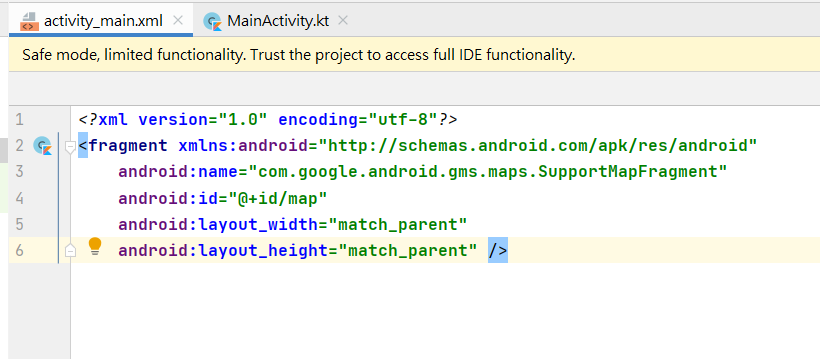
今天要來說到在APP中加入Google map,以下概略的介紹一些建置與功能用法,首先,我們要來新增地圖到APP,我們能夠想像成它是一個元件,需要用到時放入XML去呈現,可以直接在Activity¬_main加入:
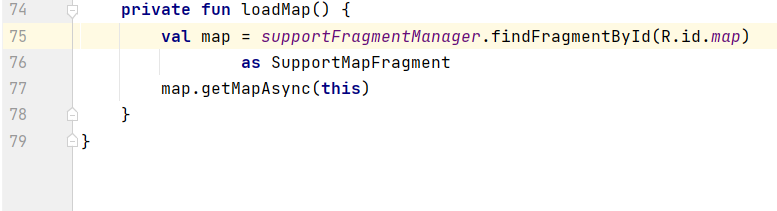
接著,我們必須使用supportFragmentManager.findFragmentByld()來連接XML上的SupportMapFragment類別,需要使用getMapAsync()來啟動Google Map。
而在其中我們還要實作OnMapReadyCallback介面,並使用onMapReady(map:GoogleMap)去取得應用程式。
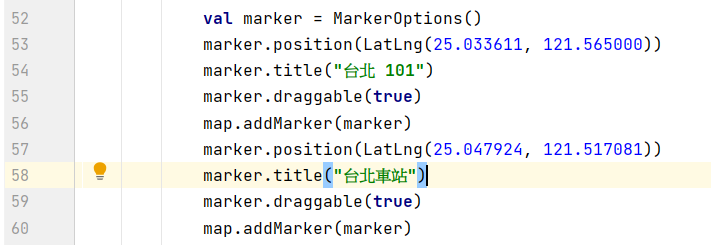
再來,我們介紹到標記地圖,如果要在地圖上標記一個點需要透過addMarket()方法來新增,使用MarketOptions類別,他能產生一個地圖標籤物件。
它的經緯度可以用LatLng()類別來設定,只要帶入經緯度的參數,就可以定義了。
第三個要說到切換鏡頭,當我們想切換鏡頭到指定座標,我們需要透過moveCamera(),其中要透過CameraUpdate Factory的newLatLngroom()來設置位置,他可以設定兩個參數,第一個是座標,第二個是鏡頭深度,深度越大,鏡頭就會拉的越近。
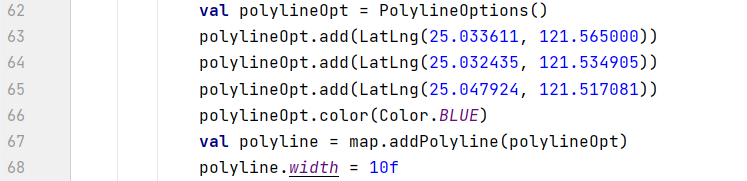
最後,我們要將在地圖上繪製線段,需要使用到Polyline Options類別,它可以用PolylineOptions.add的方式定義線段每個要走訪的經緯度,並且可以透過PolylineOptions.color設定顏色值。透過addPolyline()加入PolylineOptions之後會回傳一個Polyline的物件,它就是在地圖上繪製完成的線段物件,可使用Polyline.width控制線段的寬度。