今天,我要做個簡單的小程式,實作前一天所介紹到的Activity功能。我要做的是關於牛排館的點餐系統。
首先我們要先設計出畫面1的畫面,使用到的元件大多與前面所提到的大同小異,那就開始吧!
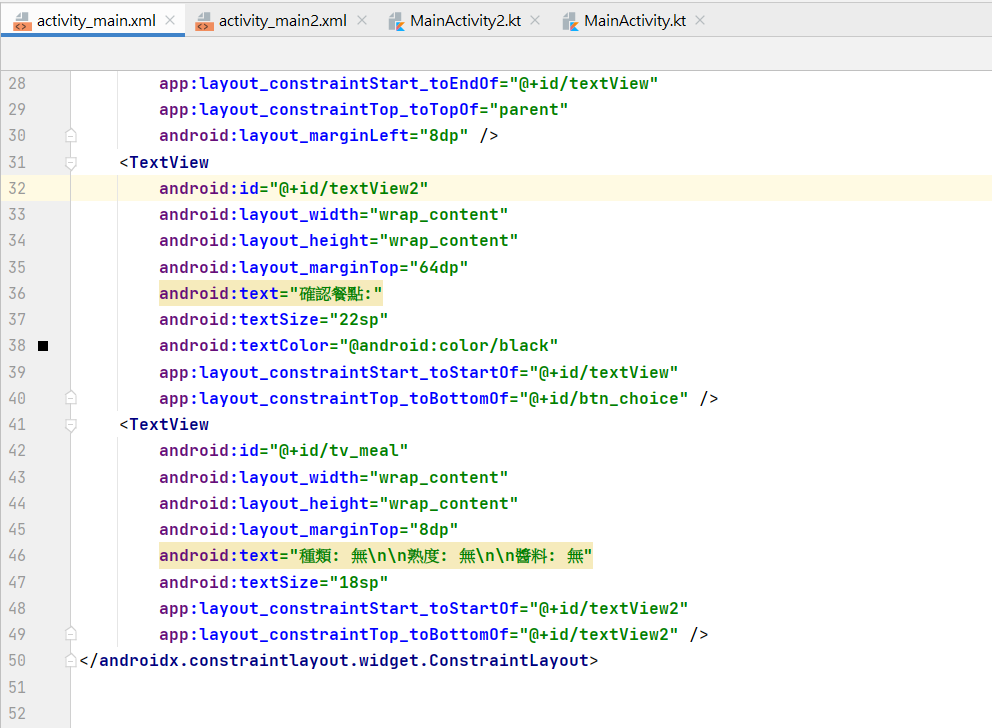
下圖是第一個畫面的xml檔,用到的元件有textview跟button兩種而已。

