首先先來寫id的使用
我們要做一個隨機碼id的用意是因為,如果我們需要去對特定的label做改變我們需要能抓取到它的唯一id
我一開始是使用content去當辨別的東西,因為id不能用中文就使用了name來抓取
但是如果今天我設了兩個一樣content的List這樣就會出問題,因為它們的name相同會互相影響
所以上一篇做出了唯一的id給每一個List
那這邊要來使用這個id了
id可以用英文跟數字去組成,我的一個List有input、label跟a連結
三個部分都需要設置id,使用我們的唯一4碼來搭配使用
並不能直接全部給它貼上去我們的隨機碼,因為id必須是唯一的存在
所以我們需要幫它加一些另外的英文或數字
這邊先改改HTML
<li>
<input type="checkbox" id="CID_HERE" onclick="complete(this)">
<label class="CLASS_HERE" id="LID_HERE">CONTENT_HERE</label>
-<a href="#" id="AID_HERE"> 刪除</a>
</li>
幫input、label跟a連結各自設一個id
然後回到update函式幫它們加上東西
function update() {
result = []
result = $.map(todos, function (item, index) {
return item.id;
})
$("#add").empty()
$.each(todos, function (item, index) {
let tmp = $('#template01');
let div = tmp.html();
div = div.replace("CID_HERE", "mycheck_" + index.id);
div = div.replace("LID_HERE", "mylabel_" + index.id);
div = div.replace("CONTENT_HERE", index.content);
div = div.replace("AID_HERE", "mybutton_" + index.id);
$("#add").append(div)
});
}
這邊我在每個id前面加上了一些英文,讓每個List之中id不會重複,但也因為我們做了唯一4碼隨機碼,所以List互相也不會有重複的id
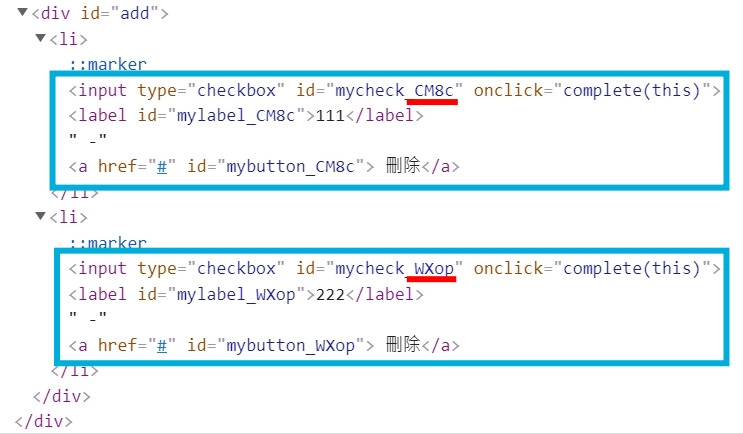
這邊放開發者工具的程式碼給大家看
藍框是兩個List,每個List之中的id沒有重複,但尾巴是一樣的,因為它們是用同一個隨機碼
紅線的部分是不同的List是用不同的隨機碼,所以id也會不同
那這邊id都設好之後我們來把input要使用的complete()寫好
input的onclick需要寫成complete(this),因為我們會需要去抓取id
概念是
先抓取到id之後,去掉我們多加上的文字
然後回到todos去改掉對應List中complete的true跟false
最後對對應的label加上或刪除含有刪除樣式的CSS
程式碼如下
function complete(todo) {
var Mid = todo.id.replace("mycheck_", "")
todos[result.indexOf(Mid)].complete = todo.checked;
var Lid = $("#mylabel_" + Mid);
if (todos[result.indexOf(Mid)].complete) Lid.addClass("completed")
else Lid.removeClass("completed")
}
這樣子去處理過後,我們就能去控制每一個List的完成與否了
然後我們需要對update做一個修正
在我們更新時,我們需要把List的狀態也帶上去
這邊在新增div後,判斷這個List是否完成,如果完成,就直接抓取對應的id然後去新增狀態到HTML
這邊直接放完整程式碼
function update() {
result = []
result = $.map(todos, function (item, index) {
return item.id;
})
$("#add").empty()
$.each(todos, function (item, index) {
let tmp = $('#template01');
let div = tmp.html();
div = div.replace("CID_HERE", "mycheck_" + index.id);
div = div.replace("LID_HERE", "mylabel_" + index.id);
div = div.replace("CONTENT_HERE", index.content);
div = div.replace("AID_HERE", "mybutton_" + index.id);
$("#add").append(div)
if (index.complete) {
$("#mylabel_"+ index.id).addClass("completed");
$("#mycheck_"+ index.id).prop('checked','true');
}
});
}
因為我的判別式加在.append之後,所以是可以抓取到id的~
篇幅有點長,主要想把id的使用比較重點介紹
會發現我整篇文一直提到隨機碼的運用,因為它很重要
這邊一定要幫每一個List的物件去建立屬於自己的id,因為很多功能要去避免互相影響,比如這一篇說的完成後去更改樣式,亦或是下一篇會說的刪除List跟更改List內容的部分
如果使用可能重複的class名稱去抓很可能會互相影響,點擊A卻讓B也有反應
而id又必須是唯一不重複的,所以我們利用了自定義的字串+隨機碼的組合
讓同樣一個List中的id不同又有相關聯
這樣便能用jQuery去抓取"不同List要使用同樣函式的div",又能讓它們不要影響到其他的List
