設計的部分就不多做分析,主要呈現實作成果。
因為太長了,所以分一點過來。![]()
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~![]()
再進入CartScreen之前,先在建立component資料夾建立CartItem.js&CartItem.css檔,來設定購物車的東西
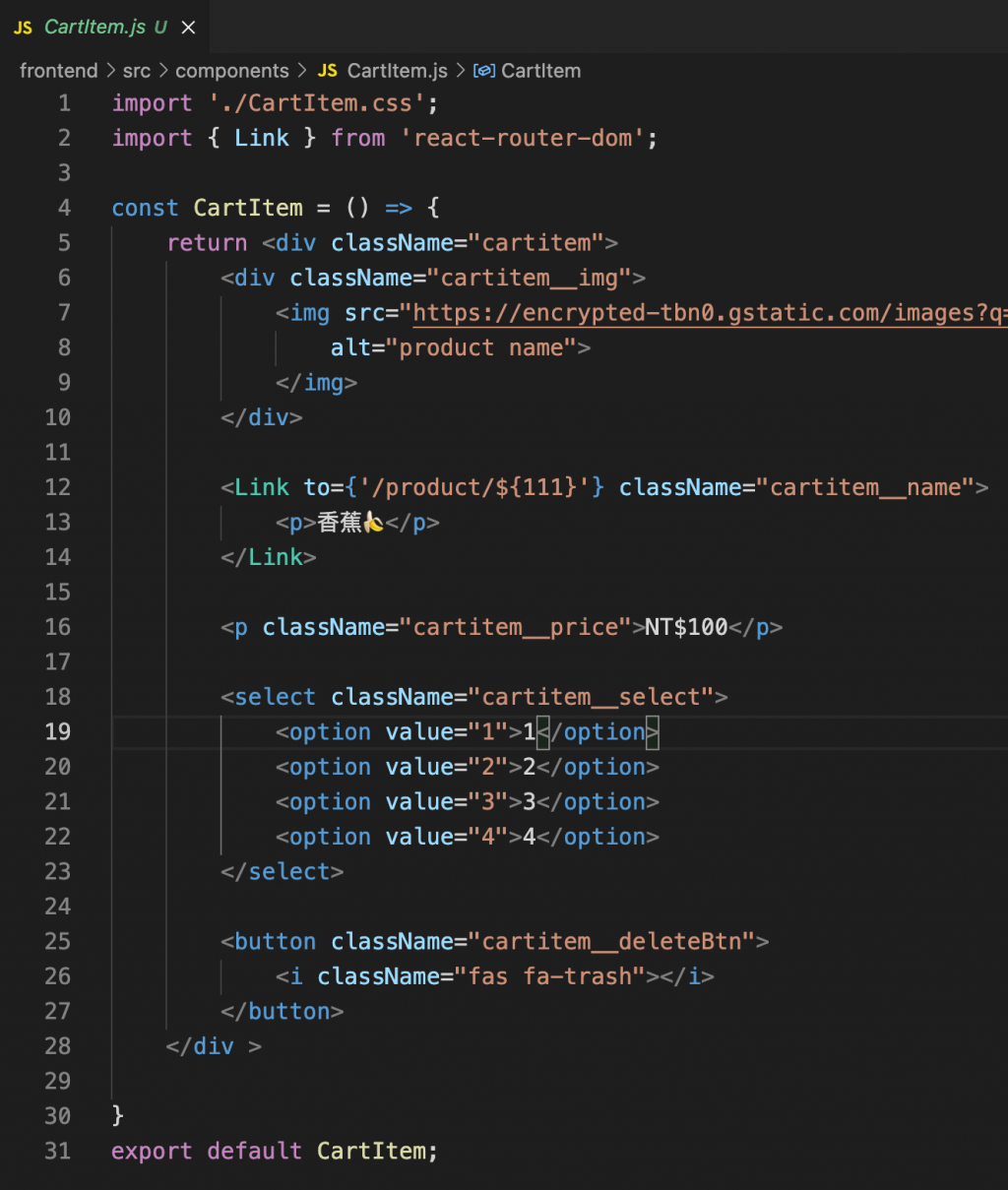
CartItem.js:
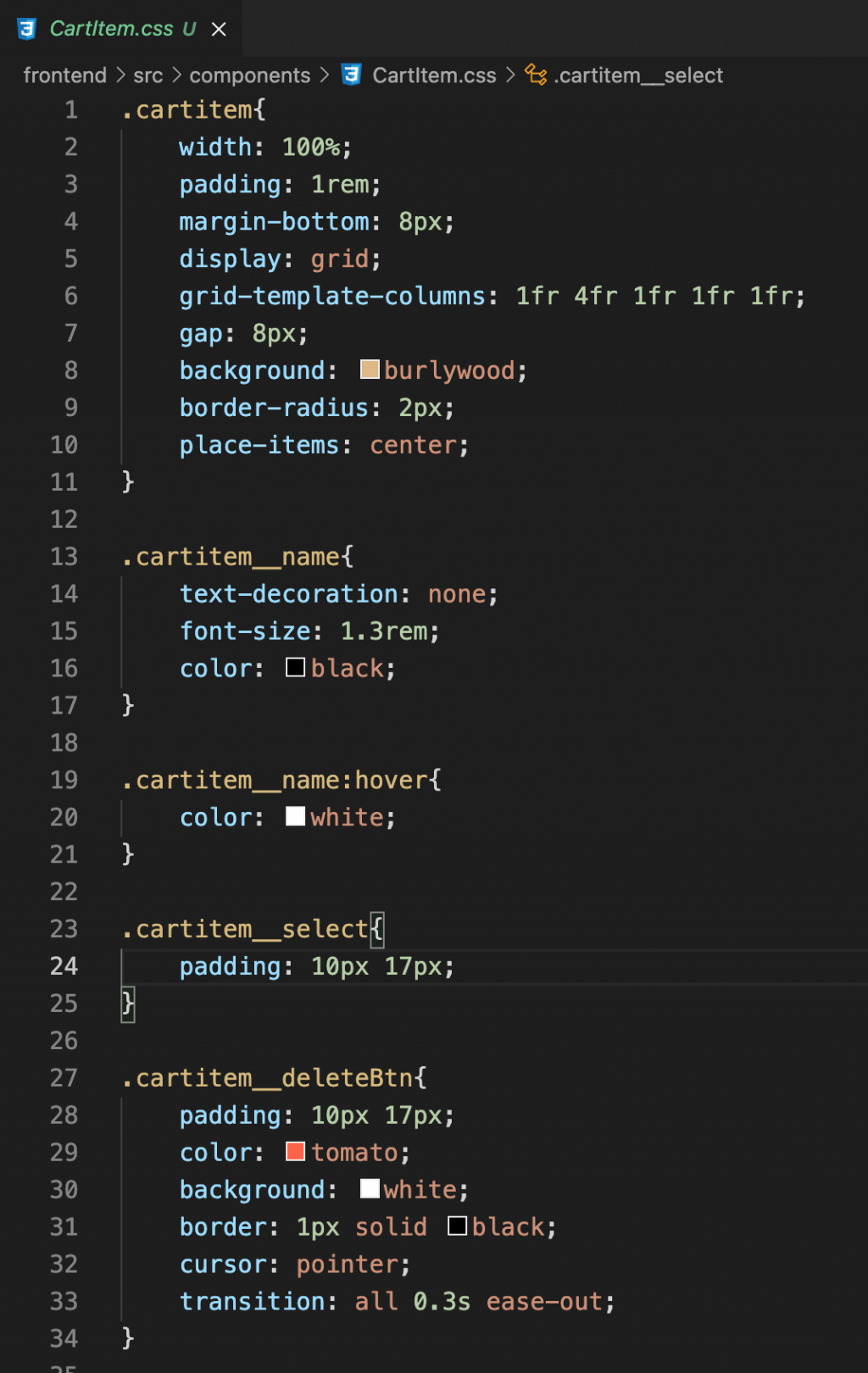
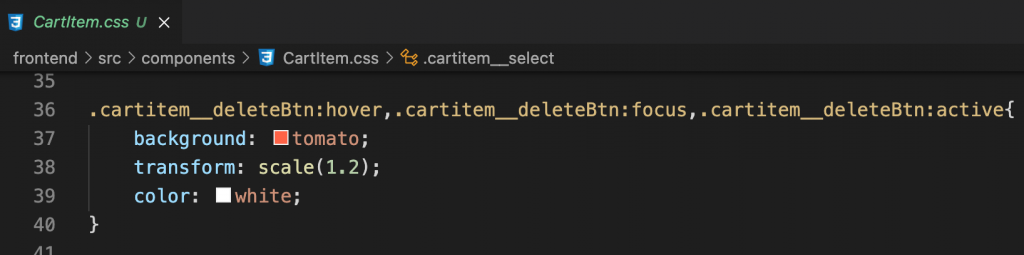
