上一篇我們說到怎樣才算是把菜單送到老闆手上呢?
送出菜單有兩個步驟
我們這邊採用的方式是顧客把菜單放到某個地方,等老闆要看的時候在自己去拿起來看。
翻成我們程式上的邏輯就是
我們先來分析一下菜單的組成。
一張菜單是由一個單號(電話號碼),加上一到多個商品(品名/單價/數量)所組成。
老闆可能需要依照建立的時間來分應該要先做哪一張單子,
所以我們這邊可能還需要給一個單子的建立時間。
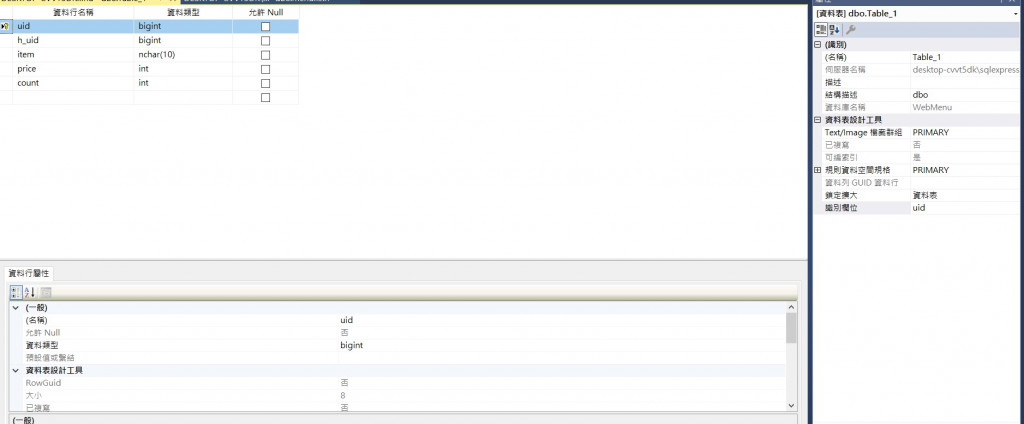
這樣我們就可以得出我們要建兩張Table(表單)
表頭(menulisth):

表身(menulistb):

前面我們在做表單的時候沒有製作輸入電話號碼的欄位,
原本表單上的假資料也需要清除。
調整部分:
表單部分更動(畫面):
<div>
<table id="menu"
class="table table-bordered table-warning">
<thead>
<tr class="table-active">
<th colspan="3" class="text-center "><h1>店名</h1></th>
</tr>
<tr class="table-light">
<th data-field="item">品名</th>
<th data-field="price">單價</th>
<th data-field="count">數量</th>
</tr>
</thead>
<tbody id="menu_body">
</tbody>
<tfoot>
<tr>
<td colspan="2"></td>
<th class="bg-warning">小計</th>
</tr>
<tr>
<td colspan="2" >
<div class="input-group flex-nowrap">
<span class="input-group-text" id="phoneText">手機</span>
<input type="text" id="phoneNum" class="form-control" placeholder="手機號碼" aria-label="phoneNumber" aria-describedby="phoneText">
</div>
</td>
<th class="bg-warning">0</th>
</tr>
<tr>
<td colspan="2"></td>
<td>
<button id="submitBtn" type="button" class="btn btn-primary">
送出
</button>
</td>
</tr>
</tfoot>
</table>
<input id="menu_data" style="visibility:hidden" value=@ViewBag.menuData />
</div>
JS 新增菜單資料的function更動:
function addItemRow(uid, item, price) {
var data = `
<tr id=uid`+ uid + `>
<td class="item"> `+ item + `</td>
<td class="price">`+ price + `</td>
<td class="count">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="" aria-label="Count">
</div>
</td>
</tr>
`
$('#menu_body').append(data);
}
原本打算一次把資料回寫資料庫的部分完成,
不過這樣一來這篇又會太長,所以這邊就把留在
在建立關聯式資料庫的時候可以把握兩個重點
下一篇會接著說如何把表單資料送回資料庫,分成三個大項:
