昨天我們做了新增point表的判斷
今天要正式在point表確認送出分數
並儲存於資料庫裡了
今天要做一些昨天的勘誤
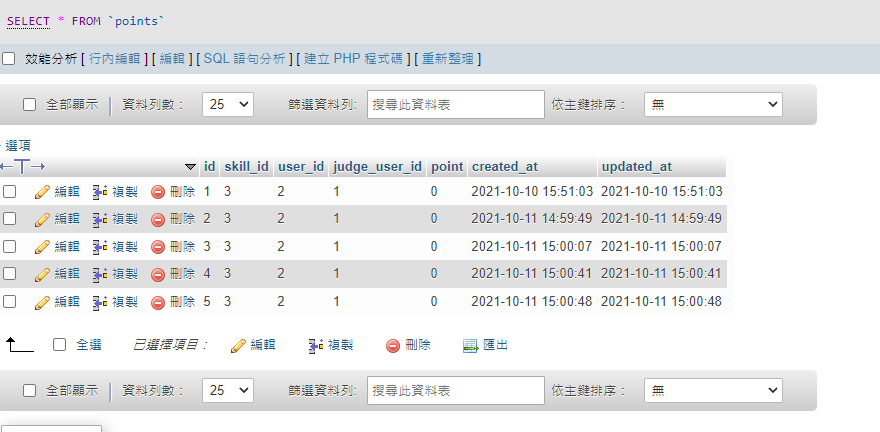
昨天的錯誤讓大家看一下
各位有發現嗎?
我們的錯誤就是明明有對到使用者ID跟評論者ID還有技能ID
但是還是存了好幾份
原因就是在if(empty)的判斷是中沒有正確判別到![]()
昨天的錯誤是不管怎麼傳,就算是正確的資料都會查到null
經過檢查發現我發現傳到後端變成字串
那我們要把id變成intger做比對才可以找到正確資料
我們把昨天的controller修改一下程式碼
controllrt/points
public function store(Request $request)
{
//
$data = $request->all();
$user = Auth::user();
$result = Point::query()
->where('user_id', intval($data['user_id']))
->where('judge_user_id', $user->id)
->where('skill_id', intval($data['skill_id']))->get()->first();
// dd(intval($data['skill_id']));
if (empty($result)) {
$newpointdata = new Point;
$newpointdata->user_id = $data['user_id'];
$newpointdata->judge_user_id = $user->id;
$newpointdata->skill_id = $data['skill_id'];
$newpoint = $newpointdata->save();
// dd($newpoint);
return $newpoint;
// return 'no';
}
return $result;
}
我們可以使用intval這個函式來把字串轉成數字
而且where如果是等於的條件中間就不用帶運算式
昨天錯誤的版本
->where('user_id','==',intval($data['user_id']))
勘誤修正後
->where('user_id', intval($data['user_id']))
我不確定會不會有影響
不過後來review code的時候發現![]()
就把它修正
改過之後就把錯誤修正摟!!
有正確查找到$result
也就是我們想找到的point評分表
今天我們繼續完成
評分的動作
在開始之前幫大家複習一下laravel的controller resource的路徑
今天我們要做的是patch也就是更新的動作
我們要更新什麼呢?
當然就是分數拉
我們post是建表,建玩錶之後都用更新來做分數的修正!!
今天我們先使用上面edit的方法
上面GET 是為了對應前端
在開始前我們先把edit 的controller來導向前端頁面吧!
public function edit($id)
{
//
return view('point.edit', ['id' => $id]);
}
我們這邊把畫面導向point的edit.blade.php
並且順便把id參數丟進去
接者
把edit.blade.php建立好吧!!
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" method="POST">
<!-- @csrf -->
<label for="inputTitle" class="sr-only">分數</label>
<input type="hidden" id="point" name="" value="{{$id}}">
<input type="text" id="inputTitle" name="title" class="form-control" placeholder="請給零~五分" required autofocus>
<button class="btn btn-lg btn-primary btn-block" type="button" id="createskill">送出評分</button>
<p class="mt-5 mb-3 text-muted">© 2021 iThome 鐵人賽</p>
</form>
<script>
$(document).ready(function() {
$("#createskill").on('click', function() {
var data = {
point: $('#inputTitle').val(),
id: $('#point').val()
}
$.ajax({
method: "PATCH",
url: "/points/" + data.id,
dataType: 'json',
data
})
.done(function(msg) {
console.log(msg)
});
});
});
</script>
</body>
這邊input hidden是為了方便把id參數帶入進去
有些不想讓使用者改的參數也可以這樣做喔!!
url points+ id是laravel update方法的路徑也就是(PUT或是PATCH的路徑)
最後我們來修改
update方法吧!!