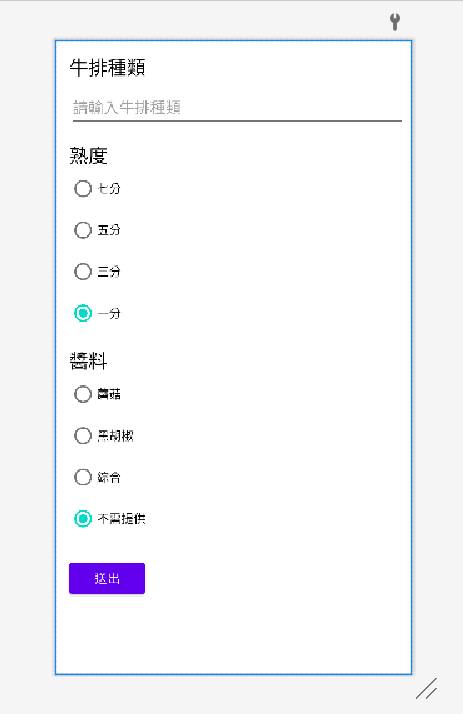
接下來,我們要做第二個畫面的設置,第二個面設置的元件就會稍微多一些了,包括三個textview、exitview、button、radiogroup、radiobutton等,先給大家看設置完成的畫面。
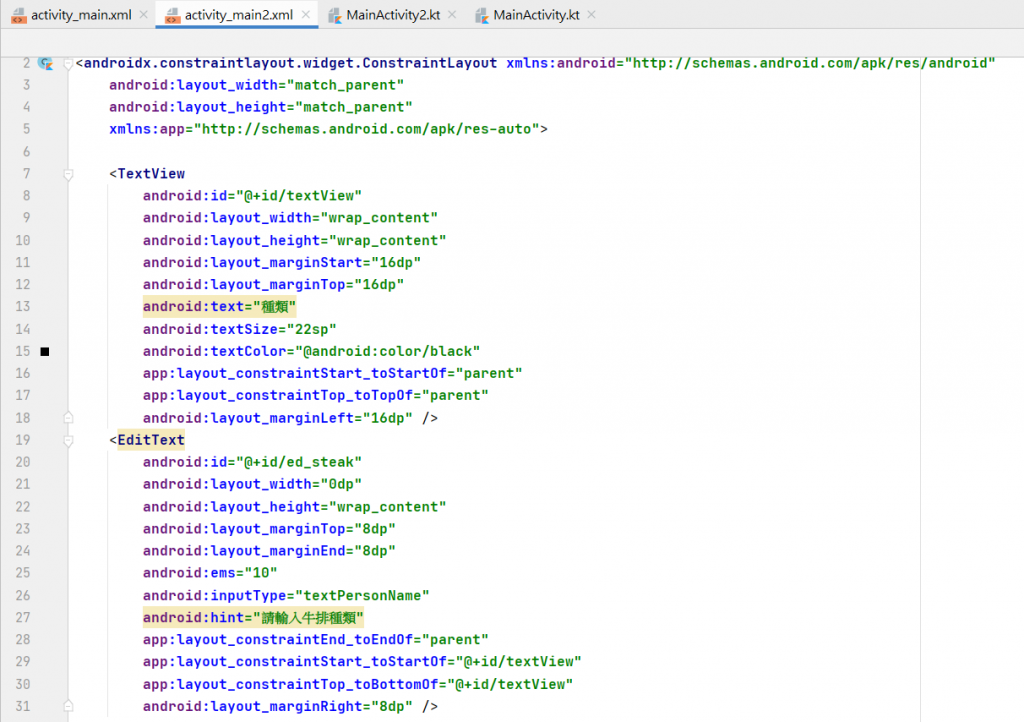
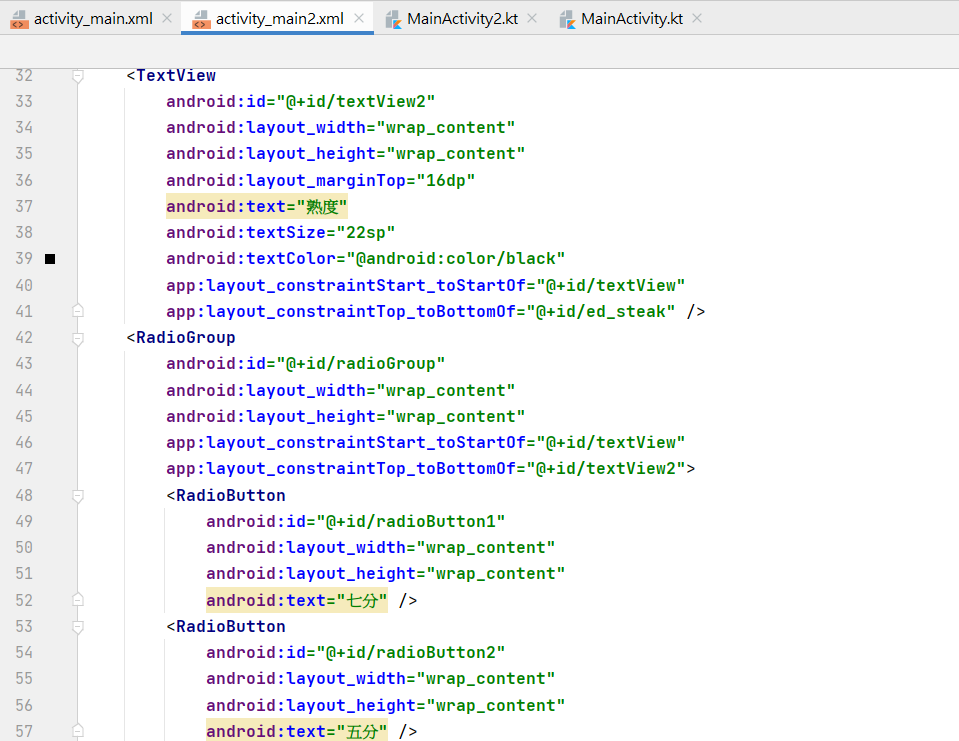
