昨天把passport套件安裝完
今天試者把model,route,controller設定完
前置作業做完後
我們要開始改裡面的檔案了
config/auth.php
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
guard 裡面 新版只有web後面補上api並且driver 改成passport
這邊是決定我們的api路由認證要使用哪個套件
app/providers/AuthServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Illuminate\Support\Facades\Gate;
use Laravel\Passport\Passport; //補上這行
class AuthServiceProvider extends ServiceProvider
{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [
// 'App\Models\Model' => 'App\Policies\ModelPolicy',
];
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
//
Passport::routes(); //補上這行
}
}
這邊定義passport的配置
app/models/user.php
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens; //補這行
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable; //補這行
/**
* The attributes that are mass assignable.
*
* @var string[]
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}
這邊如果是新版的laravel應該會自動幫你補上
但如果沒有就自行補上吧!!
最後我們要驗證前端傳過來的資訊
這時候就可以使用laravel 的request
詳細文件可以參考
laravel request文件
這個功能可以自行自做前端傳過來的request資料要做什麼樣的驗證!!
這邊我會自行新增兩個request驗證
分別是
第一個APIrequest
首先先下指令
php artisan make:request APIRequest
接者我們會再
app/http/requests/apirequest.php看到
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Http\Exceptions\HttpResponseException; //可以回傳http錯誤的訊息
use Illuminate\Contracts\Validation\Validator;
class APIRequest extends FormRequest
{
protected function failedValidation(Validator $validator) {
// write your business logic here otherwise it will give same old JSON response
