Javascript是一種直譯式語言,直譯式就是在執行時會一行一行的動態直譯然後執行,在執行上速度會比較慢,但是有較靈活的型別處理,也就是說不需要特別去宣告資料型別,它會依各種情況去做型別的轉換;javascript也會區分大小寫。而javascript會給瀏覽器端執行,所以在用戶端是看的到開發者的原始碼的。
1. 能夠與使用者產生更多的互動
2. 更多的網頁效果
3. 動態更新網頁內容
4. 提供表單驗證功能(也減少伺服器的驗證負擔)
5. 事件驅動(例如點選一個按鈕來觸發javascipt的功能)
1. 內嵌於html中
<head>
<script></script>
</head>
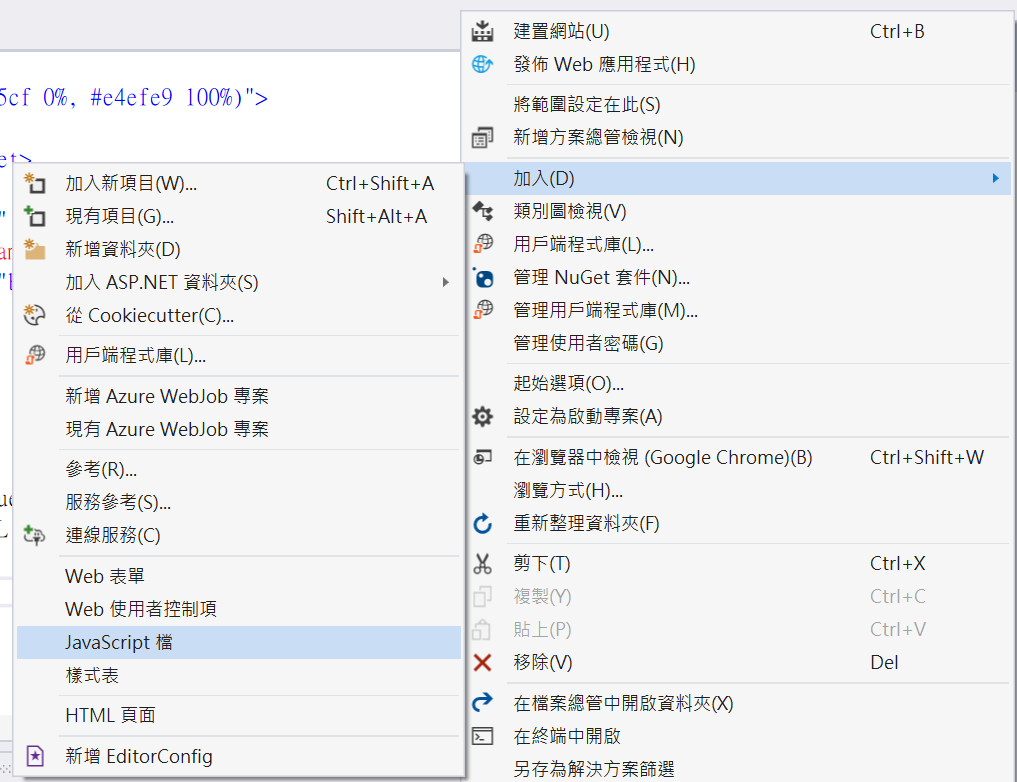
2. 外部引用.js檔


<head>
<script src="XXX.js"></script>
</head>
+ - * /
== != > < >= <=
&& ||
% (餘數)
** (次方)
===(值得表較)
!== (值和資料型別的比較)
for(迴圈)
if-else
switch
while
do-while
let number = 123; //數字
let string = "123";//字串
let boolean = true; // (false),布林值
let array = [123, "123"]; //陣列
let x =new Date();//日期object
補充:let是變量的意思,而還有其他的變量,像是var,let和var的差別在於let在同一區塊域內不能重複設定同一個變數名稱(例如已使用過let x,則不能再使用x這個變數名稱),而var則可以。let變數的範圍會受限在block scope(代碼塊區域)中,而var則不會受限在block scope中,也就是全域變數的意思。


這篇文章介紹了什麼是Javascript、主要的應用和如何建立javascript,也稍微介紹了運算元、流程控制、常見的資料型別以及常用的輸出方式,下一篇將會介紹函數的呼叫與動態變更網頁內容。
