
在 Class Component 的章節中我們提到過,它有別於 Function Component 的地方就在於 State 和生命週期( Lifecycle )。前面幾篇為大家介紹了 State 和它的使用方法,今天總算就要進入到生命週期的部分啦!
每個 Component 都有數個 「生命週期方法」( Lifecycle Method ),你可以在同個元件內使用這些不同的方法,以便在開發過程中某些特定的時刻執行某些程式。
其實我們可以把 React.js 內的每一個 Component 想像成我們自己一樣,我們會在人生的不同階段執行不一樣的事情或是履行不同的義務,最後經歷生老病死等的過程結束這趟旅程,而 React.js 中的元件也是一樣的。它們在不同的生命週期都有官方提供的不同方法可以做使用,讓我們可以在指定的階段去對該元件做操作(沒錯!那些元件就是操之在我們手中!)。
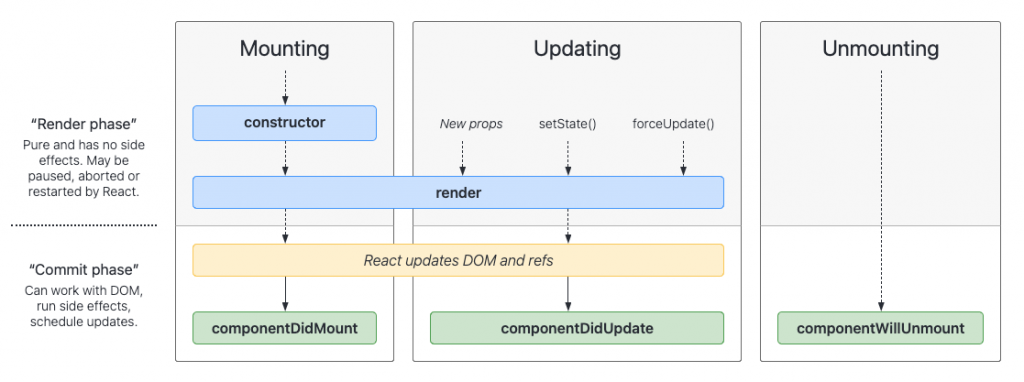
下面這邊附上官網提供的生命週期圖來幫助大家更加理解這個概念:
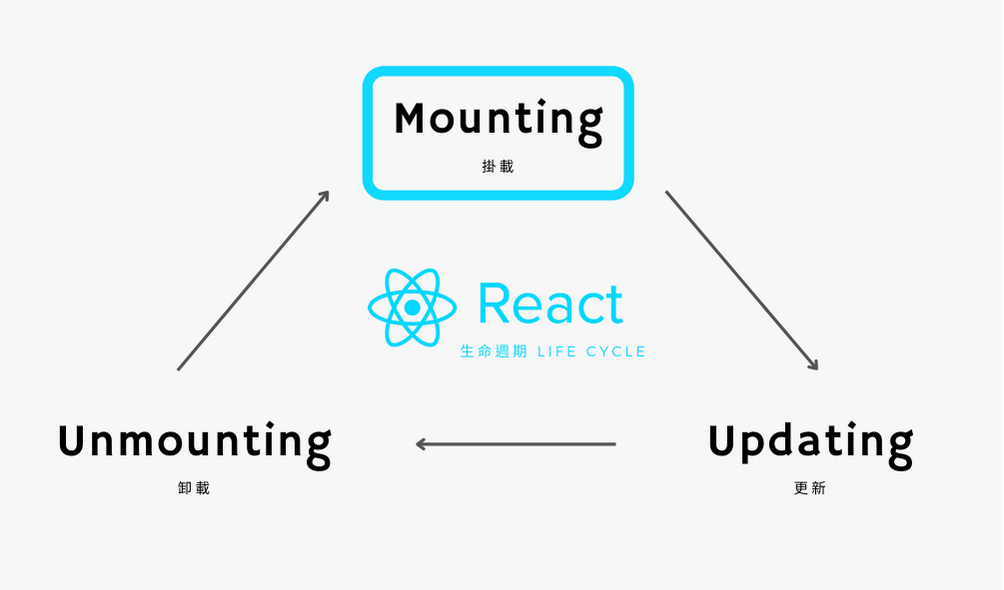
React.js 元件的生命週期發展是由左至右進行的,透過上面的圖我們可以了解它主要分為了三個生命週期階段:
另外上圖中除了有生命週期階段的區別之外,下方也有附上不同階段中比較常用到的方法( Methods ),因此後續針對不同階段的篇幅就會以較常使用到的方法來做說明。今天的章節就要來介紹第一個生命週期: Mounting ,那就一起往下看吧!
當一個 Class Component 的實體被建立且加入 DOM 中時。

在這個階段的元件會依照下面的順序來執行對應的方法:
constructor()
static getDerivedStateFromProps()
render()
componentDidMount()
此階段常用的方法為 constructor() 、 render() 以及 componentDidMount() 這三種方法,下面就為大家來詳細介紹:
備註:render() 這個方法也會出現在下一個生命週期階段 Updating 當中,所以會留到下一篇才幫大家介紹喔!
constructor(props)constructor() 是 JavaScript ES6 的 Class 語法糖,我們曾經在 Day 09 的時候使用過這個方法來初始化綁定我們的 State 值。
另外要特別注意,官網的文件中有提到如果我們並沒有要初始化 State 也沒有需要綁定任何的 Methods 時,那就可以不用使用到這個方法了。
但是如果有需要綁定的話,那就必須在其他宣告之前呼叫 super(props) 這個方法。否則在 constructor() 中使用 this.props 的值就會出現錯誤訊息了。下面就帶大家來看範例:
// 在 constructor() 內呼叫 super(props)
constructor(props) {
super(props);
console.log(this.props)
this.state = {name: 'Angela'};
}
我們可以在 console 區域得到以下的結果:
若我們將 constructor() 內的 super(props) 方法移除後則會在瀏覽器看到以下的結果:
componentDidMount()一個 Component 從 ReactDOM 加入 DOM tree 中之後,便會馬上呼叫的方法。
在這個階段時,原本在 ReactDOM 的元件確實被掛載到了瀏覽器的 DOM tree 當中了,所以這時候我們可以在這個方法內去做 DOM 的操作和綁定。而在官方文件當中也特別推薦這個方法進行實例化網路請求(network request),像是非同步的 API 串接等。
另外,你也可以將需要監聽的事件( Event Listener )寫在這個方法內,因為這個階段的 DOM 已經順利掛載完成。不過要特別注意,如果有綁定監聽事件的話要記得在第三個生命週期: Unmounting 中的 componentWillUnmount() 方法中來解除該監聽事件,否則當重新渲染畫面時又會再次監聽事件了。
對於生命週期的第一階段 Mounting 就介紹到這,其實這個階段中還有一個方法 static getDerivedStateFromProps() 沒有介紹到,如果大家有興趣的話這邊附上官網的傳送門。
而 render() 這個方法,我們將於明天的章節: Updating 生命週期中一併介紹喔!
那今天先到這邊告一個段落了,歡迎大家多多指教!
我們下篇見ʘ‿ʘ