CartItem.css:

第六行grid-template-columns後面
分別為image、ProductName、ProductPrice、select選項,最後一個為delete刪除。
換CartScreen的部分
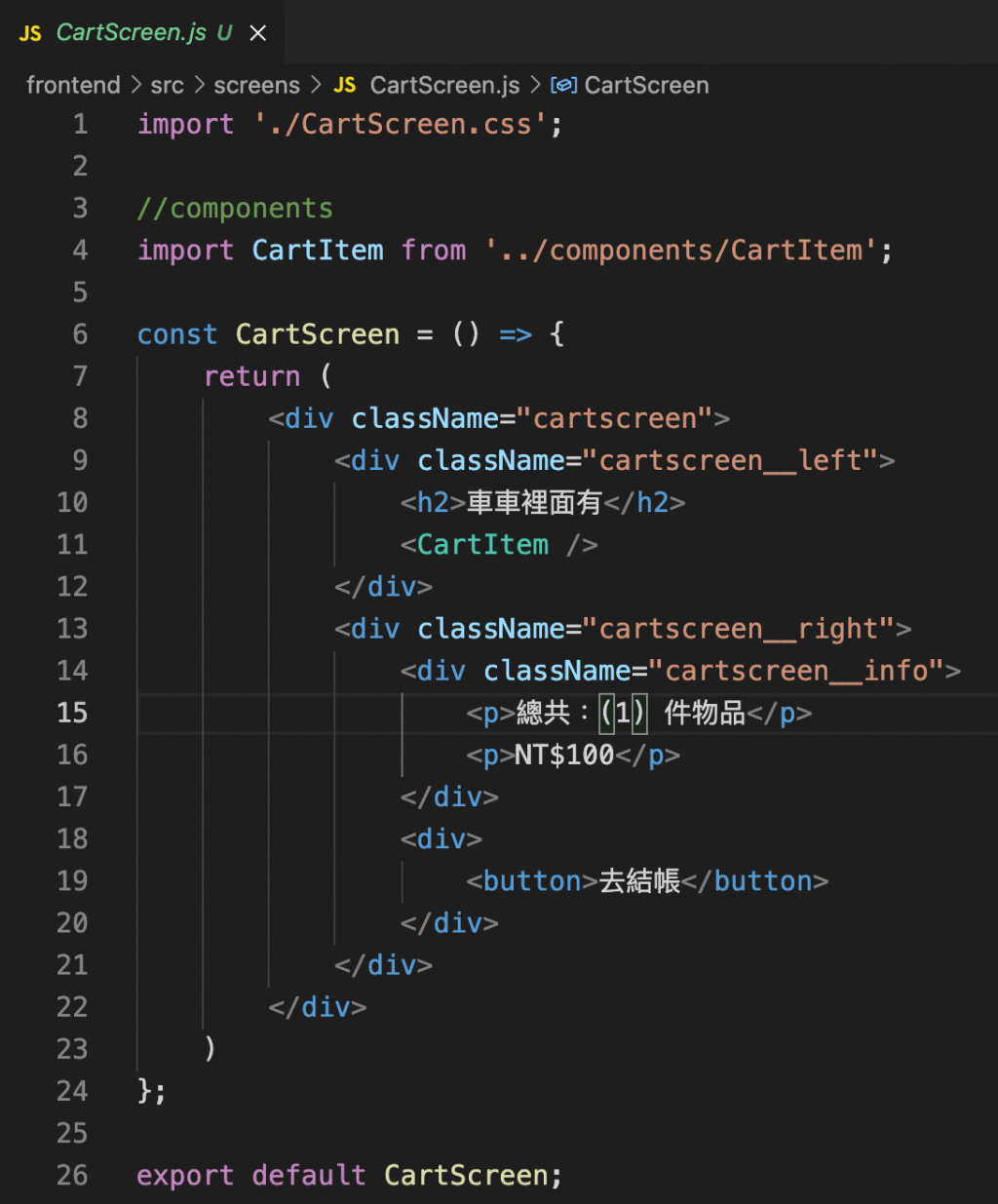