throw new HttpResponseException(response()->json($validator->errors(), 400));
}
}
很方便的函式如果我們使用這個class
可以把http錯誤訊息丟回去前端
接者透過指令建立 CreateUser的驗證
php artisan make:request CreateUser
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class CreateUser extends APIRequest //這邊要注意
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
//
'name' =>'required|string',
'email' => 'required|string|unique:users',
'password' => 'required|string|confirmed'
];
}
}
這邊要注意的第一點是我們要繼承APIRequest來幫助我們如果遇到錯誤
會直接回傳前端
接者在rules裡面
我們可以自行定義資料是否符合規範
php artisan make:controller AuthController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests\CreateUser; //引入我們建立好的驗證器
use App\models\User; //引入user model
class AuthController extends Controller
{
//
public function signup(CreateUser $request)
{
$validateData = $request->validated();
$user = new User([
'name'=> $validateData['name'],
'email' =>$validateData['email'],
'password' => bcrypt($validateData['password']),
]);
$user->save();
return response($user,201);
}
}
這邊我們使用createUser取代Request class來當作驗證器
接者如果驗證成功的資料
我們再新建一個user 物件 儲存置資料庫裡
bcrypt 可以幫助我們hash密碼防止密碼明文顯示造成資安疑慮
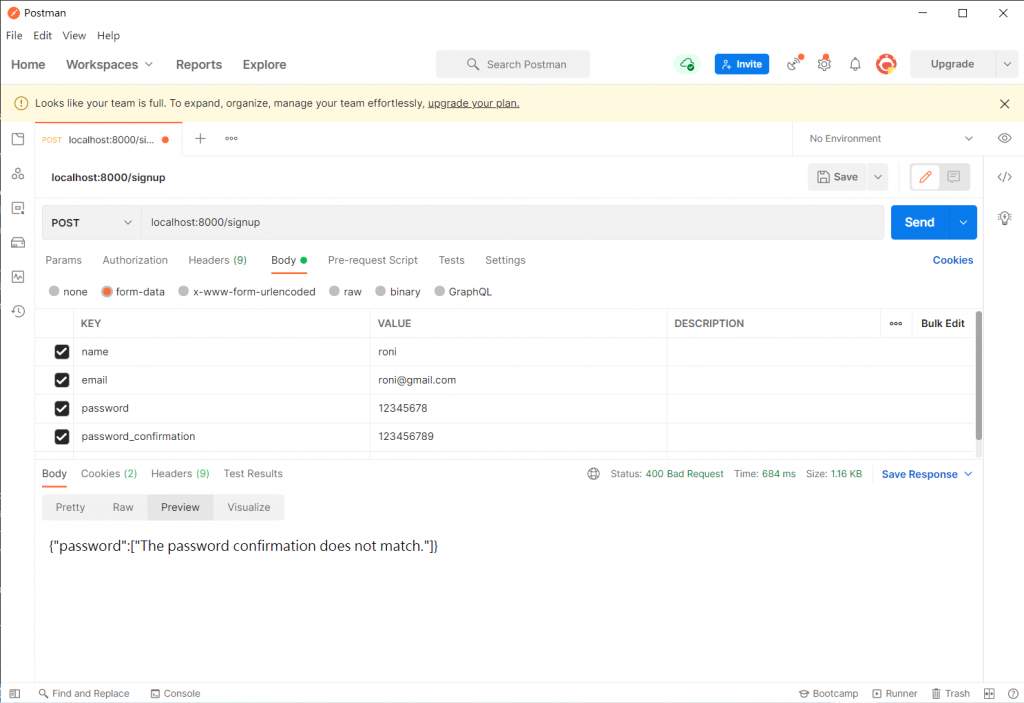
第一次測試我們先故意輸入錯誤的password_confirmation看看吧!!
結果驗證器有成功幫我們抓出password不符合
並且有吐回去前端讓我們看到錯誤訊息
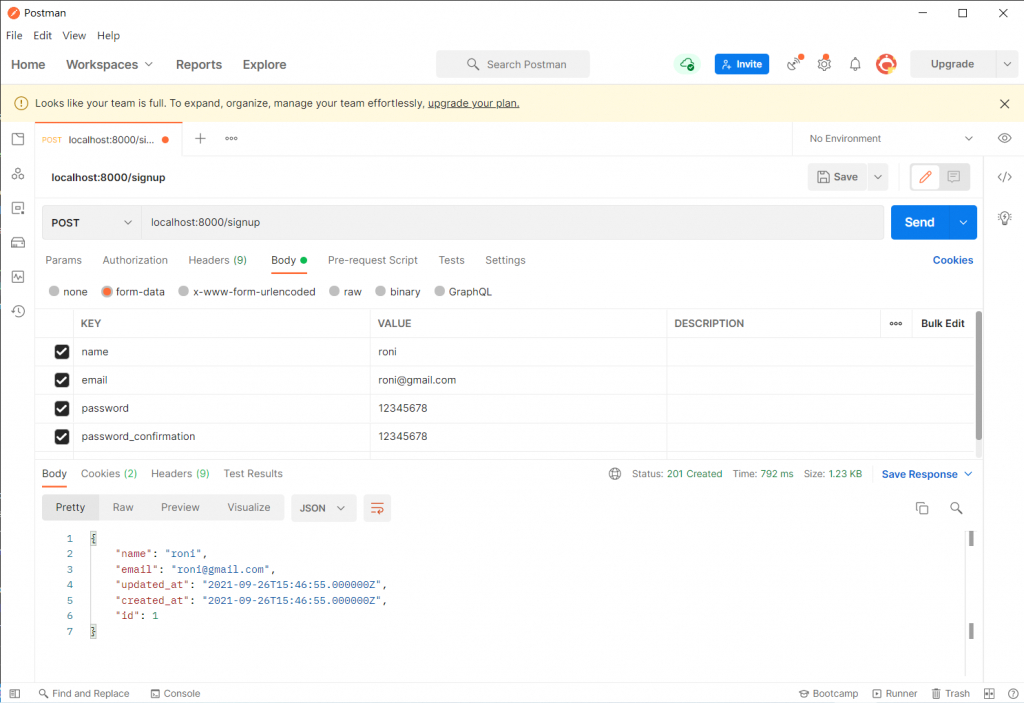
接者來打一次正確的資料吧!!

這樣就完成了喔!!
今天總算把昨天的註冊部分API完成了
希望大家會喜歡!![]()

1.為什麼需要再另外寫一個驗證器(CreateUser)呢?原本的Request下不是有validation可以用嘛!?
2.bcrypt 可以幫我們hash加密後再INSERT到資料庫就會是密文的對嘛!?那如果要解密呢?
https://ithelp.ithome.com.tw/questions/10208611

謝謝幫問!!已完成新手任務,終於可以留言了!