今天我們就利用我們之前所學的來做一個和旅遊相關的Onboarding介面,事不宜遲趕快開始吧!
我想要做一個有三個分頁並且可以滑動的App,所以要先去下載3張圖片,然後按照之前的方法放入Flutter,我分別把他們命名為T1、T2、T3,要記得去pubspec.yaml作設定喔!
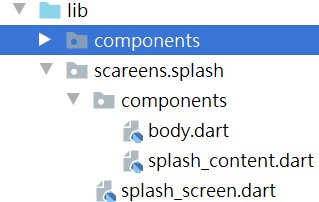
我們先來規劃Onboarding的畫面,首先現在lib資料夾下建立一個名為screens的資料夾,用來存放做好的頁面,再在screens資料夾底下再建一個splash的資料夾,用來放Onboarding畫面的地方,然後建立一個splash_screen.dart來設計我們Onboarding畫面的地方,再在splash資料夾下建立一個components的資料夾,用來放置畫面裡會出現的元件,建立一個body.dart來處理畫面的body,最後再創一個splash_content.dart來處理PageView.builder每一頁要顯示的widget,這樣一來我們Onboarding的頁面就建立完了喔!!
接下來呢我們來建立一些共用的資料夾,共用的東西像是App的顏色,尺寸大笑等等,首先先在lib資料夾底下建一個componrnts的資料夾,用來放共用元件的widget,然後建一個default_button.dart來設計共用的按鈕,之後在回到lib資料夾下,建一個constants.dart來存放共用的屬性,像是app的顏色或是文字顏色等等,再建一個routes.dart來放之後所有的頁面,最後再建一個size_config.dart來處理尺寸的問題就大功告成了
大家有沒有被搞混看不懂啊?看不懂文字沒關係只要跟下圖一樣就是對的了
都完成上面的設置那我們就準備開始了喔!
先從App的外觀開始
