setup() 與 draw() 都是函數喔!其他函數的優點:
function nameOfFunction(param1, param2 ...){ //裡面的參數 params 不是必要
...
// 要重複做的事情,這邊可以使用上面傳入的參數,如 param1,param2... 等
...
return dataToReturn // 要回傳的資料,非必要
}
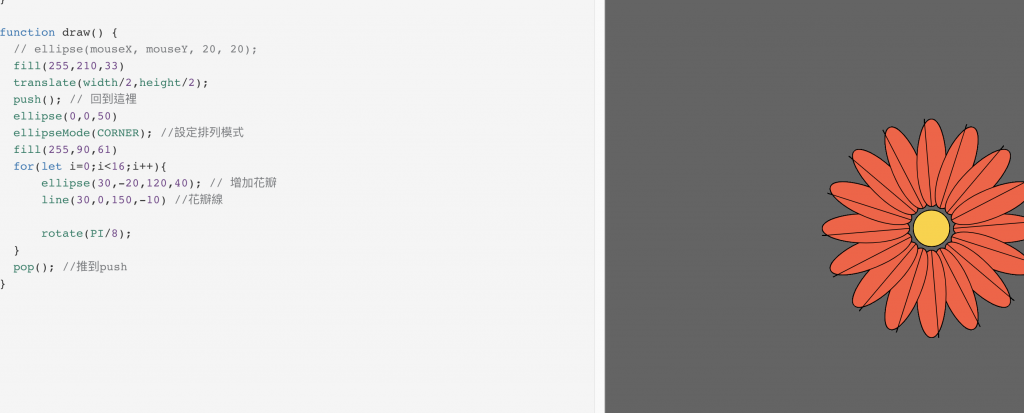
假設我們要做一朵花
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
fill(255,210,33)
translate(width/2,height/2);
push(); // 回到這裡
ellipse(0,0,50)
ellipseMode(CORNER); //設定排列模式
fill(255,90,61)
for(let i=0;i<16;i++){
ellipse(30,-20,120,40); // 增加花瓣
line(30,0,150,-10) //花瓣線
rotate(PI/8);
}
pop(); //推到push
}

接下來push 跟 pop要重複出來
但我們也可以把flower就是拉出來使用
function drawFlower(){
push(); // 回到這裡
fill(255,210,33)
ellipse(0,0,50)
ellipseMode(CORNER); //設定排列模式
fill(255,90,61)
for(let i=0;i<16;i++){
ellipse(30,-20,120,40); // 增加花瓣
line(30,0,150,-10) //花瓣線
rotate(PI/8);
}
pop(); //推到push
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
push() //利用push pop分開兩者的差異
translate(width/2,height/2);
drawFlower();
pop();
push();
translate(mouseX,mouseY);
drawFlower();
pop();
}
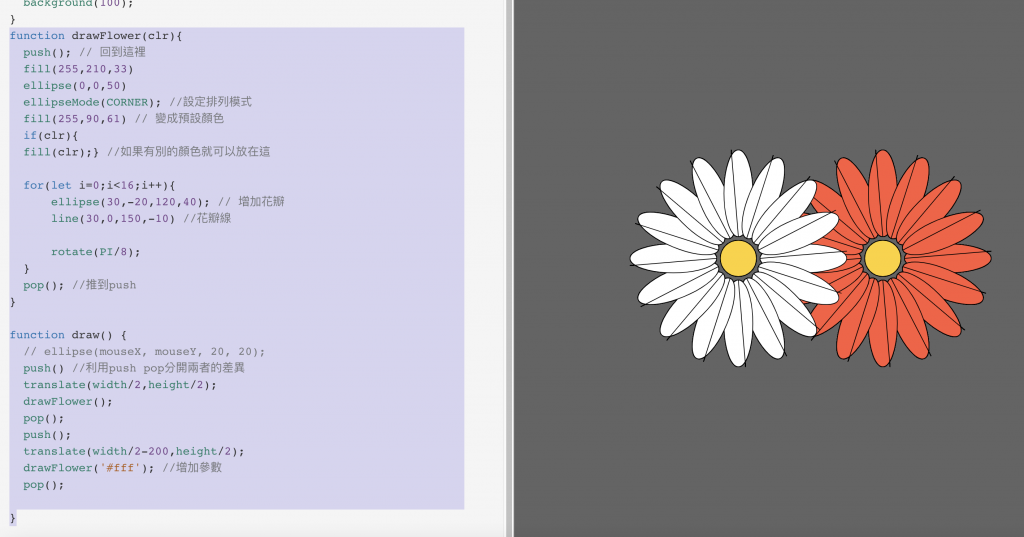
藉由參數的設定,可以調整一下花瓣的顏色效果
function drawFlower(clr){
push(); // 回到這裡
fill(255,210,33)
ellipse(0,0,50)
ellipseMode(CORNER); //設定排列模式
fill(255,90,61) // 變成預設顏色
if(clr){
fill(clr);} //如果有別的顏色就可以放在這
for(let i=0;i<16;i++){
ellipse(30,-20,120,40); // 增加花瓣
line(30,0,150,-10) //花瓣線
rotate(PI/8);
}
pop(); //推到push
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
push() //利用push pop分開兩者的差異
translate(width/2,height/2);
drawFlower();
pop();
push();
translate(width/2-200,height/2);
drawFlower('#fff'); //增加參數
pop();
}

接下來我們要控制他的花瓣大小
function drawFlower(clr,size=1){
push(); // 回到這裡
fill(255,210,33)
ellipse(0,0,50)
ellipseMode(CORNER); //設定排列模式
fill(255,90,61) // 變成預設顏色
if(clr){
fill(clr);} //如果有別的顏色就可以放在這
for(let i=0;i<16;i++){
ellipse(30,-20,120*size,40); // 增加花瓣
line(30,0,150*size,-10) //花瓣線
rotate(PI/8);
}
pop(); //推到push
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0)
push() //利用push pop分開兩者的差異
translate(width/2,height/2);
drawFlower();
pop();
push();
translate(width/2-200,height/2);
drawFlower('#fff',map(mouseX,0,width,0,1)); //增加參數
pop();
}

就會看到一朵會展開的花朵
利用這些中間的之前學到的變化 我們可以做出一個花牆
https://openprocessing.org/sketch/1259897
