
private Boolean genderNotify;
private Boolean birthdayNotify;
private Boolean userNationalityNotify;
private Boolean userResidenceNotify;
private String timezone;
}
Users.java 這邊的update method也要跟著拿掉
public Users updateUser(Users user, PatchReq patchReq) {
user.setName(patchReq.getName());
user.setBirthday(patchReq.getBirthday());
user.setGender(patchReq.getGender());
user.setCreditToken(patchReq.getCredit_token());
user.setProfilePic(patchReq.getProfilePic());
user.setNews(patchReq.getNews());
user.setUserNationality(patchReq.getUserNationality());
user.setUserNationalityNotify(patchReq.getUserNationalityNotify());
user.setUserResidence(patchReq.getUserNationality());
user.setUserNationalityNotify(patchReq.getUserNationalityNotify());
user.setGenderNotify(patchReq.getGenderNotify());
user.setBirthdayNotify(patchReq.getBirthdayNotify());
user.setTimezone(patchReq.getTimezone());
return user;
}
這樣就可以避免更新到密碼或是帳號的方式,但相對的我們必須要新增相對應的API來做更新帳號和密碼。
這兩隻API我們晚點再做,先來推進一下進度,我們先來看一下教師的新增流程,
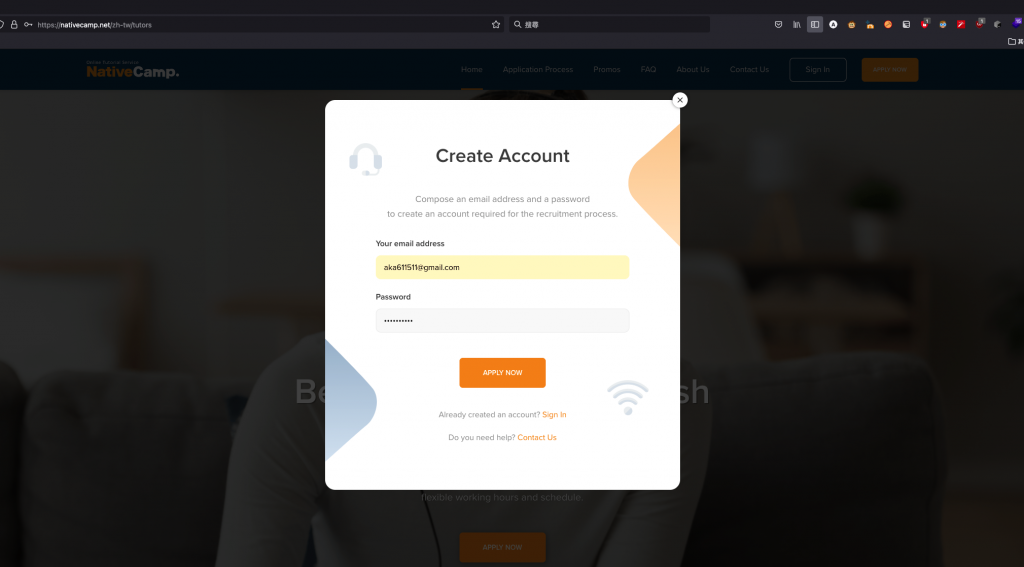
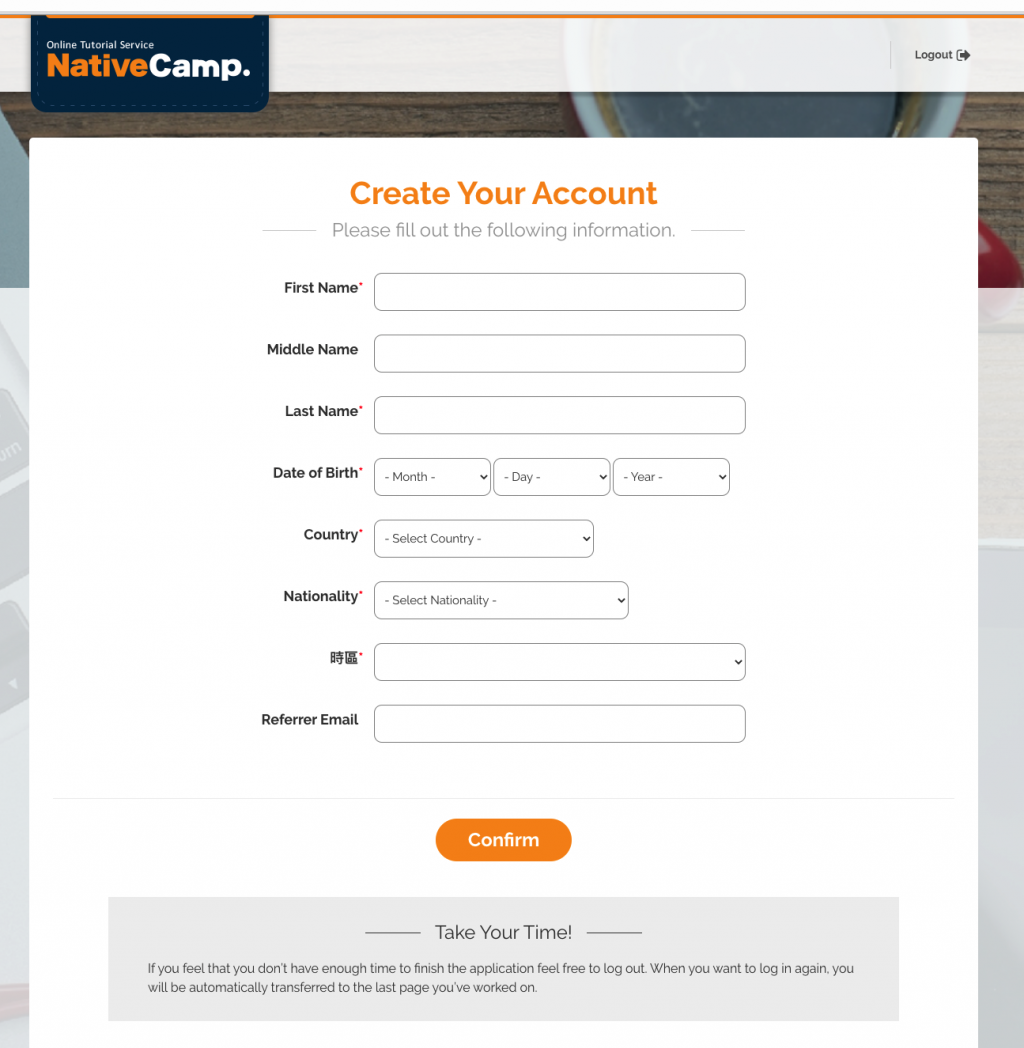
首先會需要輸入信箱和密碼,然後會寄信到信箱中,從驗證的URL會導向註冊頁面
這邊我們就可以先來想一下要怎麼設計API了,因為教師屬於另外一個網頁不是我們mock的目標,所以不考慮照他的流程走,直接使用API新增,這邊就可以開始來設計我們的model。
Teachers.java
package com.mock.nativecamp.model;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.data.annotation.Id;
import org.springframework.data.mongodb.core.mapping.Document;
@Document(collection = "Teachers")
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Teachers {
@Id
private String userId;
private String name;
private String email;
private String password;
private String status;
private String timezone;
private String birthday;
private String country;
private String nationality;
private String referrer_Email;
}
詳細的我們留到明天在繼續觀察好了,我需要從其他頁面獲取教師可能會有的欄位之後再來繼續擴充。