CartScreen.js:
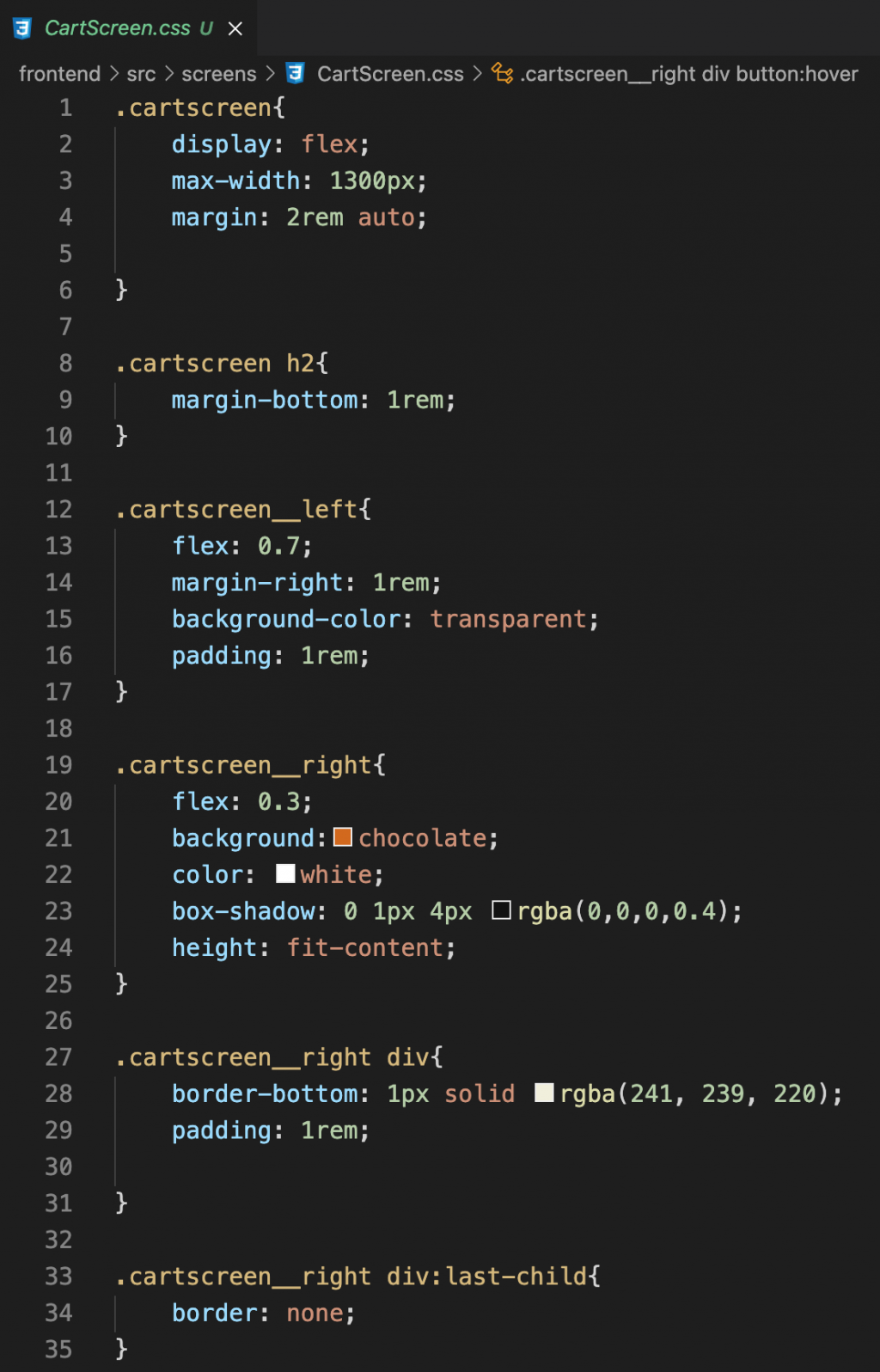
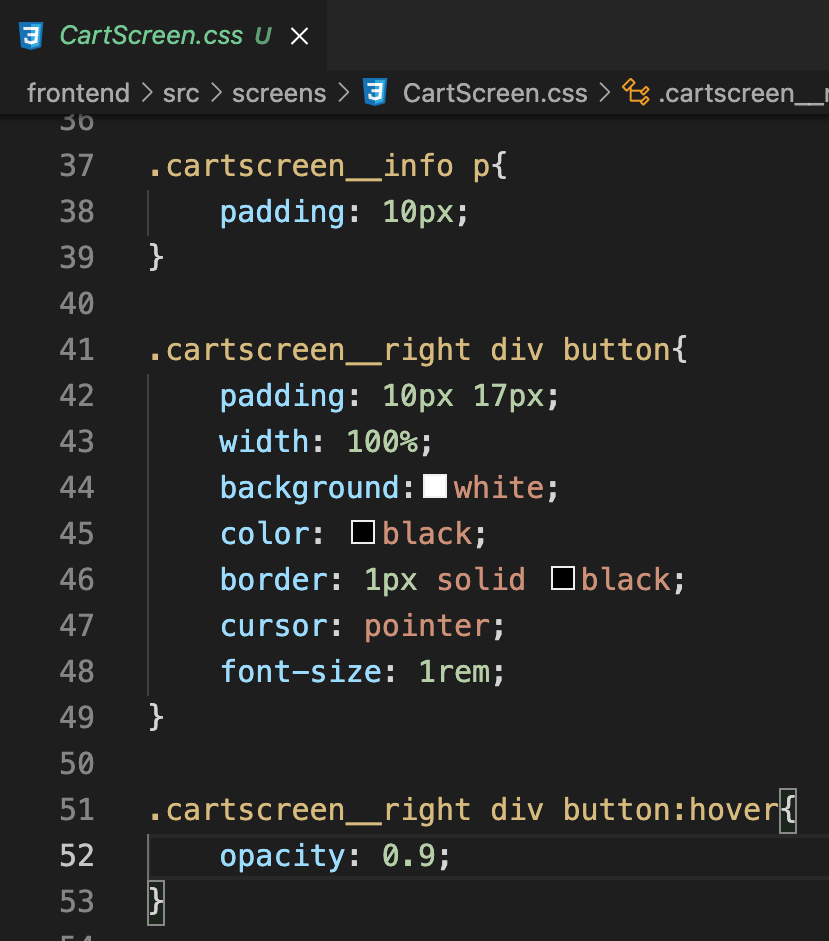
CartScreen.css:

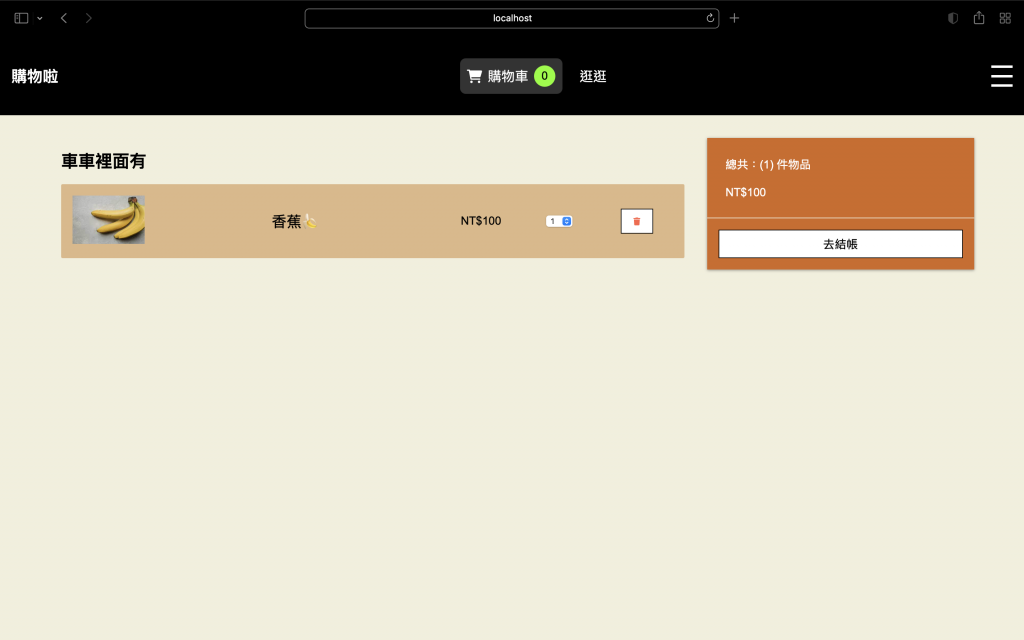
執行看看成果
CartScreen部分:
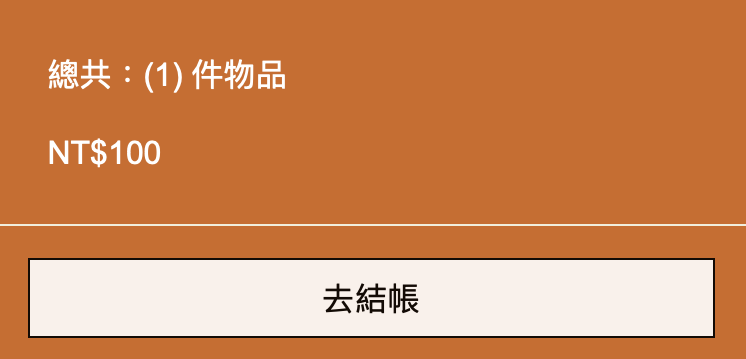
然後按鈕的部分顏色會變換,例如:
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
