為什麼需要狀態管理?
在開發應用程式的初期,只需將狀態反映在View上即可,但一旦功能變多,介面上的展示將會根據使用者的操作而有不同,因此需要熟悉Flutter的狀態管理機制。
Widget樹
在Flutter中幾乎所有東西都屬於Widget,而Widget以樹的結構進行組織。Widget樹又稱為版面配置,並存在父子關係,但Widget只是描述,真正顯示給使用者看的是Element,兩者的關係是一對多,也就是一個Widget可以創造多個Element。
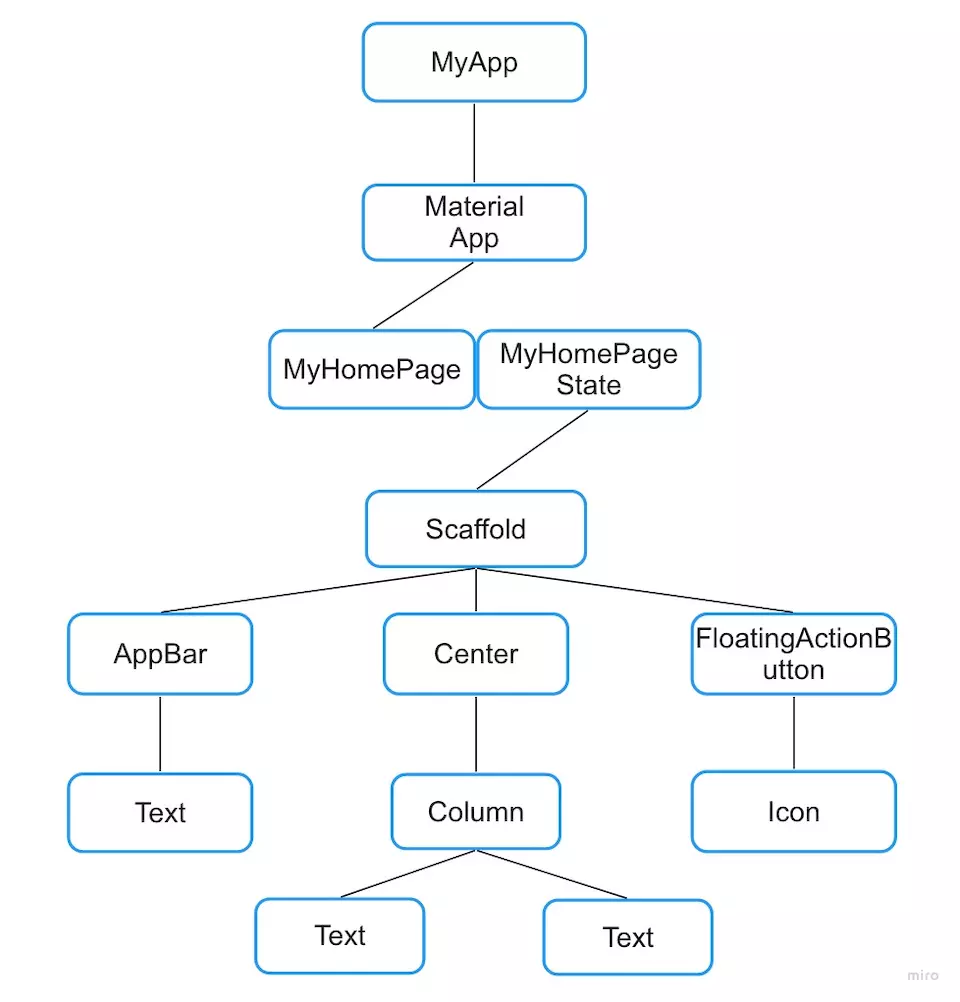
下圖是Widget樹的形式,如果一個Widget存在子Widget,那麼上一層的Widget就是父Widget,父Widget內則是子Widget。
Context
Context代表元件上下文,對應到已建立的Widget樹結構中某個Widget的位置參考,並視為Widget的一部分。每個Context只能對應一個Widget,如果一個Context對應到父Widget B,那麼Widget B對應的Context也包含了子Widget的Context,說明到這邊可以理解Context彼此之間是緊密連結的,並形成一個Context樹。
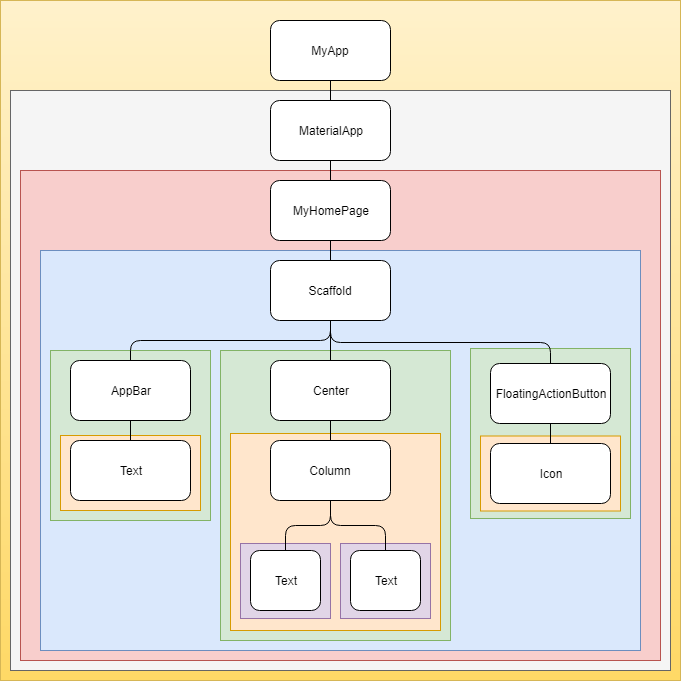
下圖是Context樹的示意圖
State
(一) 介紹
State是對StatefulWidget的行為和版面配置進行敘述,State和Context有永久性的關聯,而State不會改變其Context,當StatefulWidget元件需要改變時,可以透過setState( )來改變。
(二)State生命週期
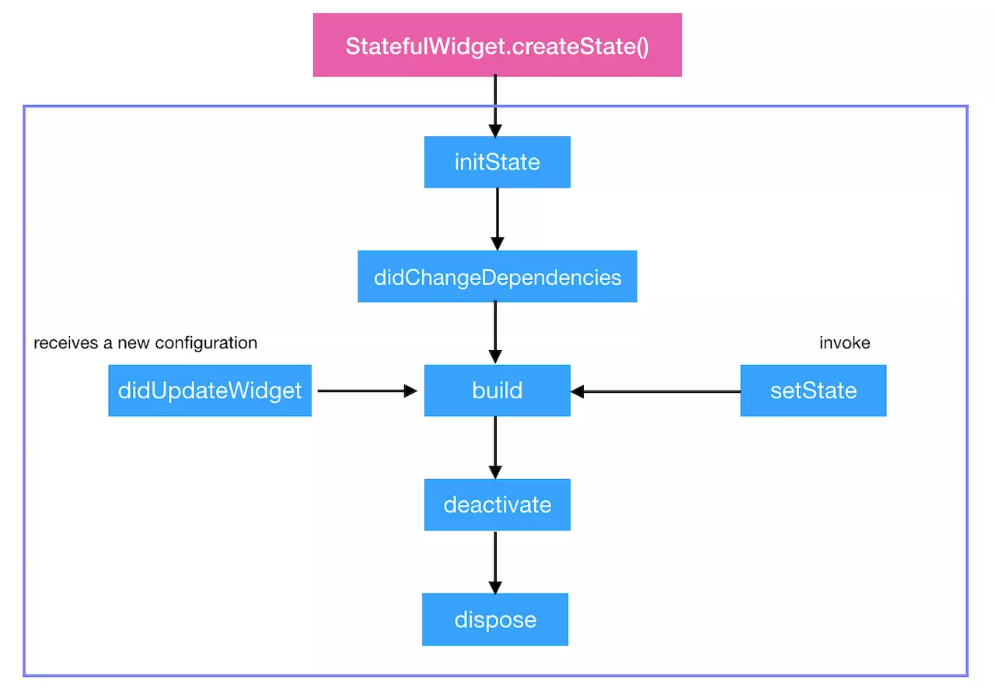
