在許多網頁中我們都可以看到動態變更網頁內容的身影,像是我們按下一個按鈕,它就會做出相對應的事情呈現在網頁上,那這是怎麼做到的?
我們就可以使用到之前介紹過的html表單元素來搭配javascript的 event(事件) 或是 DOM(文件物件模型) 並且使用自訂的function(函式)來達成開發者想呈現給使用者的效果,這篇文章不會詳細的介紹event和DOM,只會簡單的使用到event的onclick事件以及DOM的getelementbyId元素物件來讓大家稍微認識動態變更網頁內容的效果,較詳細和常用的event和DOM會在後面的文章介紹喔!
在以下的範例中,在button中設定onclick事件就是對於button事件的監聽,當使用者按下按鈕就會觸發onclick事件來達成開發者要給使用者的網頁效果。
1.未點選button前
2.點選button後(網頁內容已變更)
<body>
<div style="background-color:antiquewhite;text-align:center">
<input style="font-size:xx-large" type="button" value="啟動onclick" onclick="document.write('<h1>我變更了原本的網頁內容,且原本的內容消失了!</h1>')" />
</div>
</body>
在上面的範例中可以看到onclick事件中的我們寫的內容很長,這導致在撰寫和閱讀程式碼時會不清楚,若我們定義一個function可以使我們的程式碼更加整齊好修改,且函式是可以重複被呼叫的,也就像是所有工具都在一個箱子中,我們有需要用到時就可以隨時去箱子中索取。
<script>
//function是用於定義函式,example為函式名稱(自行取名)
//{}內為開發者給予函式的內容
function example{
}
</script>
先藉由id名稱來取得html的元素物件,再進行寫入、修改等功能。

<head>
<script>
function example(){
var x = document.getElementById("text1").value;
//取得值
document.getElementById("text2").innerHTML = x;
//放入值
};
</script>
</head>
<body>
<form style="background-color:antiquewhite;text-align:center">
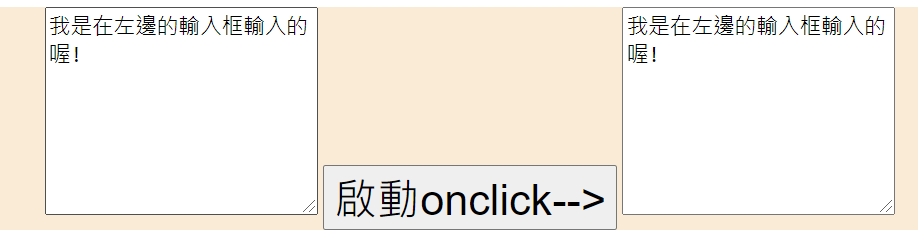
<textarea id="text1" style="font-size:large" rows="8" cols="20" placeholder="在此輸入訊息!"></textarea>
<input style="font-size:xx-large" type="button" value="啟動onclick-->" onclick="example()" />
<textarea id="text2" style="font-size:large" rows="8" cols="20" placeholder="輸入的訊息會顯示在此!"></textarea>
</form>
</body>
在上面的例子中,在button的onclick事件中呼叫了function example,
進入函式後先取得html元素id為text1的值放進x變數中,接著再將x的值放進html元素id為text2的內容裡。
這篇文章簡單的介紹了javascript中event的onclick事件、function函式和DOM 的getelementbyId元素物件,也舉了兩個小例子,分別為onclick的用法和function函式呼叫並且取得、寫入html元素中的方法。下一篇將會介紹event事件和DOM是什麼!