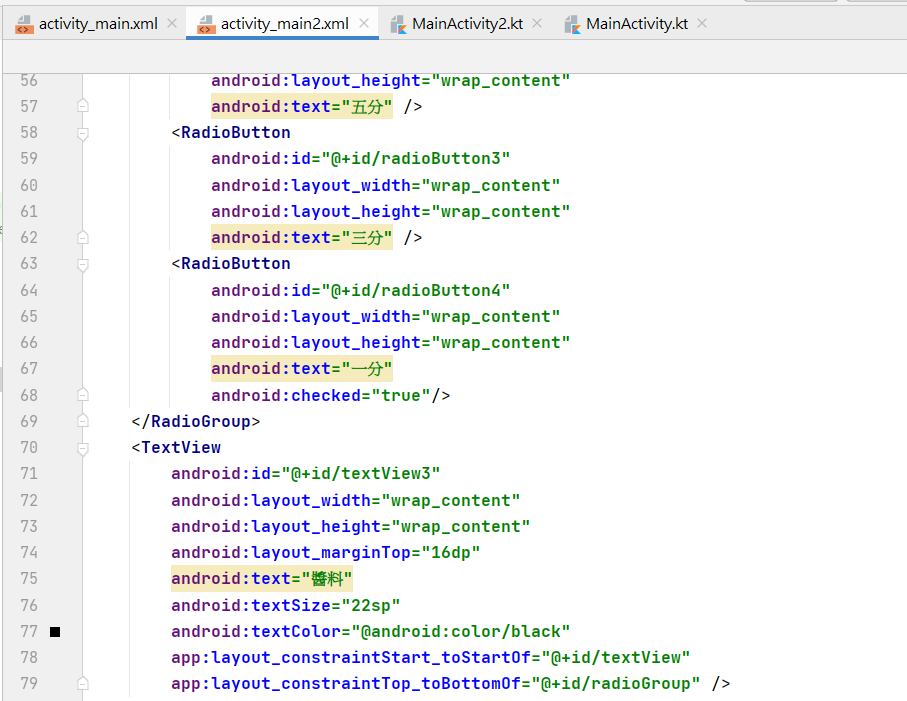
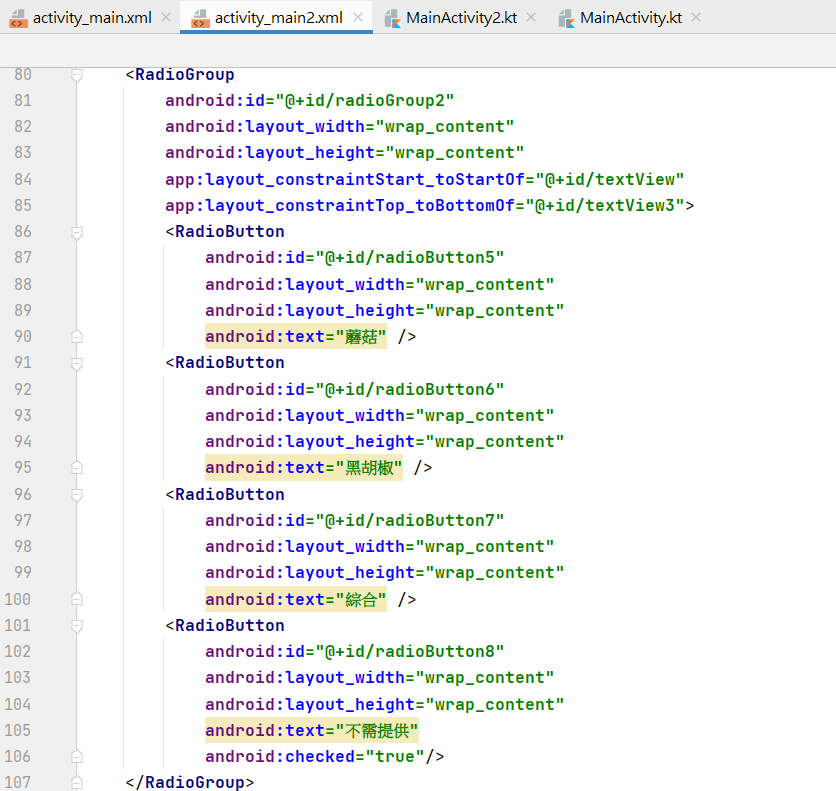
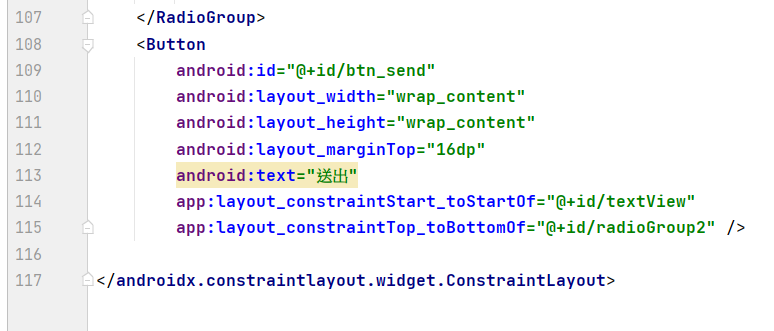
再來給大家看我的xml檔,其中注意的,因為元件較多,因此再設置關聯線的時候,也必須注意一下,這部分我進行的時候有點卡卡的