這邊介紹一些常用的State生命週期的方法
•initState:追加初始化方法,在Flutter生命週期中只會被執行一次。
•didChangeDependencies:當State對象的關係發生改變,此方法會被呼叫。
•build:建造畫面。
•deactivate:切換頁面。
•dispose:銷毀元件、釋放資源。
InheritedWidget
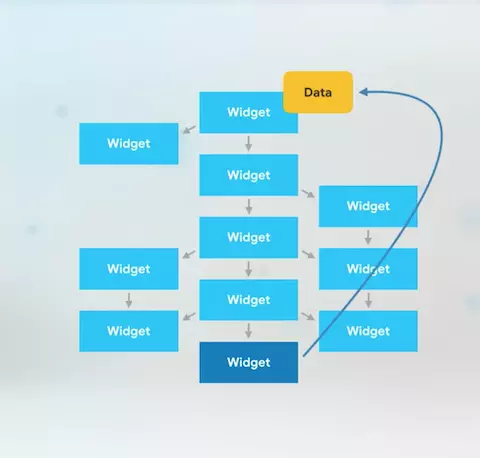
又稱為父節點,也就是說InheritedWidget允許在Widget樹中由上而下傳遞資訊,並支援跨級數據傳遞,在共享數據的環境中相當方便。
今天就介紹到這邊,希望有幫助到大家,明天將會介紹事件處理,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業3.4節
https://ithelp.ithome.com.tw/articles/10217200
https://www.ithome.com.tw/voice/138216
https://www.gushiciku.cn/pl/gxfL/zh-tw
https://www.twblogs.net/a/5bc158ff2b717711c9247a80
https://www.gushiciku.cn/pl/2EJs/zh-tw
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/660334/
https://www.gushiciku.cn/pl/2EJs/zh-tw
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/699344/