一樣是在poinr controller裡面
public function update(Request $request, $id)
{
//
$skill_id = $request->id;
$skill_point = $request->point;
$skill = Point::find($skill_id);
$skill['point'] = $skill_point;
$skill->save();
return $skill;
}
我們可以用id來查找point表
接者透過前端傳過來的分數把分數修正過!!
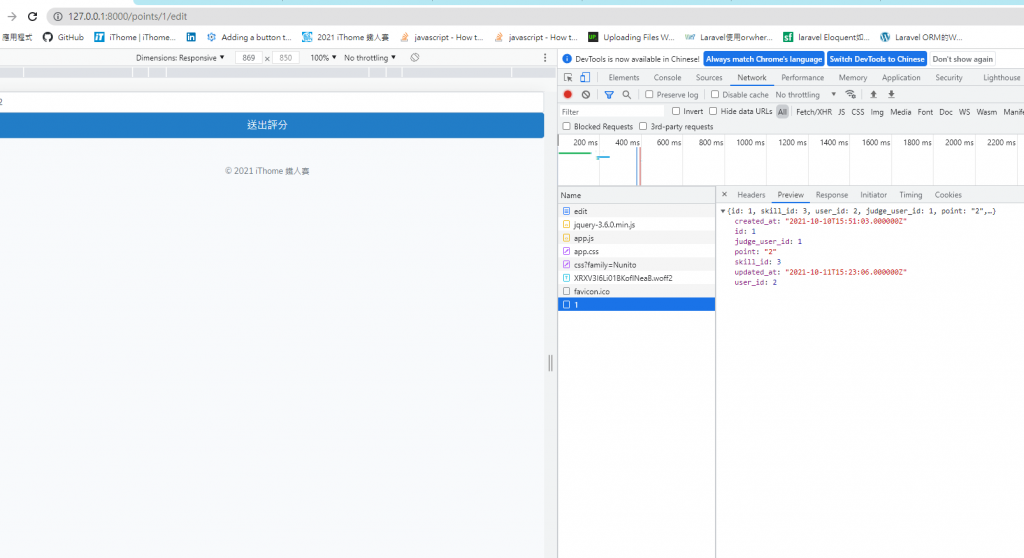
都完成之後我們來操作前端畫面修正資料吧!!

我們在裡面輸入分數
我這邊是想可以輸入0~5分
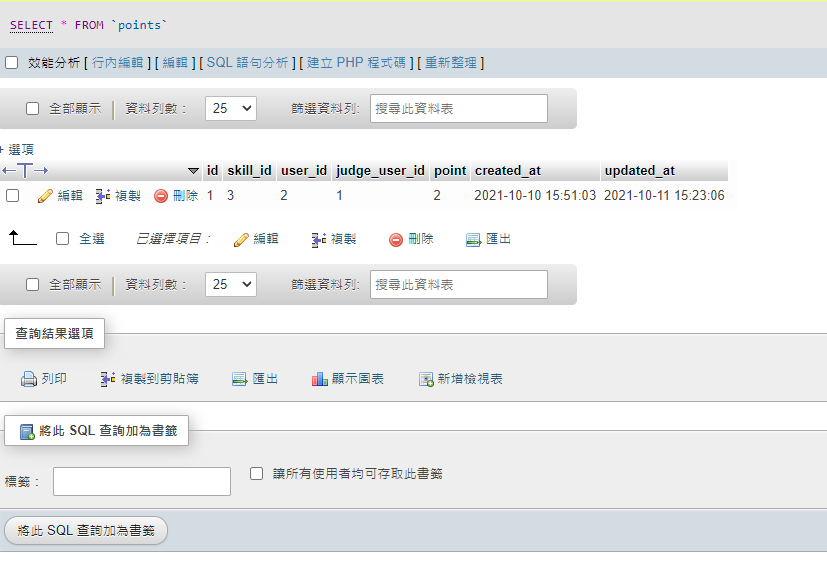
最後我們看資料庫有沒有改過吧!!

已經完成瞜!!
順便說一下 我把昨天誤新增的 評分表刪除了
這樣基本功能就算完成惹
接下來把
付款api接完再來修正最後的project吧!!![]()