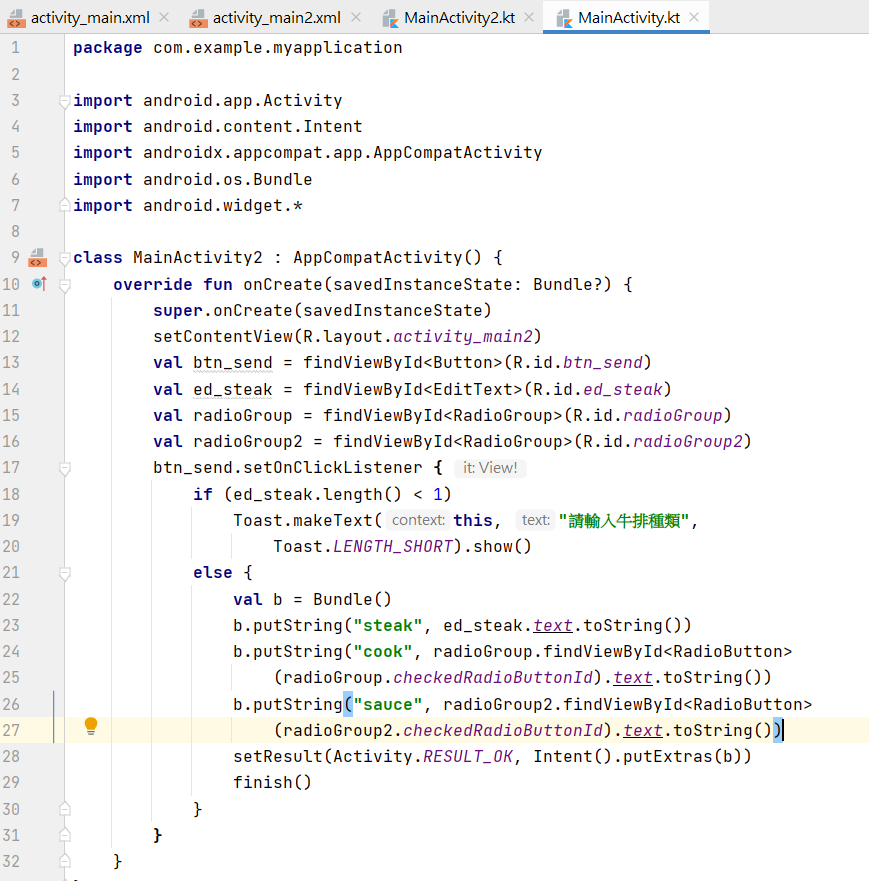
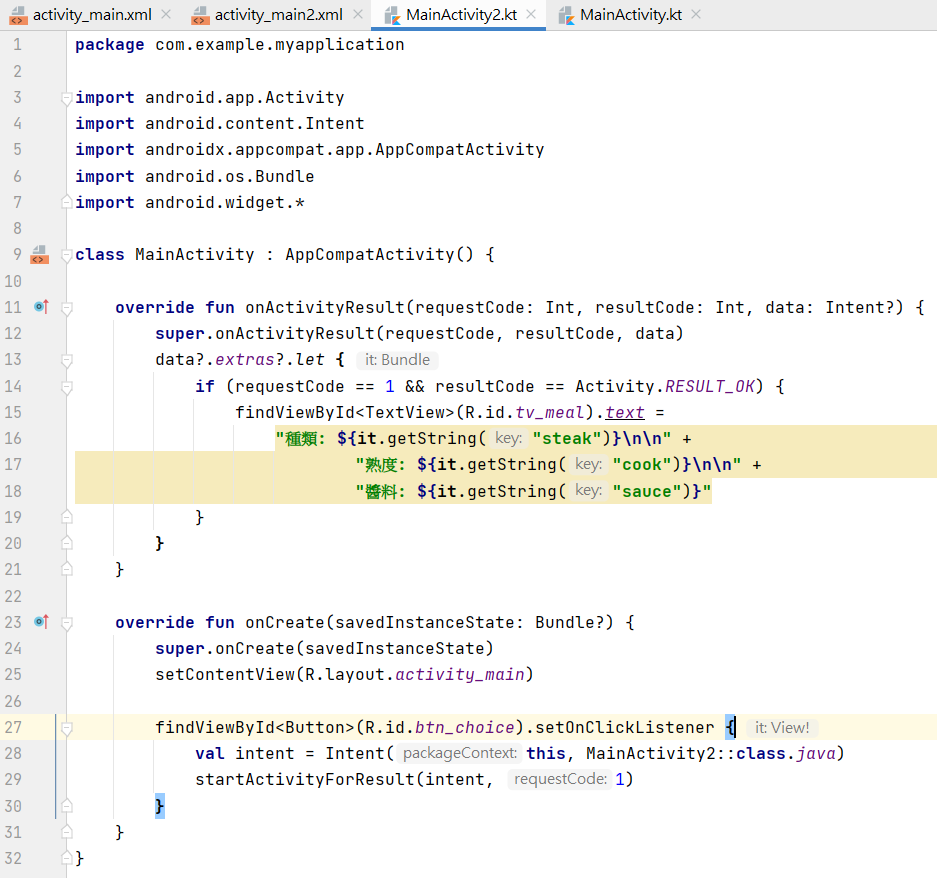
畫面都完成後,就可以開始打我們的主程式碼,在這邊,一樣是分成MainActivity跟MainActivity2做。
MainActivity先將我們在第二頁會進行選擇的變數與xml元