constants.dart
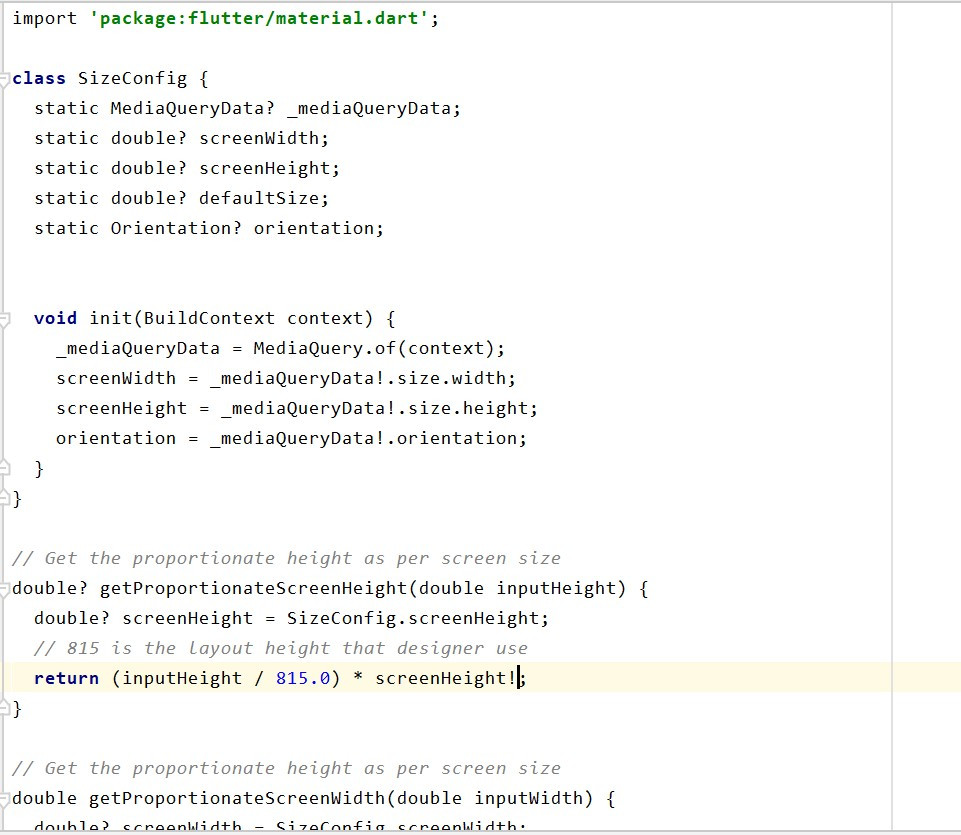
size_config.dart
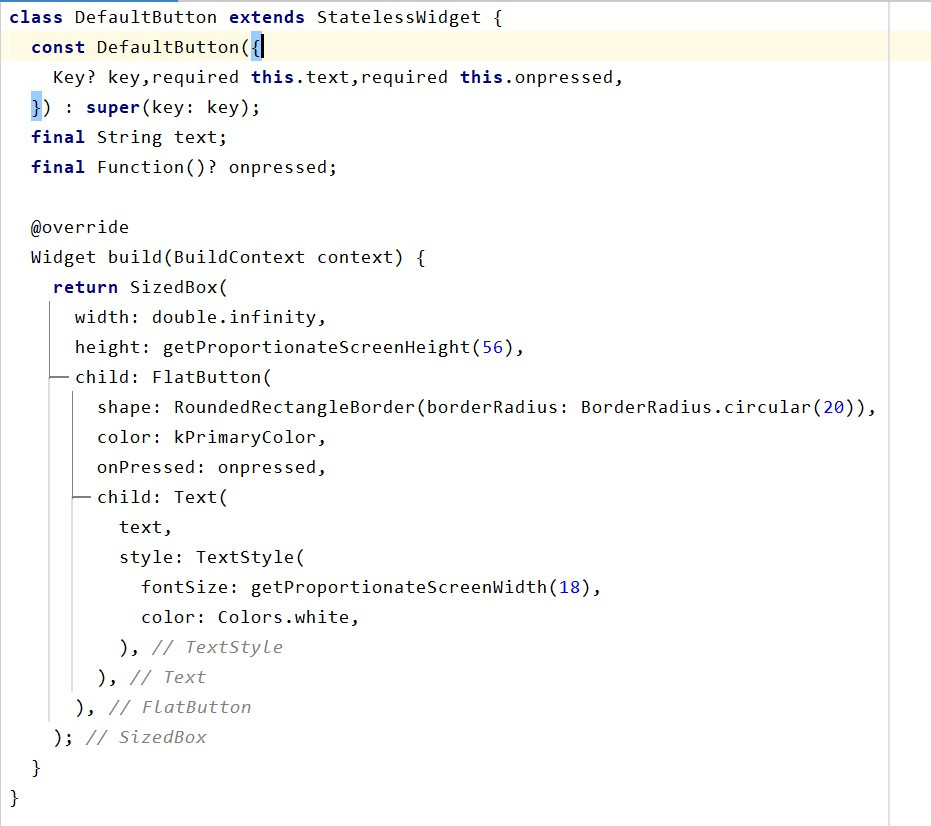
Default_button.dart
Splash_content.dart
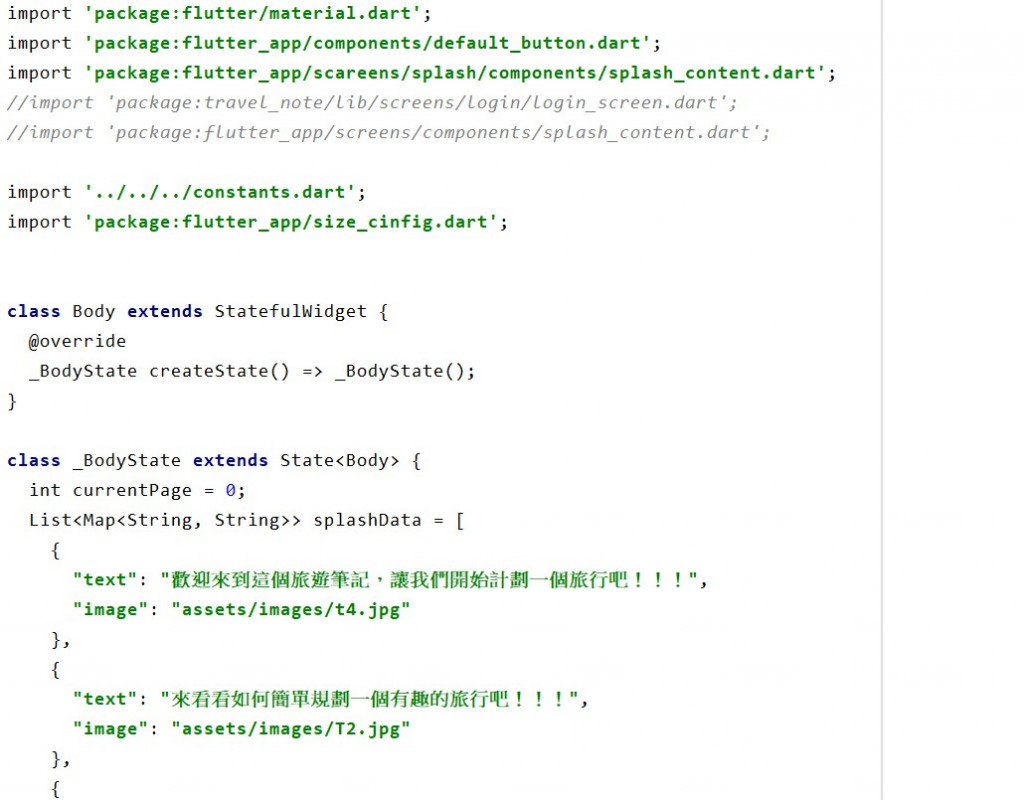
body.dart
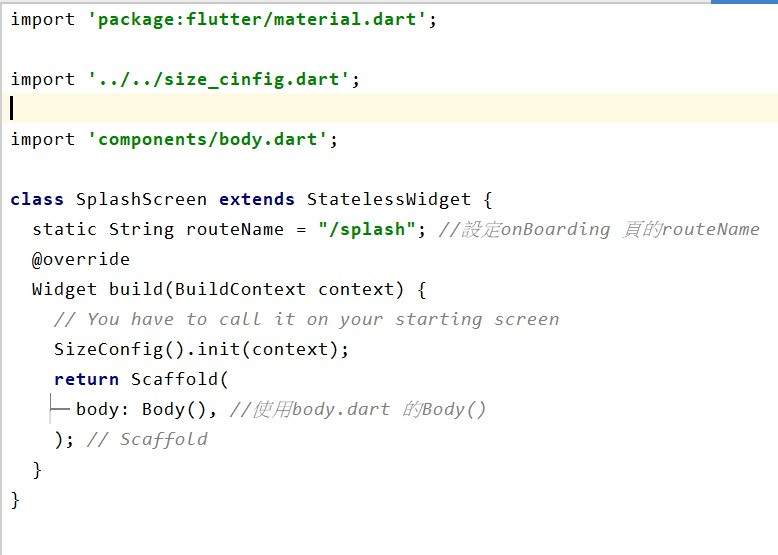
splash_screen.dart
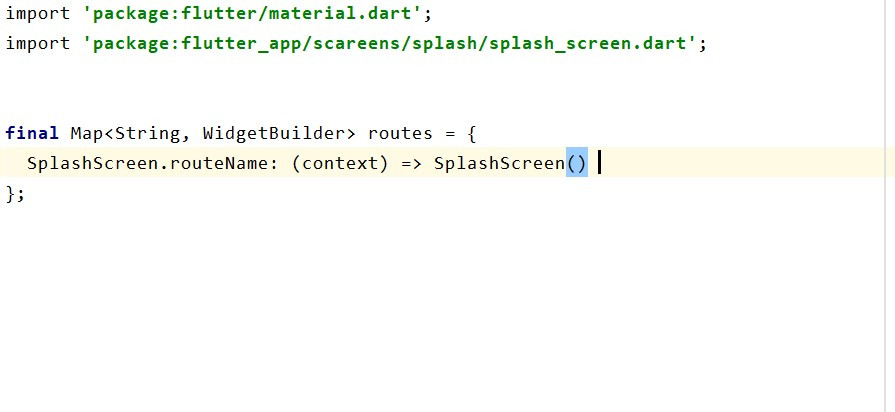
routes.dart
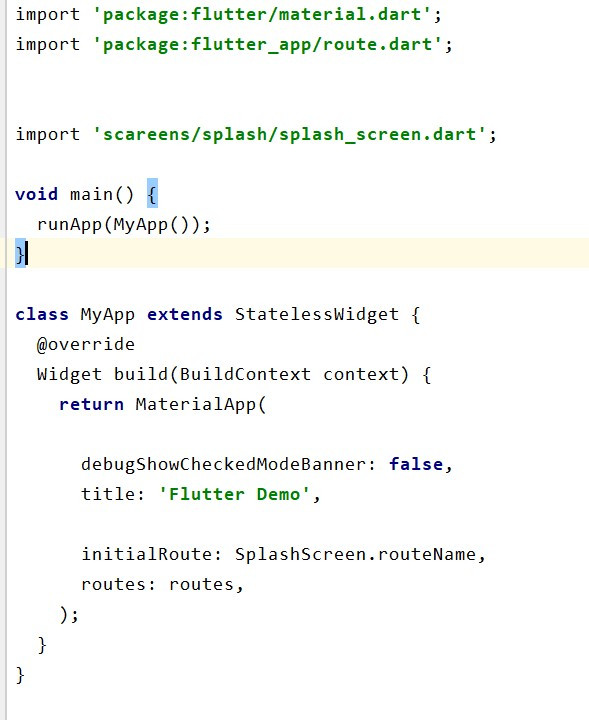
main.dart
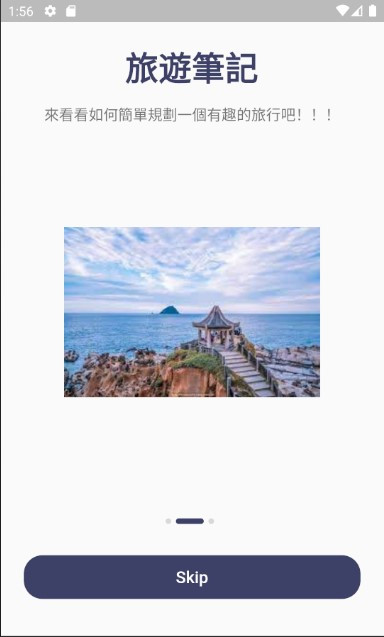
