相對於目前的畫布大小進行縮放,如 scale(0.5)。 -> 變成 0.5 倍,1 的話是原本的大小。
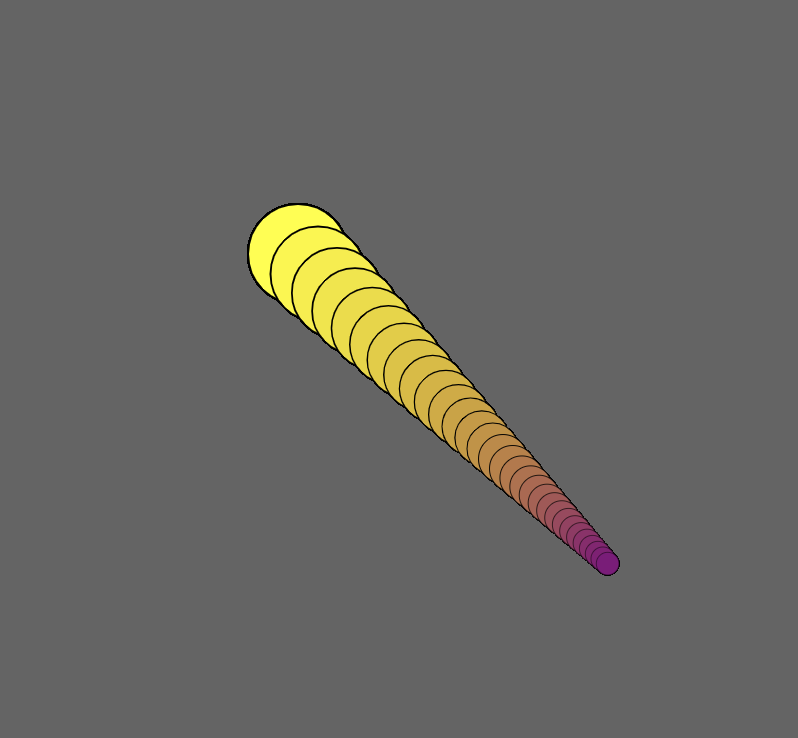
function draw() {
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 50, 50);
translate(10,10);
scale(0.95)
}
}
就可製造一個奇怪的牛角

push 有點一個暫存點
pop 回到push 暫存點
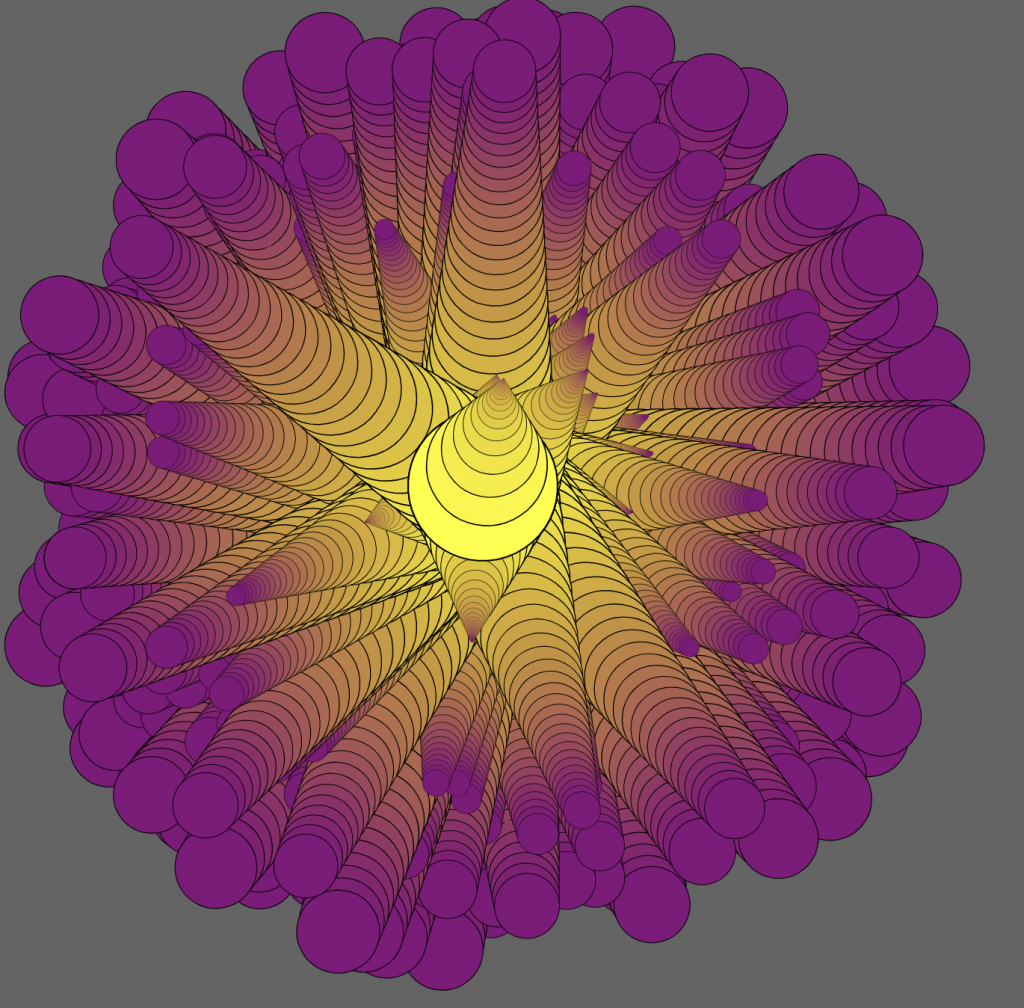
舉例來說
function draw() {
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
angleMode(DEGREES) // 去設定360度這件事
for(let p=0;p<8;p++){
rotate(p/8*360)
// let scaleDet
push() // 儲存狀態
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 100, 100);
translate(10,10);
scale(0.95)
}
pop() //回到push狀態
}
}
接下來加上一些scaleDet隨機調整可以去做一些動態的動滋咚滋感覺
function draw() {
// background(0);
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
angleMode(DEGREES) // 去設定360度這件事
for(let p=0;p<8;p++){
rotate(p/8*360)
rotate(frameCount)
let scaleDet = random(0.8,0.98)
push() // 儲存狀態
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 100, 100);
translate(10,10);
scale(scaleDet)
}
pop() //回到push狀態
}
}
範例參考
https://openprocessing.org/sketch/1259690
可以多做一些平滑的樣式效果,可以利用基本的rotate, translate都可以更改畫面的呈現
function draw() {
background(0,10) // 蓋掉上一層
translate(width/2,height/2); // 置中
rotate(frameCount/10) // frameCount 讓他們自動旋轉
scale(map(mouseX,0,width,-PI/2,PI)) // 縮放
shearX(map(mouseX,0,width,-PI/2,PI))
rect(0,0,200,200)
// ellipse(mouseX, mouseY, 20, 20);
}
也可以利用rotate 跟 frameCount 去做出不一樣的呈現方式
function draw() {
// colorMode(HSB);
// fill(map(frameCount%360,0,360,60,360),100,100)
// ellipse(mouseX, mouseY, 20, 20);
translate(width/2,height/2)
rotate(frameCount);
translate(frameCount,0);
if(frameCount%5 <3){
// scale(1/log(frameCount)*3)
fill(255-random(100),45,45);
}else{
// scale(1/log(frameCount)*3)
fill(250-random(200),245,45);
}
// scale(1/log(frameCount)*3) //log 十次方等於一
rect(0,0,80,30)
}
參考
https://openprocessing.org/sketch/1259707