件結合,再宣告bundle,再把我們所得到的牛排種類、熟度、醬料等資訊放入bundle。
MainActivity2透過Intent切換至MainActivity2,並且傳遞我們的Request Code作為識別碼,以及驗證發出去的對象,並且確認執行狀態,讀取bundle資料。
最後我們做出來的結果,簡單呈現一下。
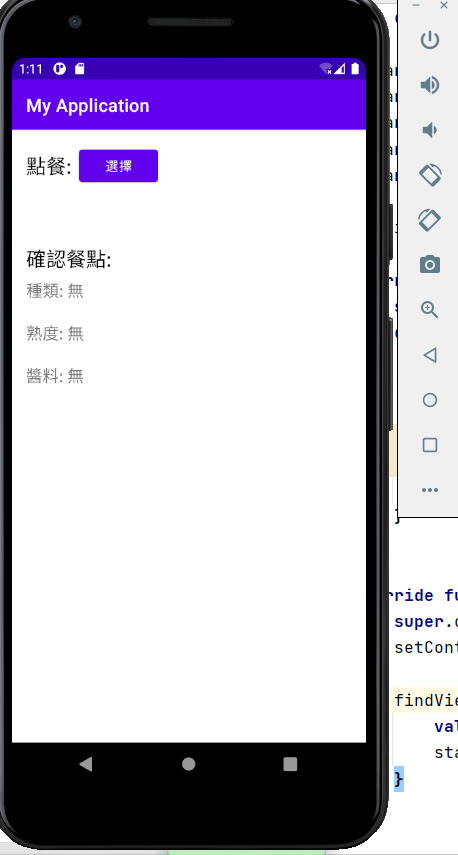