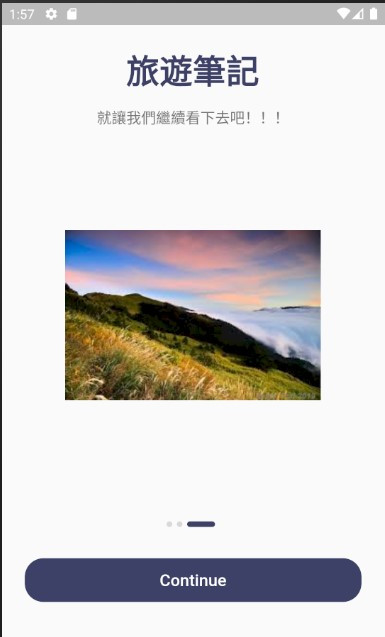
成果如下


今日總結
剛開始製作的時候有沒有覺得很困難啊!不過沒關係慢慢來多多練習就好,明天我們會接著作登入的頁面,那我們明天見喔!

請問body.dart跳出這個錯誤訊息且不能按skip要怎麼處理?https://drive.google.com/file/d/1pJ5ZY8buM3kMtydvydOKbHL8H_jUpFiM/view?usp=sharing
更
已改成Navigator.pushNamed(context, SplashScreen.routeName);
但無法成功換頁
請問是複製我的程式碼嗎?無法成功換頁應該是連接的地方有出錯
是直接複製的沒錯,但把換頁改成上面那樣,按skip會一直跳回第一頁
你要不要重新複製貼上看看,如果還是不行的話可能要讓我看一下你的程式碼