今天要把「關於」的部分寫完
首先因為架構是差不多的,所以我打算使用json做成文檔然後再抓取渲染
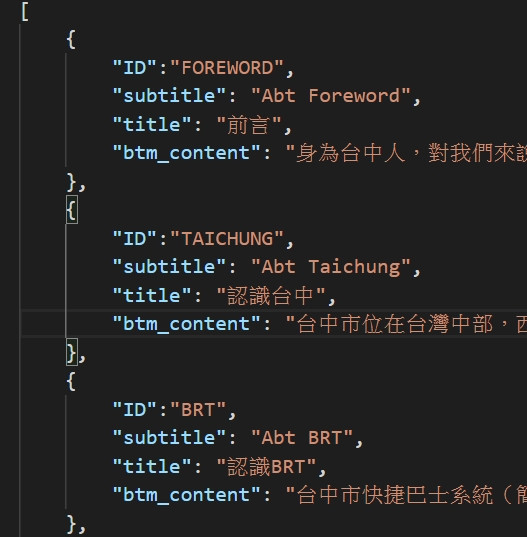
先把文字都照ID、標題、內文創建好json檔
回到HTML在date中新增一個abouts: [] 的空陣列,好儲存抓取到的json檔內容
接著在methods寫抓取json的function
methods: {
getData() {
fetch("about.json").then(res => res.json())
.then(abouts => this.abouts = abouts);
}
}
還要在mounted中呼叫剛剛寫好的function,讓畫面跑完的同時幫我們抓取好資料
mounted() {
this.getData();
}
最後就能開始寫入我們的網頁上了
這邊要用到v-for來渲染資料,拿之前寫好的HTML框架來放上資訊
<div v-for="abt in abouts" class="ABT_content" :class="abt.ID" :id="abt.ID">
<div class="content_title">
<div class="subtitle">{{abt.subtitle}}</div>
<div class="title">{{abt.title}}</div>
</div>
<div class="btm_content">
{{ abt.btm_content }}
</div>
</div>
在最外面的div加上v-for,然後在對應的部分放上json的內容,就可以成功將資料渲染出來了
這邊已經先把需要的CSS加上去了,由於json檔無法把內文做換行,所以之前在整理資料時有放入一些帶有HTML元素的文字,比如<br/>這個換行的語法
但是vue在使用{{}}抓取json檔時,會把內文轉譯成純文字然後渲染上來,所以連我們的換行都被直接顯示在畫面中了
所以這邊我們需要使用v-html來幫我們解析帶有HTML元素的內容,並以HTML的形式加入網站中
<div class="btm_content" v-html="abt.btm_content"></div>
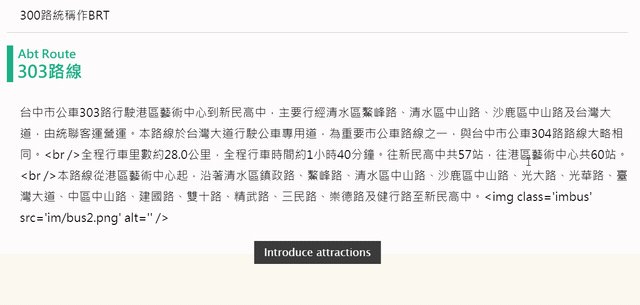
把btm_content的那個div的內文改以v-html放入,然後便能成功把內文跟寫好的CSS放在網站上