首先是進入點餐頁面:
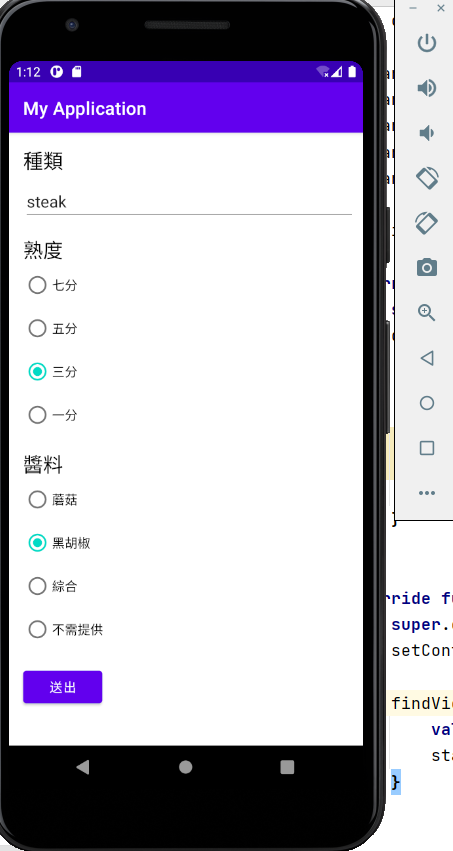
按下選擇後,進入第二個頁面,並且可以任意選取熟度跟醬料,以及輸入牛排種類:
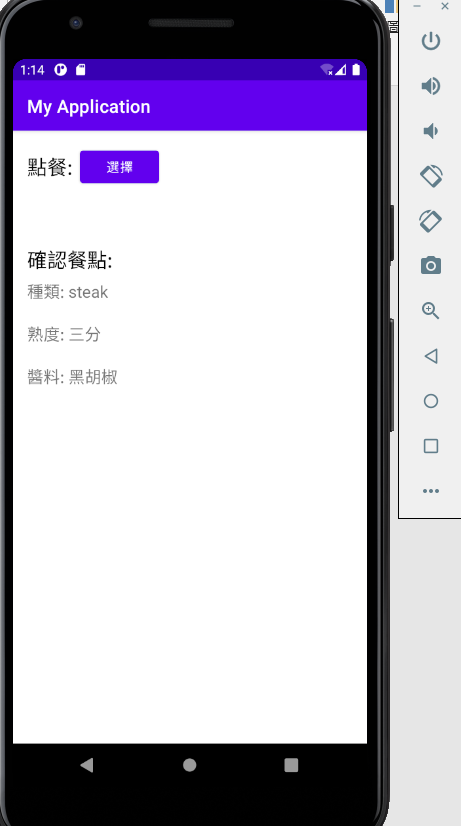
最後按下送出,會返回至第一個頁面,並且顯示剛剛所選擇的內容:
以上,就是簡單應用前一篇所描述到的內容。
