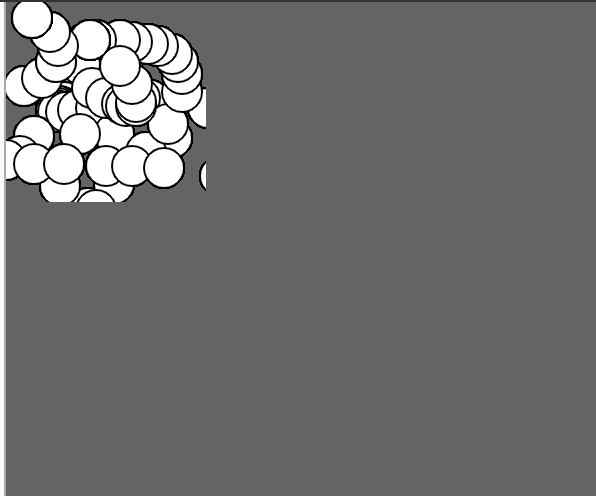
如果要有遮色效果或者兩個圖層不想互相被干預可以考慮增加內部畫布去讓自己操作比較能夠好處理
let graphic //設定新的畫布
function setup() {
createCanvas(windowWidth, windowHeight);
graphic = createGraphics(100,100); // 製造畫布
background(100);
}
function draw() {
graphic.ellipse(mouseX, mouseY, 20, 20); // 設定特定的graphic 變數上的畫板畫圖
image(graphic,0,0) //用圖片把畫板要做的事情呈現出來
}

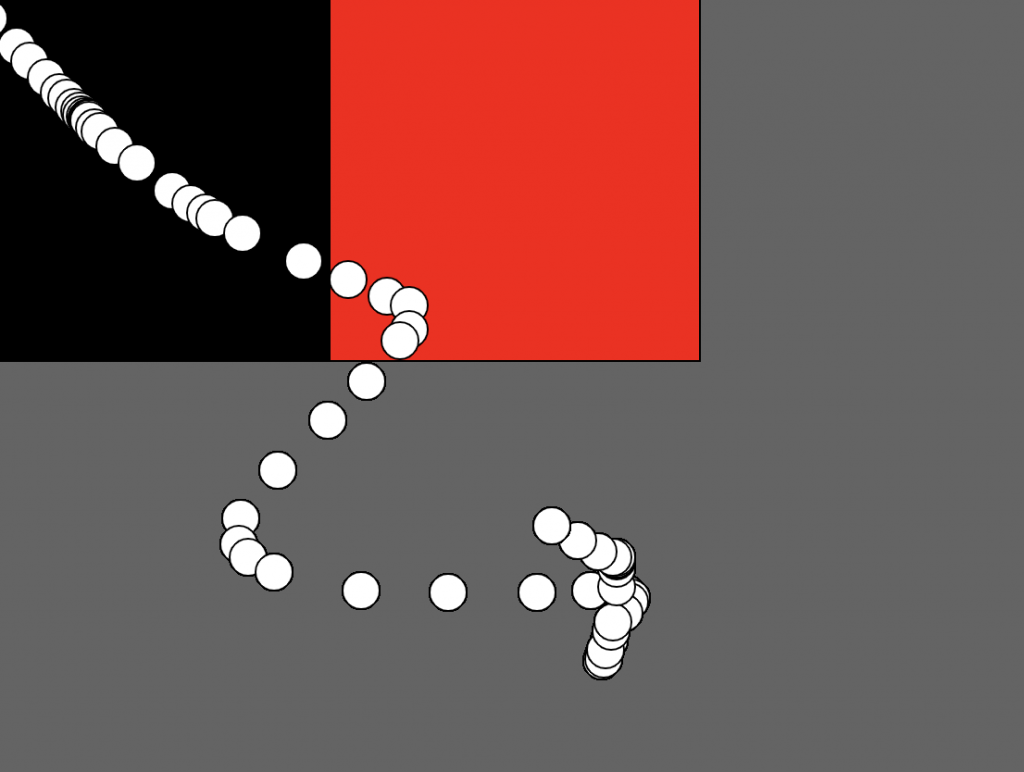
let graphic //設定新的畫布
function setup() {
createCanvas(windowWidth, windowHeight);
graphic = createGraphics(width,height); // 製造畫布
background(100);
}
function draw() {
fill('red');
rect(0+frameCount,0,200,200);// 原本畫布要做的事情
graphic.ellipse(mouseX, mouseY, 20, 20); // 設定特定的graphic 變數上的畫板畫圖
image(graphic,0,0) //用圖片把畫板要做的事情呈現出來
}