前面講了那麼多關於Basic Widget今天我們就用其中一個來寫個小範例吧!
我們用BottomNavigationBar來寫一個關於卡片排版的小程式
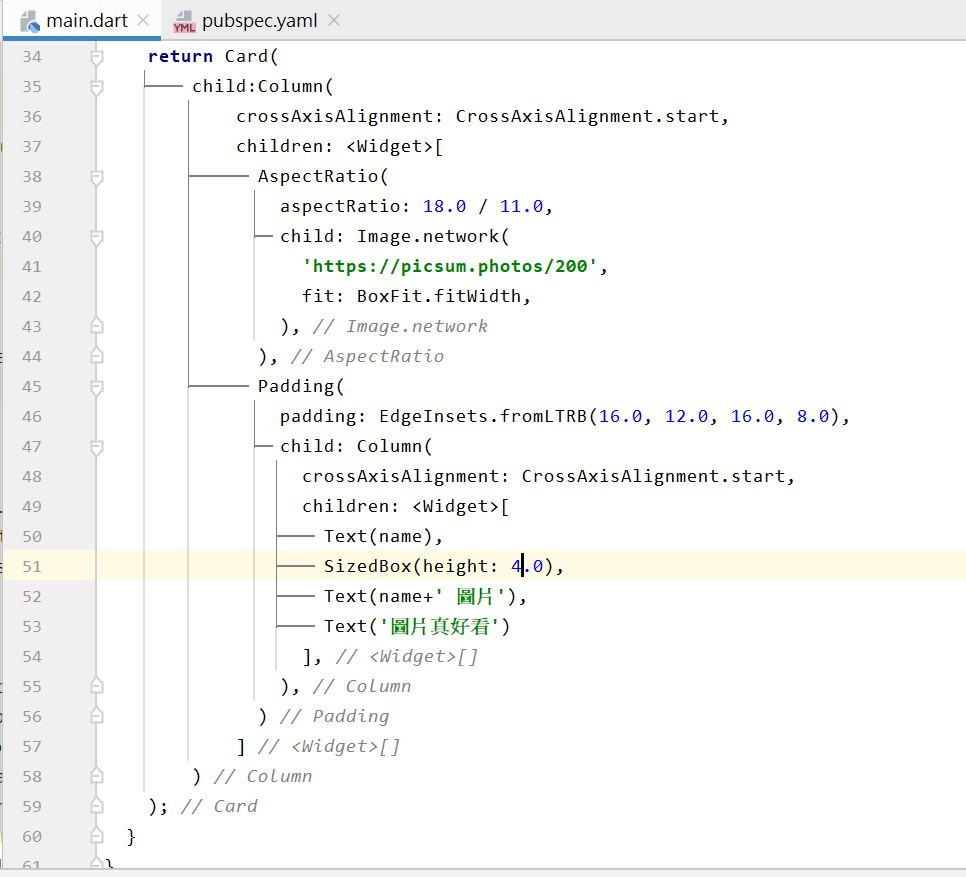
我們可以使用Card Widget來做有圖片、標題和文字敘述的卡片模型
這邊有使用了一個AspectRatio的Widget,它是用來控制圖片的長寬比,像是我們這邊設定的是18:11,fit:BoxFit.fitWidth這行是為了讓image可以滿版呈現特別加上去的,下面一行的Padding它是設定圖片旁邊留白的地方,這4個數字分別代表圖片到上下左右邊框的距離,最下面的SizedBox是指文字間的距離
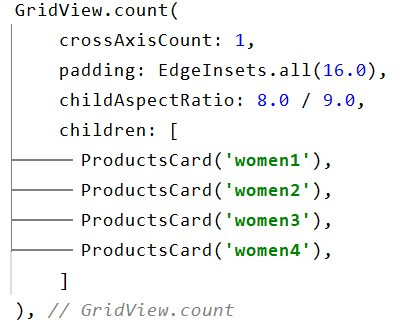
那上面設定完的卡片會有圓角、陰影,我們這樣執行完一個畫面只有一個卡片,這不是我們所希望的,所以我們要用GridView Widget,來做出可以上下滑動的Grid系統,甚至可以並排卡片
這裡的程式碼跟上面的差不多這裡就不多做解釋了,唯一要說的是crossAxisCount,這個是指每一個橫排要放幾張卡片
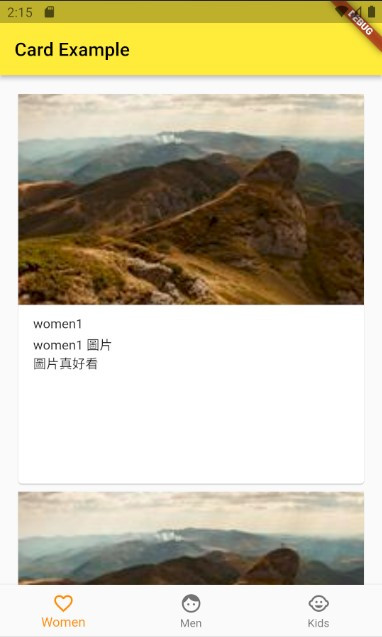
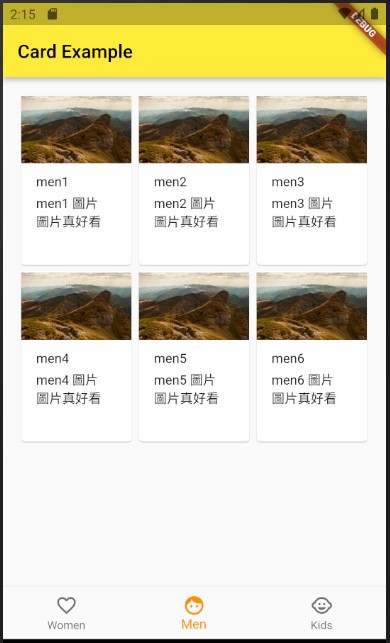
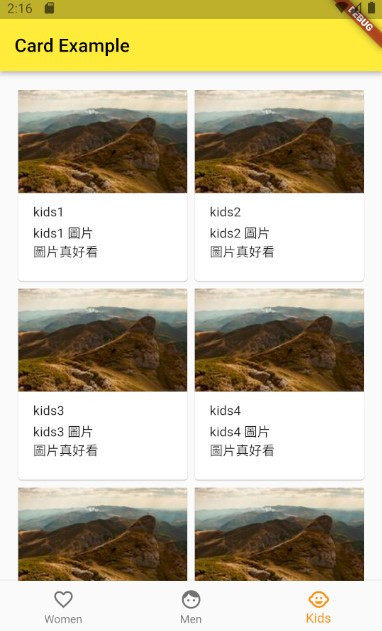
成果
Women
Men
Kid
今日總結
今天這個小範例大家有學起來嗎?上面有附上完整的程式碼,有興趣的朋友都可以參考看看喔!
